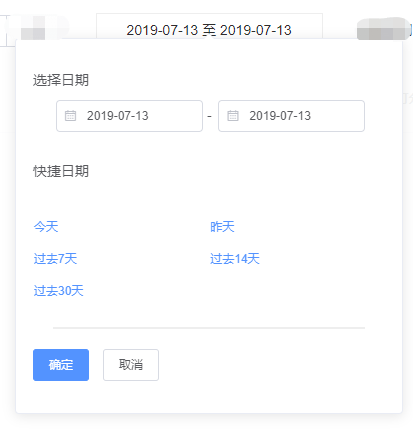
For project requirements, the following quick date selection interface needs to be implemented.

Because the project technology stack uses vue+elementUI, it encapsulates components for reuse.
The component code is as follows:
<template> <el-popover v-model="showPopover" style="padding:8px 30px;border:1px solid #f0f0f0;margin:0 20px"> <div style="padding:20px 5px"> <p>Selection date</p> <div style="margin:10px 20px 30px 20px"> <el-date-picker v-model="beginDate" format="yyyy-MM-dd" value-format="yyyy-MM-dd" type="date" style="width:150px;font-size:12px;padding-left:3px;" placeholder="start time"></el-date-picker> - <el-date-picker v-model="finalDate" format="yyyy-MM-dd" value-format="yyyy-MM-dd" type="date" style="width:150px;font-size:12px;padding-left:3px;" placeholder="End time"></el-date-picker> </div> <p>Quick date</p> <div style="margin-top:30px"> <el-row> <el-col :span="12"><el-button type="text" @click="setDay(0)">Today</el-button></el-col> <el-col :span="12"><el-button type="text" @click="setDay(-1, true)">Yesterday</el-button></el-col> </el-row> <el-row> <el-col :span="12"><el-button type="text" @click="setDay(-7)">Past 7 days</el-button></el-col> <el-col :span="12"><el-button type="text" @click="setDay(-14)">Past 14 days</el-button></el-col> </el-row> <el-row> <el-col :span="12"><el-button type="text" @click="setDay(-30)">Past 30 days</el-button></el-col> </el-row> </div> <hr style="border:1px solid #f0f0f0;margin:20px;" /> <el-button type="primary" @click="showPopover = false;handleConfirm()">Determine</el-button> <el-button @click="showPopover = false">cancel</el-button> </div> <span slot="reference">{{startDate}} to {{endDate}}</span> </el-popover> </template> <script> import dateUtil from "../utils/dateutil.js"; export default { props:{ startDate: String, endDate: String }, data() { return { beginDate: '', finalDate: '', showPopover: false }; }, created(){ }, computed: { }, methods: { handleConfirm(){ let value = {startDate: this.beginDate, endDate: this.finalDate}; this.$emit('afterDateSelect', value) }, // Past few days setDay(day, isSingleDay){ this.beginDate = dateUtil.getDay(day); if(isSingleDay){ this.finalDate = dateUtil.getDay(day); }else{ this.finalDate = dateUtil.getDay(0); } }, }, mounted() { this.beginDate = this.startDate ? this.startDate : dateUtil.getDay(0); this.finalDate = this.endDate ? this.endDate : dateUtil.getDay(0); } }; </script>
Explain
1. In this component, a date tool class dataUtil is introduced, which can be used to quickly get the time of each period. Its internal code is as follows
var now = new Date(); //current date var nowDayOfWeek = now.getDay(); //What day of the week is today var nowDay = now.getDate(); //Current day var nowMonth = now.getMonth(); //Current month var nowYear = now.getYear(); //Current year nowYear += (nowYear < 2000) ? 1900 : 0; // var lastMonthDate = new Date(); //Last month date lastMonthDate.setDate(1); lastMonthDate.setMonth(lastMonthDate.getMonth()-1); var lastYear = lastMonthDate.getYear(); var lastMonth = lastMonthDate.getMonth(); let dateUtil = { // Get days before / after getDay: function(day){ var today = new Date(); var targetday_milliseconds=today.getTime() + 1000*60*60*24*day; today.setTime(targetday_milliseconds); //Note that this line is the key code var tYear = today.getFullYear(); var tMonth = today.getMonth(); var tDate = today.getDate(); tMonth = this.doHandleMonth(tMonth + 1); tDate = this.doHandleMonth(tDate); return tYear+"-"+tMonth+"-"+tDate; }, doHandleMonth: function(month){ var m = month; if(month.toString().length == 1){ m = "0" + month; } return m; }, //Format date: yyyy MM DD formatDate: function(date) { var myyear = date.getFullYear(); var mymonth = date.getMonth()+1; var myweekday = date.getDate(); if(mymonth < 10){ mymonth = "0" + mymonth; } if(myweekday < 10){ myweekday = "0" + myweekday; } return (myyear+"-"+mymonth + "-" + myweekday); }, //Get days of a month getMonthDays: function(myMonth){ var monthStartDate = new Date(nowYear, myMonth, 1); var monthEndDate = new Date(nowYear, myMonth + 1, 1); var days = (monthEndDate - monthStartDate)/(1000 * 60 * 60 * 24); return days; }, //Get the start date of the week getWeekStartDate: function() { var weekStartDate = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek); return this.formatDate(weekStartDate); }, //Get the end date of the week getWeekEndDate: function() { var weekEndDate = new Date(nowYear, nowMonth, nowDay + (6 - nowDayOfWeek)); return this.formatDate(weekEndDate); }, //Get the start date of the month getMonthStartDate: function(){ var monthStartDate = new Date(nowYear, nowMonth, 1); return this.formatDate(monthStartDate); }, //Get the end date of the month getMonthEndDate: function(){ var monthEndDate = new Date(nowYear, nowMonth, this.getMonthDays(nowMonth)); return this.formatDate(monthEndDate); }, //Get start time of last month getLastMonthStartDate: function(){ var lastMonthStartDate = new Date(nowYear, lastMonth, 1); return this.formatDate(lastMonthStartDate); }, //Get last month end time getLastMonthEndDate: function(){ var lastMonthEndDate = new Date(nowYear, lastMonth, this.getMonthDays(lastMonth)); return this.formatDate(lastMonthEndDate); } } export default dateUtil
2. Receiving parameters
startDate: start date of initialization
endDate: end date of initialization
3. Callback function after date selection
afterDateSelect
4. Page call
<template> <DateSelect @afterDateSelect="afterDateSelect" :endDate="endDt" :startDate="startDt"></DateSelect> </template> import DateQuickSelect from '../common/DateQuickSelect'; export default { data() { return { startDate: '2019-07-13', endDt: '2019-07-13' } }, components: { DateSelect }, methods:{ afterDateSelect(){} } }