In most programming languages, the menu bar and toolbar will provide the corresponding layout, and the layout manager is required for the of the work area. Of course, in PyQt5, most components can be positioned and placed with x-axis and y-axis coordinates, but it takes time and effort. There will also be problems that the size and position of components will not change when the window size is adjusted, and there will be problems of inconsistent application interfaces on different systems.
To this end, PyQt5 provides the layout manager QLayout. QLayout itself is not a container or a widget, but an algorithm for screen layout. The subclasses of QLayout really realize layout, including box layout QHBoxLayout and QVBoxLayout by row or column, QGridLayout by grid, and qgrid layout specially used for form layout
QFormLayout, both of which support the nested use of layout managers.
Box layout
Box layout QHBoxLayout or QVBoxLayout is the most common layout manager, which can support horizontal layout and vertical layout. QHBoxLayout: add controls from left to right; QVBoxLayout adds controls in top-down order. They can be nested with each other and inherit from the QBoxLayout class.
Call the setLayout(self, QLayout) method of window QWidget or QMainWindow to add the layout manager to the window.
Looking at the source code, we can see that the QVBoxLayout and QHBoxLayout layout managers are the same except for the different directions (LeftToRight and TopToBottom) during construction. Their common methods are as follows:
| method | describe |
| addLayout(self,stretch=0) | Add other layouts in the layout, and use stretch to stretch. The stretch is 0 by default; |
| addStretch(int stretch=0) | Method to add a scalable control in the layout manager, 0 (default) is the minimum value, and stretch is added to the end of the layout as the scaling amount. The stretch parameter represents the proportion of equal distribution; |
| addWidget(self,QWidget, stretch: int = 0,alignment) | Method is used to add a control to the layout manager. The function of stretch is the same as that of addStretch(int stretch=0). |
Alignment is the alignment method. The values are:
| attribute | describe |
| Qt.AlignLeft | Align horizontally to the left; |
| Qt.AlignRight | Horizontal alignment; |
| Qt.AlignCenter | Center and align horizontally; |
| Qt.AlignJustify | Align both ends horizontally; |
| Qt.AlignTop | Align vertically upward; |
| Qt.AlignBottom | Align vertically downward; |
| Qt.AlignVCenter | Align vertically in the center; |
| addSpacing(self,int) | Used to set the internal spacing, that is, the spacing between controls; |
| setContentsMargins(self, int, int, int, int) | Method can be used to set the outer margin of left, top, right and bottom. |
Program list: boxlayout.py
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QDesktopWidget,
QVBoxLayout, \ QHBoxLayout, QLabel, QLineEdit, QTextEdit, QPushButton
from PyQt5.QtCore import Qt
# Inherit QWidget
class BoxLayout(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
vbox = QVBoxLayout()
# Name, horizontal layout
h_box1 = QHBoxLayout()
name_label = QLabel("full name:")
name_edit = QLineEdit(self)
name_edit.setPlaceholderText("Please enter your name")
h_box1.addWidget(name_label, alignment=Qt.AlignRight)
h_box1.addWidget(name_edit, stretch=1)
# Address, horizontal layout
h_box2 = QHBoxLayout()
address_label = QLabel("address:")
address_edit = QLineEdit(self)
address_edit.setPlaceholderText("Please enter your address")
h_box2.addWidget(address_label, alignment=Qt.AlignRight)
h_box2.addWidget(address_edit, stretch=1)
h_box2.setContentsMargins(0, 10, 0, 10) # Outer spacing
# remarks
remark_edit = QTextEdit(self)
remark_edit.setPlaceholderText("Please enter comments")
# Button
h_box3 = QHBoxLayout()
submit_btn = QPushButton("determine")
clear_btn = QPushButton("empty")
h_box3.addStretch(1) # Horizontal layout, empty before filling
h_box3.addWidget(submit_btn, stretch=0)
h_box3.addSpacing(10) # Add internal spacing
h_box3.addWidget(clear_btn, stretch=0)
# Add to vertical layout
vbox.addLayout(h_box1)
vbox.addLayout(h_box2)
vbox.addWidget(remark_edit, stretch=1)
vbox.addLayout(h_box3)
self.setLayout(vbox)
# resize window
self.resize(900, 500)
# Center window
self.center()
# Window title
self.setWindowTitle("Box layout")
# Display window
self.show()
# Achieve centering
def center(self):
f = self.frameGeometry()
c = QDesktopWidget().availableGeometry().center()
f.moveCenter(c)
self.move(f.topLeft())
if __name__ == "__main__":
app = QApplication(sys.argv)
w = BoxLayout()
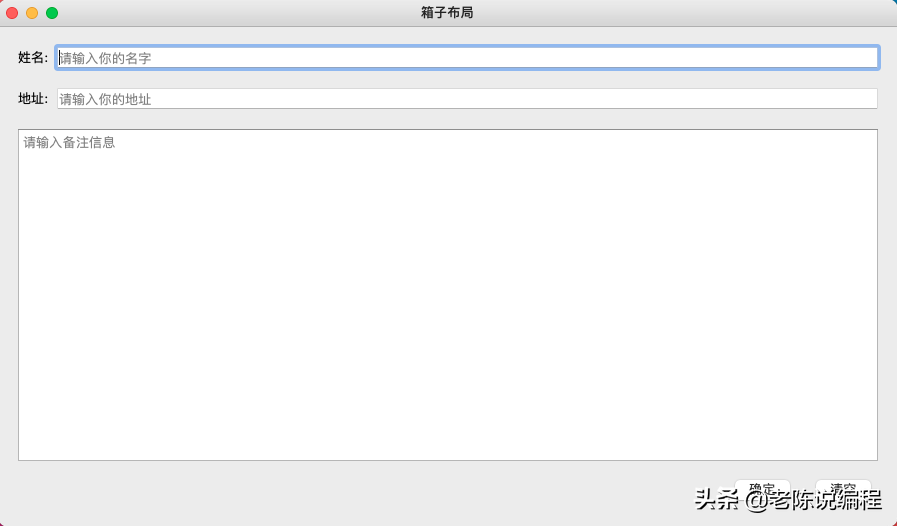
sys.exit(app.exec_())After running the program, the pop-up window is as follows:

Well, that's all for the box layout. Pay attention to me. The next section is more wonderful.
Codeword is not easy, your attention and forwarding is my greatest encouragement, thank you!
An old guy who has been a technical director for 10 years shares many years of programming experience. Friends who want to learn programming, pay attention to me, and you'll make money. I'm sharing dry goods in Python, front end, Java and App. Come and watch!!!