I met the requirement that I should change a double date selection format of daterangepicker to two single date selection boxes (convenient for mobile phone display). The requirements are as follows:
1. The two single date formats are start date and end date respectively
2. Start date can be selected today and after today
3. The end date is after the start date and changes according to the start date
4. You need to automatically adjust the start and end date selection box after selecting the start date.
Here is the code:
html:
<div class="col-sm-2 mb-2"> <input type="text" name="daterange1" id="startdate" class="form-control ks-daterange text-center" placeholder="Check-in time"> </div> <div class="col-sm-2 mb-2"> <input type="text" name="daterange2" id="enddate" class="form-control ks-daterange text-center" placeholder="Check-out time"> </div>
js:
var day_length = 1; //Initialize the length of today's distance from the end date $('#startdate').daterangepicker({ singleDatePicker: true, format : 'YYYY-MM-DD', //Controls from and to Date format displayed separator : 'to', // startDate:moment().startOf('day'), // endDate: moment().add(1, "days"), minDate:moment(), locale : { format: "YYYY/MM/DD", applyLabel : "Determine", cancelLabel : "cancel", fromLabel : "Starting time", // toLabel : "End time", customRangeLabel : "custom", daysOfWeek : [ 'day', 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ], monthNames : [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ], firstDay : 1 }, }).on('hide.daterangepicker', function() { //Calculated length var s1 = $('#startdate').val(); s1 = new Date(s1.replace(/-/g, "/")); var s2 = new Date(); var days = s1.getTime() - s2.getTime(); var time = parseInt(days / (1000 * 60 * 60 * 24)); if(s1.getTime() - s2.getTime() < 0){ day_length = time + parseInt(1) } else { day_length = time + parseInt(2) } useLast() //Initialization end date selection box, updating day_length $('#enddate').focus() //Start date selection box }) useLast() //Initialize the end date selection box to avoid selecting the end date first //The end date must be encapsulated as a method, otherwise it cannot be updated day_length function useLast(){ $('#enddate').daterangepicker({ singleDatePicker: true, format : 'YYYY-MM-DD', //Controls from and to Date format displayed separator : 'to', // startDate:moment().startOf(1,'day'), // endDate: moment().add(1, "days"), minDate:moment().add(day_length, "days"), locale : { format: "YYYY/MM/DD", applyLabel : "Determine", cancelLabel : "cancel", // fromLabel : "Starting time", toLabel : "End time", customRangeLabel : "custom", daysOfWeek : [ 'day', 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ], monthNames : [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ], firstDay : 1 } }) }
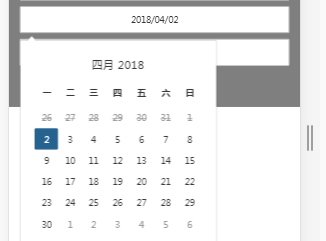
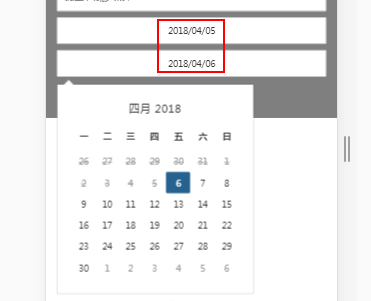
The operation results are as follows:



Finally, several events of this time plug-in are introduced:
$('#reportrange').on('show.daterangepicker', function() {
// console.log("show event fired");
});
$('#reportrange').on('hide.daterangepicker', function() {
// console.log("hide event fired");
});
$('#reportrange').on('cancel.daterangepicker', function(ev, picker) {
// console.log("cancel event fired");
});
In the above example, I used hide.daterangepicker to dynamically change the value of day [length]
Most importantly, be sure to introduce:
1.bootstrap.min.css
2.daterangepicker.min.css
3.bootstrap.min.js
4.daterangepicker.min.js
5.jquery.min.js
Version selection