Sharing Instructions:
The date and time range selection is used to filter data in the project; accurate to the day, month, hour and second of the year; initially, layui's time and date selection plug-in was used; but formatting errors were reported on the first click of IIE8; problems that have not been resolved for a long time, but were determined not layui; because self-written demo s can run in IE8; only some code conflicts in my project environmentYes; so I switched to the bootstrap plug-in daterangepicker; read a lot of stuff; combined with the official website documentation; basically done; shared my summary code with you; hope to help beginners who use the daterangepicker plug-in.
Summary is divided into four parts: Date range selection implementation, date time selection, two single calendar implementation scope selection, div instead of input implementation date time selection; the code below
css code
<style type="text/css">
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "Song Style";
background-color: #ddd;
}
.divDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>
html code:
1 <!-- Date Time Range Selection Code --> 2 <div class="box"> 3 <label for="datePicker">Double Calendar</label> 4 <input type="text" name="datePicker" class="datePicker" id="datePicker"> 5 </div> 6 <!-- Date Time Selection Code --> 7 <div class="box"> 8 <label for="singledatePicker">Single Calendar</label> 9 <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> 10 </div> 11 <!-- Two single-calendar implementation date-time range selection codes --> 12 <div class="box"> 13 <label for="from">from</label> 14 <input type="text" name="from" class="from" id="from"> 15 <label for="to">reach</label> 16 <input type="text" name="to" class="to" id="to"> 17 </div> 18 <!-- Do not use input,use div Implementation Code --> 19 <div class="divDateSelect" id="divDateSelect"> 20 <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> 21 <span></span> <b class="caret"></b> 22 </div>
js code; corresponds to the four parts of html in the order of up and down
1 $('input[name="datePicker"]').daterangepicker({ 2 timePicker: true, //Display time 3 timePicker24Hour: true, //Time System 4 timePickerSeconds: true, //Time to seconds 5 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 6 endDate: moment(new Date()), //Set Ender Date 7 maxDate: moment(new Date()), //Set maximum date 8 "opens": "center", 9 ranges: { 10 // 'Today': [moment(), moment()], 11 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 12 'Last week': [moment().subtract(6, 'days'), moment()], 13 'First 30 days': [moment().subtract(29, 'days'), moment()], 14 'This month': [moment().startOf('month'), moment().endOf('month')], 15 'Last month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] 16 }, 17 showWeekNumbers: true, 18 locale: { 19 format: "YYYY-MM-DD HH:mm:ss", //Set display format 20 applyLabel: 'Determine', //Determine Button Text 21 cancelLabel: 'cancel', //Cancel button text 22 customRangeLabel: 'custom', 23 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 24 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 25 'July', 'August', 'September', 'October', 'November', 'December' 26 ], 27 firstDay: 1 28 }, 29 }, function(start, end, label) { 30 timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')]; 31 console.log(timeRangeChange); 32 });
1 $('input[name="singledatePicker"]').daterangepicker({ 2 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 3 singleDatePicker: true, //Single Calendar 4 showDropdowns: true, //Year Month Dropdown 5 timePicker: true, //Display time 6 timePicker24Hour: true, //Time System 7 timePickerSeconds: true, //Time to seconds 8 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 9 maxDate: moment(new Date()), //Set maximum date 10 "opens": "center", 11 showWeekNumbers: true, 12 locale: { 13 format: "YYYY-MM-DD HH:mm:ss", //Set display format 14 applyLabel: 'Determine', //Determine Button Text 15 cancelLabel: 'cancel', //Cancel button text 16 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 17 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 18 'July', 'August', 'September', 'October', 'November', 'December' 19 ], 20 firstDay: 1 21 }, 22 }, function(start) { 23 console.log(start.format('YYYY-MM-DD HH:mm:ss')); 24 });
1 var minDate = null; 2 var max = null; 3 function fromDate(maxDate) { 4 if(!maxDate){ 5 max = moment(new Date()) 6 }else{ 7 max = maxDate; 8 } 9 $('input[name="from"]').daterangepicker({ 10 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 11 singleDatePicker: true, //Single Calendar 12 showDropdowns: true, //Year Month Dropdown 13 timePicker: true, //Display time 14 timePicker24Hour: true, //Time System 15 timePickerSeconds: true, //Time to seconds 16 // startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 17 maxDate: max , //Set maximum date 18 "opens": "center", 19 showWeekNumbers: true, 20 locale: { 21 format: "YYYY-MM-DD HH:mm:ss", //Set display format 22 applyLabel: 'Determine', //Determine Button Text 23 cancelLabel: 'cancel', //Cancel button text 24 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 25 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 26 'July', 'August', 'September', 'October', 'November', 'December' 27 ], 28 firstDay: 1 29 }, 30 }, function(s) { 31 toDate(s); 32 }); 33 } 34 fromDate() 35 function toDate(minDate) { 36 $('input[name="to"]').daterangepicker({ 37 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 38 singleDatePicker: true, //Single Calendar 39 showDropdowns: true, //Year Month Dropdown 40 timePicker: true, //Display time 41 timePicker24Hour: true, //Time System 42 timePickerSeconds: true, //Time to seconds 43 // startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 44 maxDate: moment(new Date()), //Set maximum date 45 minDate: minDate, 46 "opens": "center", 47 showWeekNumbers: true, 48 locale: { 49 format: "YYYY-MM-DD HH:mm:ss", //Set display format 50 applyLabel: 'Determine', //Determine Button Text 51 cancelLabel: 'cancel', //Cancel button text 52 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 53 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 54 'July', 'August', 'September', 'October', 'November', 'December' 55 ], 56 firstDay: 1 57 }, 58 }, function(s) { 59 fromDate(s) 60 }); 61 } 62 toDate();
1 var start = moment(new Date()); 2 function cb(start) { 3 $('#divDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss')); 4 } 5 $('#divDateSelect').daterangepicker({ 6 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 7 singleDatePicker: true, //Single Calendar 8 showDropdowns: true, //Year Month Dropdown 9 // timePicker: true, //Display time 10 timePicker24Hour: true, //Time System 11 timePickerSeconds: true, //Time to seconds 12 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 13 maxDate: moment(new Date()), //Set maximum date 14 "opens": "center", 15 showWeekNumbers: true, 16 locale: { 17 format: "YYYY-MM-DD HH:mm:ss", //Set display format 18 applyLabel: 'Determine', //Determine Button Text 19 cancelLabel: 'cancel', //Cancel button text 20 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 21 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 22 'July', 'August', 'September', 'October', 'November', 'December' 23 ], 24 firstDay: 1 25 }, 26 }, cb); 27 cb(start);
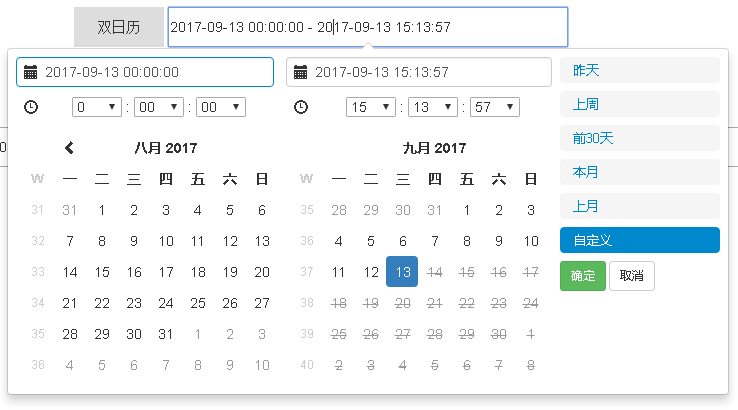
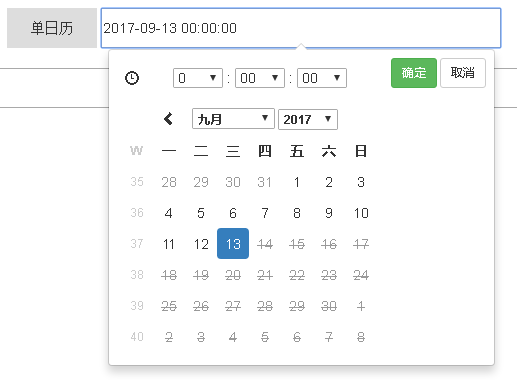
Design sketch:
Part One:

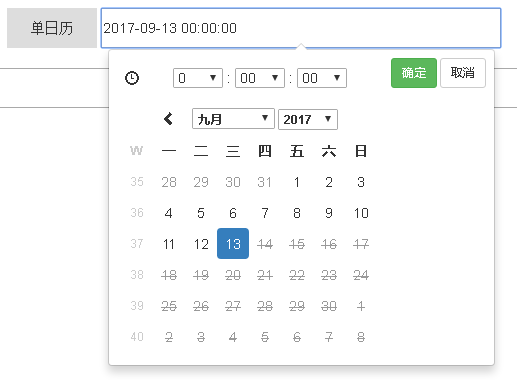
Part Two:

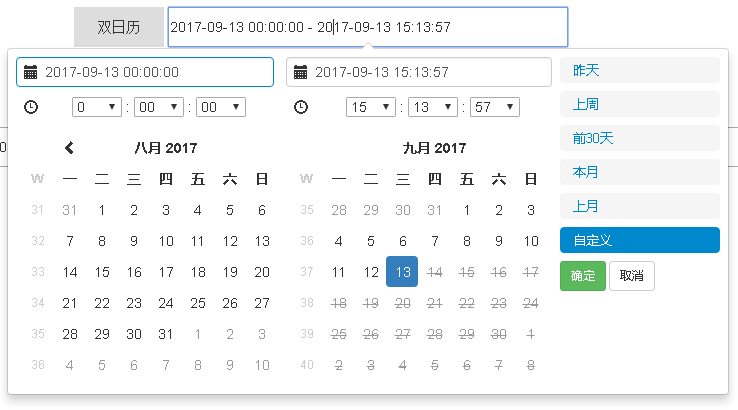
The third part is two second part groups to achieve the effect of the first part; the principle is to set the minimum selection date for selecting the end date calendar; after the end date is selected; and set the maximum selection date for the start date;
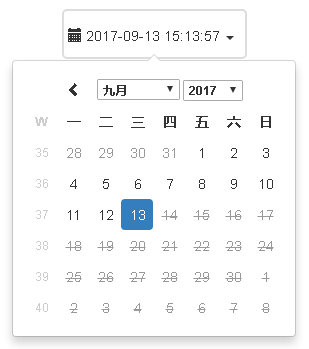
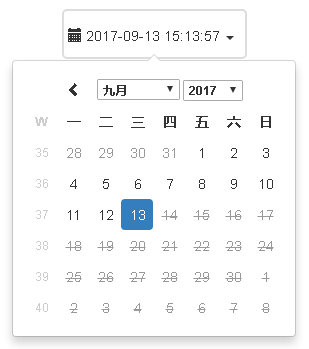
Part 4:

The meaning of key options has been commented in the code; the introduction file css includes the bootstrap css file; the daterangepicker css file; the JS includes jquery js; the bootstrap js; the daterangepicker JS and moment.js;
- Note:
1 moment.js uses the indexOf() method of the array; IE8 does not support it; compatibility code needs to be introduced; code address https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf under polyfill;
2 Under IE8, the range selection of two calendars has the problem of vertical arrangement of calendars. The solution is to set a fixed width for the box that holds two calendars, enough to drop the div of two calendars, and set the div of two calendars to float:left.
3 Official Web Address; Options Settings: http://www.daterangepicker.com/#options Example: http://www.daterangepicker.com/#examples
4. I hope this article will help you meet your new daterangepicker friend.
--End of recovery content--
Sharing Instructions:
The date and time range selection is used to filter data in the project; accurate to the day, month, hour and second of the year; initially, layui's time and date selection plug-in was used; but formatting errors were reported on the first click of IIE8; problems that have not been resolved for a long time, but were determined not layui; because self-written demo s can run in IE8; only some code conflicts in my project environmentYes; so I switched to the bootstrap plug-in daterangepicker; read a lot of stuff; combined with the official website documentation; basically done; shared my summary code with you; hope to help beginners who use the daterangepicker plug-in.
Summary is divided into four parts: Date range selection implementation, date time selection, two single calendar implementation scope selection, div instead of input implementation date time selection; the code below
css code
<style type="text/css">
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "Song Style";
background-color: #ddd;
}
.divDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>
html code:
1 <!-- Date Time Range Selection Code --> 2 <div class="box"> 3 <label for="datePicker">Double Calendar</label> 4 <input type="text" name="datePicker" class="datePicker" id="datePicker"> 5 </div> 6 <!-- Date Time Selection Code --> 7 <div class="box"> 8 <label for="singledatePicker">Single Calendar</label> 9 <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> 10 </div> 11 <!-- Two single-calendar implementation date-time range selection codes --> 12 <div class="box"> 13 <label for="from">from</label> 14 <input type="text" name="from" class="from" id="from"> 15 <label for="to">reach</label> 16 <input type="text" name="to" class="to" id="to"> 17 </div> 18 <!-- Do not use input,use div Implementation Code --> 19 <div class="divDateSelect" id="divDateSelect"> 20 <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> 21 <span></span> <b class="caret"></b> 22 </div>
js code; corresponds to the four parts of html in the order of up and down
1 $('input[name="datePicker"]').daterangepicker({ 2 timePicker: true, //Display time 3 timePicker24Hour: true, //Time System 4 timePickerSeconds: true, //Time to seconds 5 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 6 endDate: moment(new Date()), //Set Ender Date 7 maxDate: moment(new Date()), //Set maximum date 8 "opens": "center", 9 ranges: { 10 // 'Today': [moment(), moment()], 11 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 12 'Last week': [moment().subtract(6, 'days'), moment()], 13 'First 30 days': [moment().subtract(29, 'days'), moment()], 14 'This month': [moment().startOf('month'), moment().endOf('month')], 15 'Last month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] 16 }, 17 showWeekNumbers: true, 18 locale: { 19 format: "YYYY-MM-DD HH:mm:ss", //Set display format 20 applyLabel: 'Determine', //Determine Button Text 21 cancelLabel: 'cancel', //Cancel button text 22 customRangeLabel: 'custom', 23 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 24 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 25 'July', 'August', 'September', 'October', 'November', 'December' 26 ], 27 firstDay: 1 28 }, 29 }, function(start, end, label) { 30 timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')]; 31 console.log(timeRangeChange); 32 });
1 $('input[name="singledatePicker"]').daterangepicker({ 2 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 3 singleDatePicker: true, //Single Calendar 4 showDropdowns: true, //Year Month Dropdown 5 timePicker: true, //Display time 6 timePicker24Hour: true, //Time System 7 timePickerSeconds: true, //Time to seconds 8 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 9 maxDate: moment(new Date()), //Set maximum date 10 "opens": "center", 11 showWeekNumbers: true, 12 locale: { 13 format: "YYYY-MM-DD HH:mm:ss", //Set display format 14 applyLabel: 'Determine', //Determine Button Text 15 cancelLabel: 'cancel', //Cancel button text 16 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 17 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 18 'July', 'August', 'September', 'October', 'November', 'December' 19 ], 20 firstDay: 1 21 }, 22 }, function(start) { 23 console.log(start.format('YYYY-MM-DD HH:mm:ss')); 24 });
1 var minDate = null; 2 var max = null; 3 function fromDate(maxDate) { 4 if(!maxDate){ 5 max = moment(new Date()) 6 }else{ 7 max = maxDate; 8 } 9 $('input[name="from"]').daterangepicker({ 10 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 11 singleDatePicker: true, //Single Calendar 12 showDropdowns: true, //Year Month Dropdown 13 timePicker: true, //Display time 14 timePicker24Hour: true, //Time System 15 timePickerSeconds: true, //Time to seconds 16 // startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 17 maxDate: max , //Set maximum date 18 "opens": "center", 19 showWeekNumbers: true, 20 locale: { 21 format: "YYYY-MM-DD HH:mm:ss", //Set display format 22 applyLabel: 'Determine', //Determine Button Text 23 cancelLabel: 'cancel', //Cancel button text 24 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 25 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 26 'July', 'August', 'September', 'October', 'November', 'December' 27 ], 28 firstDay: 1 29 }, 30 }, function(s) { 31 toDate(s); 32 }); 33 } 34 fromDate() 35 function toDate(minDate) { 36 $('input[name="to"]').daterangepicker({ 37 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 38 singleDatePicker: true, //Single Calendar 39 showDropdowns: true, //Year Month Dropdown 40 timePicker: true, //Display time 41 timePicker24Hour: true, //Time System 42 timePickerSeconds: true, //Time to seconds 43 // startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 44 maxDate: moment(new Date()), //Set maximum date 45 minDate: minDate, 46 "opens": "center", 47 showWeekNumbers: true, 48 locale: { 49 format: "YYYY-MM-DD HH:mm:ss", //Set display format 50 applyLabel: 'Determine', //Determine Button Text 51 cancelLabel: 'cancel', //Cancel button text 52 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 53 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 54 'July', 'August', 'September', 'October', 'November', 'December' 55 ], 56 firstDay: 1 57 }, 58 }, function(s) { 59 fromDate(s) 60 }); 61 } 62 toDate();
1 var start = moment(new Date()); 2 function cb(start) { 3 $('#divDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss')); 4 } 5 $('#divDateSelect').daterangepicker({ 6 "autoApply": true, //Automatically submit after date selection;Only works when time is not displayed timePicker:false 7 singleDatePicker: true, //Single Calendar 8 showDropdowns: true, //Year Month Dropdown 9 // timePicker: true, //Display time 10 timePicker24Hour: true, //Time System 11 timePickerSeconds: true, //Time to seconds 12 startDate: moment().hours(0).minutes(0).seconds(0), //Set start date 13 maxDate: moment(new Date()), //Set maximum date 14 "opens": "center", 15 showWeekNumbers: true, 16 locale: { 17 format: "YYYY-MM-DD HH:mm:ss", //Set display format 18 applyLabel: 'Determine', //Determine Button Text 19 cancelLabel: 'cancel', //Cancel button text 20 daysOfWeek: ['day', 'one', 'two', 'three', 'four', 'five', 'six'], 21 monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 22 'July', 'August', 'September', 'October', 'November', 'December' 23 ], 24 firstDay: 1 25 }, 26 }, cb); 27 cb(start);
Design sketch:
Part One:

Part Two:

The third part is two second part groups to achieve the effect of the first part; the principle is to set the minimum selection date for selecting the end date calendar; after the end date is selected; and set the maximum selection date for the start date;
Part 4:

The meaning of key options has been commented in the code; the introduction file css includes the bootstrap css file; the daterangepicker css file; the JS includes jquery js; the bootstrap js; the daterangepicker JS and moment.js;
- Note:
1 moment.js uses the indexOf() method of the array; IE8 does not support it; compatibility code needs to be introduced; code address https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf under polyfill;
2 Under IE8, the range selection of two calendars has the problem of vertical arrangement of calendars. The solution is to set a fixed width for the box that holds two calendars, enough to drop the div of two calendars, and set the div of two calendars to float:left.
3 Official Web Address; Options Settings: http://www.daterangepicker.com/#options Example: http://www.daterangepicker.com/#examples
4. I hope this article will help my friends who first met daterangepicker. If there are any errors, I hope you will point out that