1, jQuery css() method
(1) What are the jQuery css() methods
The css() method sets or returns one or more style attributes of the selected element.
(2) , return CSS properties
To return the value of the specified CSS property, use the following syntax:
css("propertyname");
$("p").css("background-color");
(3) , set CSS properties
To set the specified CSS properties, use the following syntax:
css("propertyname","value");
$("p").css("background-color","yellow");
(4) . set multiple CSS properties
To set multiple CSS properties, use the following syntax:
css({"propertyname":"value","propertyname":"value",...});
$("p").css({"background-color":"yellow","font-size":"200%"});
2, jQuery css class
(1),addClass()
Add one or more classes to the selected element
.important { font-weight:bold; font-size:xx-large; }
.blue { color:blue; }
$("button").click(function(){
$("h1,p").addClass("blue");
$("div").addClass("important");
});
(2),removeClass()
Deletes one or more classes from the selected element
$("button").click(function(){ $("h1,h2,p").removeClass("blue"); });(3),toggleClass()
Switch between adding / deleting classes for the selected element
$("button").click(function(){ $("h1,h2,p").toggleClass("blue"); });(4),eq()
Method returns the element with the specified index number of the selected element. The index number starts with 0, so the index number of the first element is 0 (not 1).
$(selector).eq(index)
(5),index()
The index() method returns the index position of the specified element relative to other sibling elements.
$("li").click(function(){
alert($(this).index());
});
(6),not()
The Not() method returns an element other than the specified element.
$("input").not(".in1")3, jQuery animation
(1) , jQuery hidden display
You can use the hide() and show() methods to hide and display HTML elements.
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
You can use the toggle() method to switch the hide() and show() methods.
$("button").click(function(){ $("p").toggle(); });(2) , jQuery fade in and fade out
fadeIn() is used to fade in hidden elements, The fadeOut() method is used to fade out visible elements.
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeOut(3000);
});
The fadeToggle() method can switch between fadeIn() and fadeOut() methods.
$("button").click(function(){ ("#div2").fadeToggle("fast");});The fadeTo() method allows the gradient to be a given opacity (values between 0 and 1).
$("button").click(function(){ $("#div1").fadeTo("slow",0.15);});(3) , jQuery sliding
The slideDown() method is used to slide the element down, The slideUp() method is used to slide the element up.
$("#flip").click(function(){ $("#div1").slideDown(); $("#div1").slideUp();});The slideToggle() method can switch between the slideDown() and slideUp() methods.
$("#flip").click(function(){ $("#panel").slideToggle(); });(4) , jQuery custom animation
The animate() method is used to create custom animations. The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is the name of the function to be executed after the animation is completed.
$("button").click(function(){
$("div").animate({
left:'250px', opacity:'0.5', height:'150px', width:'150px'
}); });
(5) . stop method
The jQuery stop() method is used to stop animations or effects, and applies to all jQuery effect functions, including sliding, fading in and out, and custom animation, until they are completed.
$("#stop").click(function(){ $("#panel").stop(); });(6) . callback function
Execute after the current animation is 100% complete.
$("button").click(function(){
$("p").hide("slow",function(){
alert("The paragraph is now hidden");
}); });
4, jQuery event mechanism
(1) . registration events
The bind(), on() methods add one or more event handlers to the selected element and functions that run when the event occurs.
$("p").bind("click",function(){
alert("This paragraph was clicked.");
}"dbClick",function(){
alert("The paragraph was double clicked.");
});
$("p").on("click",function(){ alert("The paragraph was clicked."); });
(2) . delegation events
The delegate() method adds one or more event handlers for the specified element (a child element of the selected element) and specifies the function to run when these events occur
$("div").delegate("p","click",function(){
$("p").css("background-color","pink");
});
(3) event object
The event object has the following properties
Type: event type, such as click.
which: the mouse button or keyboard key that triggers the event.
target: the initial object of the event.
Data: data passed in the event object.
pageX: the horizontal coordinate of the mouse position (relative to the upper left corner of the page) when the event occurs.
pageY: the vertical coordinate of the mouse position (relative to the upper left corner of the page) when the event occurs
$("button").click(function(event){
console.log(evet);
});
(4) , each() method
The each() method specifies the function to run for each matching element.
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
5, Setting and capturing HTML by jQuery
A very important part of jQuery is the ability to manipulate DOM.
jQuery provides a series of DOM related methods that make it easy to access and manipulate elements and attributes.
(1),html()
html() - sets or returns the content of the selected element (including HTML tags).
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
(2),text()
text() - sets or returns the text content of the selected element
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
(3),val()
val() - sets or returns the value of the form field
$("#btn1").click(function(){
alert("Value is: " + $("#test").val());
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
});
(4) Callback functions for, text(), html() and val()
The above three jQuery methods: text(), html() and val(), also have callback functions. The callback function has two parameters: the subscript of the current element in the selected element list and the original (old) value. Then, return the character string you want to use with the new value of the function.
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "Old text: " + origText + " new text: Hello world! (index: " + i + ")";
});
});
(5),attr(),prop()
The attr() and prop() methods are used to get and return attribute values.
$("button").click(function(){ alert($("#runoob").attr("href")); });
$("button").click(function(){ $("#runoob").attr("href","http://www.runoob.com/jquery"); });
For attributes with both true and false attributes, such as checked, selected or disabled, use prop(); for others, use attr();. Attr can return (set) not only the native attribute of the element, but also the custom attribute.
6, jQuery's page size operation on HTML
With jQuery, it is easy to handle the size of elements and browser windows.
jQuery size:
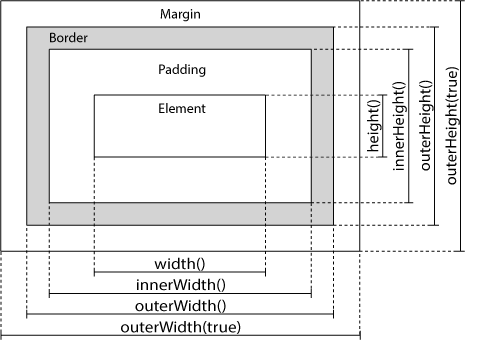
(1) , width() and height() methods
The width() method sets or returns the width of the element (excluding the inner margin, border, or outer margin).
The height() method sets or returns the height of the element (excluding the inner margin, border, or outer margin).
$("button").click(function(){
"div The width of the is: " + $("#div1").width() + "</br>";
"div What is the height of the: " + $("#div1").height(20);
});
(2) , innerWidth() and innerHeight() methods
The innerWidth() method returns the width of the element, including the inner margin.
The innerHeight() method returns the height of the element, including the inner margin.
$("button").click(function(){
"div Width, including inner margin: " + $("#div1").innerWidth();
"div Height, including inner margin: " + $("#div1").innerHeight();
});
(3) , outerWidth() and outerHeight() methods
The outerWidth() method returns the width of the element, including the inner margin and border.
The outerHeight() method returns the height of the element, including the inner margin and border.
$("button").click(function(){
txt+="div Width, including inner margin and border: " + $("#div1").outerWidth()
txt+="div Height, including inner margin and border: " + $("#div1").outerHeight();
});
(4) , scrollTop() and scrollLeft() methods
The scrollTop() method sets or returns the height of the scrolled element
The scrollLeft() method sets or returns the width of the scrolled element
$("button").click(function(){ alert($("div").scrollTop()); });7, jQuery add and delete elements
(1) , append() method
The append() method inserts content at the end of the selected element (still inside the element)
$("ol").append("<li>Append list item</li>");(2) , prepend() method
The prepend() method inserts content at the beginning of the selected element.
$("ol").prepend("<li>Append list item</li>");(3) , after() and before() methods
The jQuery after() method inserts content after the selected element.
The jQuery before() method inserts content before the selected element.
$("img").before("<b>before</b>");
$("img").after("<i>after</i>");(4) , delete element / content
remove() - deletes the selected element (and its child elements)
empty() - deletes child elements from the selected element
empty() only deletes the text of the element, occupies the position, and does not appear on the page, but the DOM node is not deleted
remove() deletes the entire dom node and does not occupy a position
8, Understanding of jquery plug-in
plug-in unit
jquery cannot contain all the functions. We can extend the functions of jquery through plug-ins.
jquery has a wealth of plug-ins. Using these plug-ins can provide jquery with some additional functions.
9, Use of jquery.color.js
(1) . import js file
The animation in jQuery itself does not support color change, but jquery.color.js makes up for this defect.
. color.js depends on jQuery. So you need to reference jqueryjs first:
<script src="jquery.min.js"></script> <script src="jquery.color.js"></script>
Example
$("button").on("click", function () {
$("div").animate({"width":200,"background-color":"red"},2000, function () {
alert("End of animation");
});
});
10, Use of jquery.lazload.js
(1) . import js file
Many websites will use the method of "lazy loading of pictures" to optimize the website, that is, delay loading pictures or start loading pictures only when certain conditions are met.
Lazy loading principle: the browser will automatically send a request to the src attribute of the IMG tag in the page and download the picture. This is achieved by dynamically changing the src attribute of img. It can delay the loading of images in long pages. Outside the visual area of the browser, the images will not be loaded until the user scrolls the pages to their location.
In contrast to the image preloading method, delaying the loading of images in long pages containing many large images can speed up the page loading speed, especially on the mobile terminal. The browser will enter the ready state after loading the visible pictures. It can also help reduce the burden on the server when there are many pictures on Taobao commodity details page and cartoon website.
<script src="jquery.min.js"></script> <script src="jquery.lazyload.js"></script>
(2) , example
<img alt="" width="640" height="480" data-original="img/test.jpg" />
$(function() {
$("img").lazyload();
});11, Use of jquery.ui.js
(1) What is the jQuery UI?
JQuery UI is a set of user interface interactions, special effects, widgets and themes based on jQuery JavaScript library. Whether you're creating a highly interactive Web application or just adding a date selector to a form control, the jQuery UI is the perfect choice.
The jQuery UI contains many state maintaining widgets, so it is slightly different from the typical jQuery plug-in usage mode. All jQuery UI widgets use the same pattern, so as long as you learn to use one of them, you will know how to use the other widgets.
(2) . introduction
Download the zip package and unzip it. Usually, you need to reference these three files in the page to use the form widgets and interactive widgets of jQuery UI:
<link rel="stylesheet" href="jquery-ui-1.12.1/jquery-ui.css" /> <script src="js/jquery-1.11.1.min.js"></script> <script src="jquery-ui-1.12.1/jquery-ui.min.js"></script>
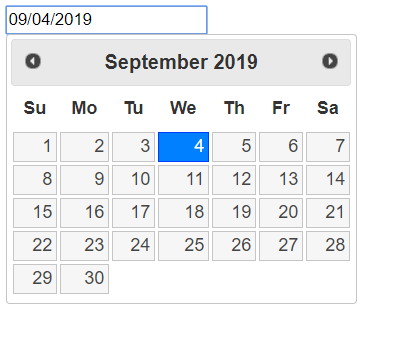
(3) , operation date selector
Once you reference these necessary files, you can add some jQuery widgets to your page. For example, to make a date picker widget, you need to add a text input box to the page and then call . datepicker(), as follows:
<input type="text" name="date" id="date" /> $( "#date" ).datepicker();

(4) , drag
Allow the mouse to drag elements and enable the draggable function on any DOM element. Move draggable objects by clicking and dragging in the viewport.
$(function() {
$( "#draggable" ).draggable();
});