Deep understanding of javascript object prototypes and constructors
Object creation process
When you call the F constructor with the new operator, you go through the following steps:
1. Create an empty object as the instance object to be returned
2. Point the prototype of the empty object to the prototype property of the constructor, that is, the prototype property of the F constructor.
3. Assign an empty object to this keyword inside the constructor, that is, this keyword will point to the instance object.
4. Start executing code inside the constructor.
var student =function (age) {
this.age =age;
};
var s = new student(15);
console.log(s.__proto__===student.prototype); //=>true
Class is inheritance
Simple inheritance:
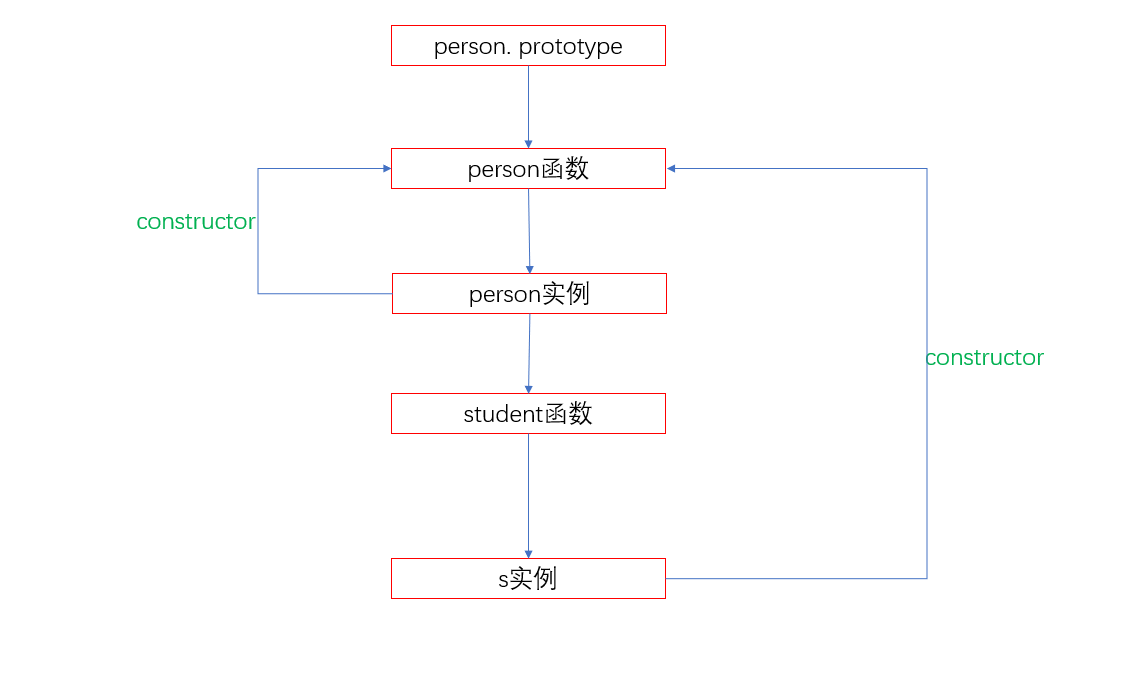
Note: why to use student.prototype.constructor =student
Solution: as shown in the figure
The s instance constructor reference points to the person instantiating the student and the changes it should display so that it points to the student function
var person = function (name,book) { this.name = name; this.book =book; }; var student =function (age,name,book) { this.age =age; person.call(this,name,book); //Change this direction }; person.prototype.height = 175; student.prototype = new person(); student.prototype.constructor =student; //Make the constructor of s refer to student var s = new student(18,'zl','js'); console.log(s.constructor) ; console.log(student.prototype.constructor) console.log(s.name,s.age,s.book);
Encapsulate it
/* * * Class inheritance * * */ function extend(subClass,superClass) { var f = function () {}; f.prototype =superClass.prototype; subClass.prototype = new f(); subClass.prototype.constructor = subClass; subClass.superclass =superClass.prototype; if(superClass.prototype.constructor==Object.prototype.constructor){ superClass.prototype.constructor =superClass; } } function person(name,age) { this.name = name; this.age =age ; } function student(books,name,age) { student.superclass.constructor.call(this,name,age) this.books = books; this.getName = function () { console.log(this.books); } }; extend(student,person); //test var s = new student('js','zs',9); s.getName(); console.log(s.name,s.age);
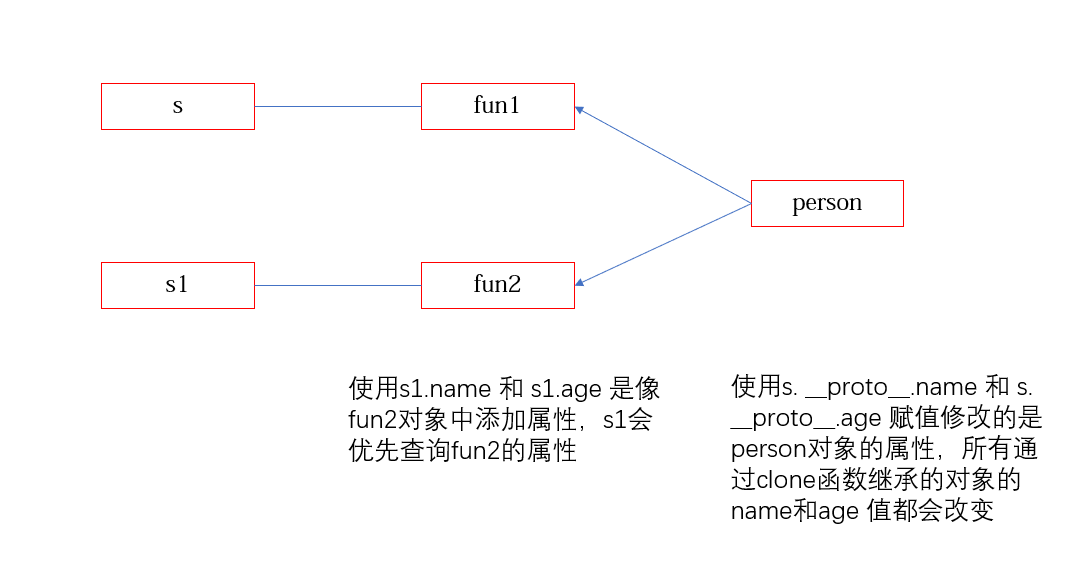
Archetypal inheritance
/* * Prototype inheritance: you don't need to use a class to define the structure of an object, you just need to create an object directly, * This object can be reused by new objects (using the working mechanism of prototype chain search) * * * Using the clone function * */ function clone(obj) { function fun() {}; fun.prototype = obj; return new fun; }; var person = function (name) { this.name= name; this.age = 18; } var student = clone(new person('zs')); student.name = 'zl'; student.age = 15; console.log(student.age,student.name); var student1 = clone(new person('zs')); console.log(student1.age,student1.name); //Because an object is passed, you can use the following methods var people = { name:'zs', age:18 }; var s = clone(people); console.log(s); s.name='zl'; s.age=15; console.log(s.name,s.age); var s1 = clone(people); console.log(s1.name,s1.age); s.__proto__.age=15; s.__proto__.name='zl'; console.log(s1.name,s1.age);
Illustration: