Learning objectives:
Be able to manipulate jQuery attributes, jQuery elements, and jQuery element size and position
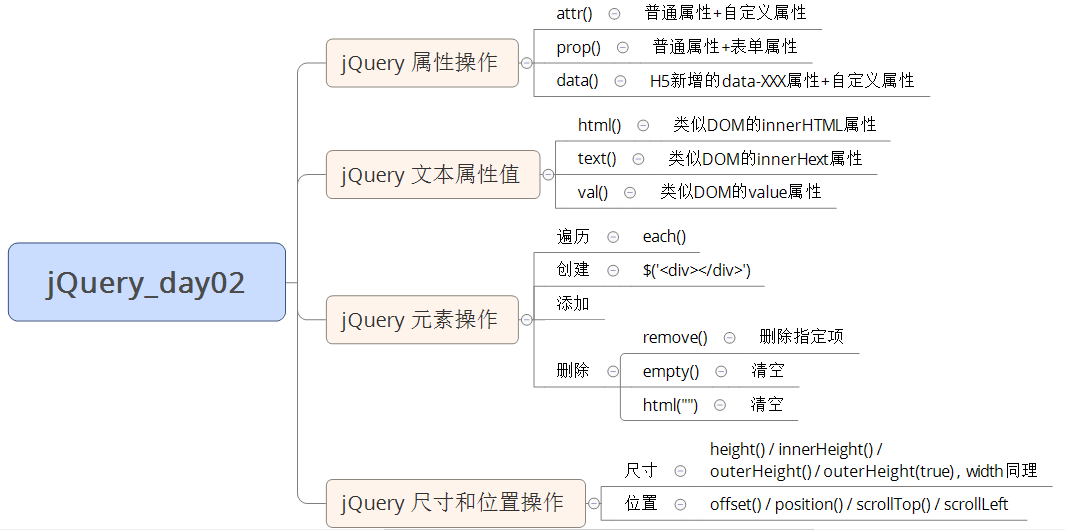
1.1. jQuery attribute operation
jQuery has three common attribute operations: prop() / attr() / data();
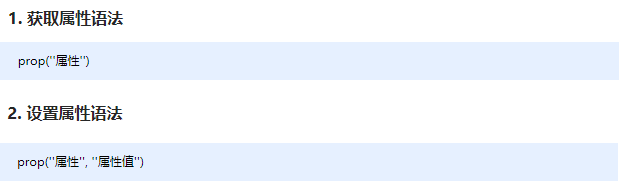
1.1.1 element intrinsic attribute value (prop)
The so-called element intrinsic attributes are the attributes of the element itself, such as the href in the < a > element, such as the type in the < input > element.
grammar

Note: apart from ordinary attribute operations, prop() is more suitable for operating form attributes: disabled / checked / selected, etc.
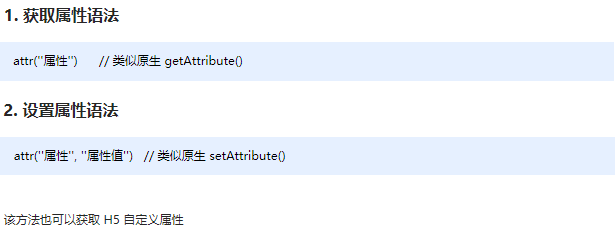
1.1.2 element custom attribute value (attr)
The attributes added by the user to the element are called custom attributes. For example, add index = "1" to div.
grammar

Note: in addition to ordinary attribute operations, attr() is more suitable for operating custom attributes. (this method can also obtain H5 custom attributes)
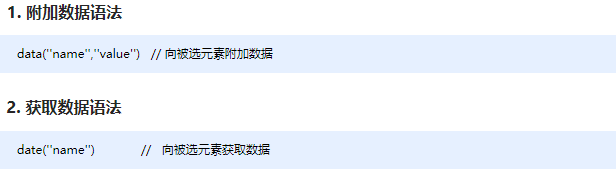
1.1.3 data cache ()
The data() method can access data on the specified element without modifying the DOM element structure. Once the page is refreshed, the previously stored data will be removed.
grammar

Note: at the same time, you can also read the HTML5 custom attribute data index to get a numeric type.
Demo code
<body>
<a href="http://Www.itcast.cn "title =" everything is very good "> everything is very good</a>
<input type="checkbox" name="" id="" checked>
<div index="1" data-index="2">I am div</div>
<span>123</span>
<script>
$(function() {
//1. element.prop("attribute name") gets the attribute value inherent to the element
console.log($("a").prop("href"));
$("a").prop("title", "We're all fine");
$("input").change(function() {
console.log($(this).prop("checked"));
});
// console.log($("div").prop("index"));
// 2. For the user-defined attributes of the element, we use attr()
console.log($("div").attr("index"));
$("div").attr("index", 4);
console.log($("div").attr("data-index"));
// 3. The data in the data cache () is stored in the memory of the element
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// This method obtains the data index H5 custom attribute. The first one does not need to write data - and the return is numeric
console.log($("div").data("index"));
})
</script>
</body>1.1.4 case: shopping cart case module - select all
1. Select all idea: the selected status (checked) of the three small check box buttons (j-checkbox) follows the check all button. 2. Because checked is the inherent attribute of the check box, we need to use prop() Method to get and set the attribute. 3. Assign the state of the select all button to 3 small check boxes. 4. Each time we click the small check box button, we will judge: 5. If the number of small check boxes is equal to 3, we should select the select all button, otherwise the select all button will not be selected. 6.:checked selector: checked to find the selected form element.
Code implementation is omitted. (refer to the source code for details)
1.2. jQuery text attribute value
There are three common operations for text attribute values of jQuery: html() / text() / val(); corresponding to innerHTML, innerText and value attributes in JS respectively.
1.2.1 jQuery content text value
There are three common operations: html() / text() / val(); they correspond to the innerHTML, innerText and value attributes in JS, mainly for the content of elements and the value operation of forms.
grammar

Note: html() recognizes tags, while text() does not.
Demo code
<body>
<div>
<span>I am the content</span>
</div>
<input type="text" value="Please enter the content">
<script>
// 1. Get and set element content (HTML)
console.log($("div").html());
// $("div").html("123");
// 2. Get and set element text content ()
console.log($("div").text());
$("div").text("123");
// 3. Get and set the form value (VAL)
console.log($("input").val());
$("input").val("123");
</script>
</body>1.2.2. Case: shopping cart case module - increase or decrease of commodity quantity
1. Core idea: first declare a variable. When we click the + sign, let the value + +, and then assign it to the text box. 2. Note 1: you can only increase the quantity of this product, that is, the value of the brother text box (itxt) of the current + sign. 3. Modify the value of the form to val() Method 4. Note 2: the initial value of this variable should be the value of this text box, based on which + +. To obtain the value of the form 5. The idea of subtraction is the same, but if the value of the text box is 1, it can't be reduced any more.
Code implementation is omitted. (refer to the source code for details)
1.2.3. Case: shopping cart case module - modify commodity subtotal
1. Core idea: each time you click the + or - sign, multiply the value of the text box by the price of the current commodity to be the subtotal of the commodity. 2. Note 1: you can only add the subtotal of the commodity, which is the subtotal module (p-sum) of the current commodity. 3. Modify the content of the common element is the text() method. 4. Note 2: for the price of the current commodity, remove the ¥ symbol and multiply it to intercept the string substr(1) 5.parents('selector ') can return the specified ancestor element. 6. If you want to keep 2 decimal places in the final calculation result, use the toFixed(2) method. 7. Users can also directly modify the value in the form and calculate the subtotal. Use the form change event. 8. Multiply the value in the latest form by the unit price, but it is still the subtotal of the current commodity
Code implementation is omitted. (refer to the source code for details)
1.3. jQuery element operation
JQuery element operation is mainly about using jQuery method to operate tag traversal, creation, addition, deletion and other operations.
1.3.1. Traversing elements
jQuery implicit iteration does the same operation on the same type of elements. If you want to do different operations on the same type of elements, you need to traverse.
Grammar 1

Note: this method is used to traverse every item in the jQuery object. The element in the callback function is a DOM object. If you want to use the jQuery method, you need to convert it.
Grammar 2

Note: this method is used to traverse every item in the jQuery object. The element in the callback function is a DOM object. If you want to use the jQuery method, you need to convert it.
Demo code
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
// If you perform different operations on the same type of elements, you need to use traversal elements (similar to for, but more powerful than for)
var sum = 0;
var arr = ["red", "green", "blue"];
// 1. each() method traverses the element
$("div").each(function(i, domEle) {
// The first parameter of the callback function must be the index number. You can specify the index number and name yourself
// console.log(i);
// The second parameter of the callback function must be the dom element object, which is also named by itself
// Console.log (domelement); / / using jQuery method requires conversion of $(domelement)
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. The $. Each () method is mainly used to traverse data and process data
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // The output is the name of the name age attribute
console.log(ele); // The output is the Andy 18 attribute value
})
})
</script>
</body>1.3.2. Case: shopping cart case module - calculate total and total
1. Adding the values in all text boxes is the total quantity, and the total is the same. 2. If the values in the text box are different, you need to traverse with each() to declare a variable as a counter and accumulate.
Code implementation is omitted. (refer to the source code for details)
1.3.3. Create, add and delete
There are many methods of creating, adding and deleting elements in jQuery method, so the key parts are as follows:
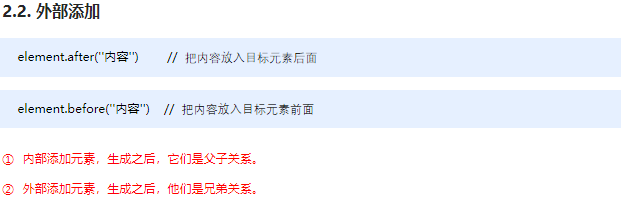
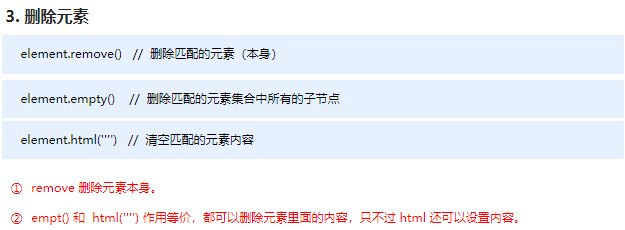
Grammatical summation




Note: the above methods are only common methods for creating, adding and deleting elements. Please refer to API for other methods.
Case code
<body>
<ul>
<li>Original li</li>
</ul>
<div class="test">I am the original div</div>
<script>
$(function() {
// 1. Create element
var li = $("<li>I was founded later li</li>");
// 2. Add elements
// 2.1 internal addition
// $("ul").append(li); added internally and placed at the end of the content
$("ul").prepend(li); // Added internally and placed at the top of the content
// 2.2 external addition
var div = $("<div>I was born to my stepmother</div>");
// $(".test").after(div);
$(".test").before(div);
// 3. Delete element
// $("ul").remove(); you can delete matching elements
// $("ul").empty(); // You can delete child nodes in matched elements
$("ul").html(""); // You can delete child nodes in matched elements
})
</script>
</body>1.3.4 case: shopping cart case module - delete commodity module
1. Core idea: delete the element of the commodity remove(). 2. There are three places to delete: 1. Delete button behind the commodity 2. Delete the selected commodity 3. Clean up the shopping cart 3. Delete button behind the commodity: the current commodity must be deleted, so start from $(this). 4. Delete the selected commodity: first judge whether the small check box button is selected. If it is selected, Delete the corresponding goods. 5. Clear shopping cart: delete all the goods
Code implementation is omitted. (refer to the source code for details)
1.3.5 case: shopping cart case module - add background for selected goods
1. Core idea: add a background to the selected commodity without selecting remove background. 2. Click the select all button: if select all is selected, all commodities will add a background, otherwise remove the background. 3. Click the small check box: if it is selected, the current commodity will add a background, otherwise remove the background. 4. This background can be modified by class name, add classes and delete classes
Code implementation is omitted. (refer to the source code for details)
1.4. jQuery size and position operation
jQuery provides us with two sets of API s for quickly obtaining and setting element size and location, which are easy to use. The contents are as follows.
1.4.1. jQuery dimension operation
jQuery dimension operation includes obtaining and setting element width and height, and different API s correspond to different box models.
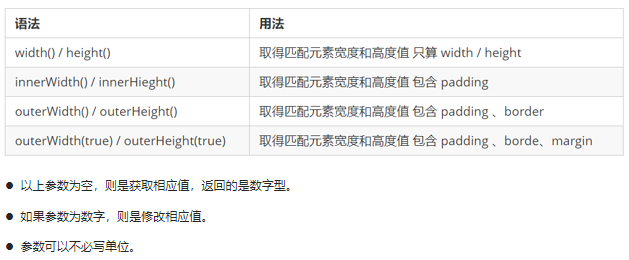
grammar

Code demonstration
<body>
<div></div>
<script>
$(function() {
// 1. Get and set the element width and height size with width() / height()
console.log($("div").width());
// $("div").width(300);
// 2. innerWidth() / innerHeight() gets and sets the element width and height + padding size
console.log($("div").innerWidth());
// 3. Outerwidth() / outerheight() gets and sets the element width and height + padding + border size
console.log($("div").outerWidth());
// 4. outerWidth(true) / outerHeight(true) get and set width and height + padding + border + margin
console.log($("div").outerWidth(true));
})
</script>
</body>Note: with this API, we can quickly obtain the width and height of the and sub attributes. For other attributes to be obtained and set, we also need to use css() and other methods.
1.4.2. jQuery location operation
jQuery has three main location operations: offset(), position(), scrollTop()/scrollLeft(). The details are as follows:
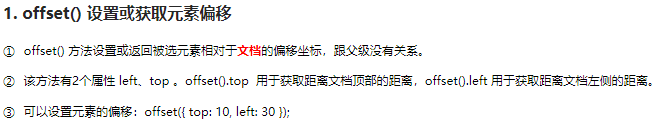
grammar



Code demonstration
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="back">Back to top</div>
<div class="container"></div>
<script>
$(function() {
// 1. Get or set the position (offset) offset from the document
console.log($(".son").offset());
console.log($(".son").offset().top);
// $(".son").offset({
// top: 200,
// left: 200
// });
// 2. Obtain the parent position (offset) position with positioning distance If there is no parent with positioning, the document shall prevail
// This method can only get and cannot set offset
console.log($(".son").position());
// $(".son").position({
// top: 200,
// left: 200
// });
// 3. Rolled head
$(document).scrollTop(100);
// Rolled head scrollTop() / rolled left scrollLeft()
// Page scroll event
var boxTop = $(".container").offset().top;
$(window).scroll(function() {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// Back to top
$(".back").click(function() {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
// $(document).stop().animate({
// scrollTop: 0
// }); It can't be a document, but html and body elements for animation
})
})
</script>
</body>1.4.3. Case: return to top with animation
1. Core principle: use animate animation to return to the top. 2. There is a scrollTop attribute in the animate animation function, which can set the position. 3. But the element is used for animation, so $("body,html"). animate({scrollTop: 0})
Code implementation is omitted. (refer to the source code for details)
1.4.4. Case: pinyougou elevator navigation (Part I)
1. When we scroll to today's recommendation module, the elevator navigation will be displayed. 2. Click the elevator navigation page to scroll to the corresponding content area. 3. Core algorithm: because the elevator navigation module corresponds to the content area module one by one. 4. When we click a small module of elevator navigation, You can get the index number of the current small module. 5. You can calculate the distance to be moved by animate: the offset (). Top of the current index number content area module. 6. Then execute the animation
Code implementation is omitted. (refer to the source code for details)
1.4.5. Case: pinyougou elevator navigation (Part 2)
1. When we click a small li in the elevator navigation, the current small li will add the current class and the brother will remove the class name. 2. When our page scrolls to a module in the content area, the corresponding small li module in the elevator navigation on the left will also add the current class and the brother will remove the current class. 3. The triggered event is page scrolling, so this function should be written to the page scrolling event. 4. You need to use each to traverse large modules in the content area. Each module element and index number in the content area can be obtained in each. 5. Judgment conditions: the rolled head is greater than or equal to the offset (). Top of each module in the content area. 6. Use this index number to find the corresponding elevator navigation class.
Code implementation is omitted. (refer to the source code for details)
1.5. Today's summary