preface
By default, Cypress will clear all cookies before each use case starts, ensuring the independence and clean environment of each use case.
However, when we want to write multiple test cases in a js file, we want to call login only once, and remember cookies. Later use cases default to login state, so the test is more efficient.
There are two ways to share cookies
- One Cypress.Cookies.preserveOnce ('key name1 ','key Name2') keep cookies
- Two Cypress.Cookies.defaults ({whitelist: 'session_ ID '}) white list setting
Please refer to the official website for details https://docs.cypress.io/api/cypress-api/cookies.html#Defaults
Keep cookies
Cypress provides you with an interface for automatically saving cookies for multiple tests. By default, cypress automatically clears all cookies before each new test starts.
Make sure you always start from scratch by clearing cookies before each test. Starting from a clean state prevents the coupling of tests to another test and the variation of some content in an application in one test from affecting another test downstream.
If you are sure you need to keep cookies between multiple use cases, you can use the Cypress.Cookies.preserveOnce()
There may be better ways to do this, but there is no good record yet. Each application is different, and there is no one solution for all applications.
Currently, this method works if you are using session based cookies
describe('Dashboard', () => { before () => { // log in only once before any of the tests run. // your app will likely set some sort of session cookie. // you'll need to know the name of the cookie(s), which you can find // in your Resources -> Cookies panel in the Chrome Dev Tools. cy.login() }) beforeEach () => { // before each test, we can automatically preserve the // 'session_id' and 'remember_token' cookies. this means they // will not be cleared before the NEXT test starts. // // the name of your cookies will likely be different // this is an example Cypress.Cookies.preserveOnce('session_id', 'remember_token') }) it('displays stats', () => { // ... }) it('can do something', () => { // ... }) it('opens a modal', () => { // ... }) })
Refer to this article for actual cases https://www.cnblogs.com/yoyoketang/p/12927200.html
Set Cookie white list
You can modify the global defaults and whitelist a set of cookie s that will always remain in the test. Any changes you make here will take effect immediately for the rest of each test.
Put this configuration on your cypress/support/index.js File is a good place because it is loaded before any test file is executed.
Parameters that whitelist can receive:
- String string
- Array array
- RegExp regular
- Function function
Whitelist String
// now any cookie with the name 'session_id' will // not be cleared before each test runs Cypress.Cookies.defaults({ whitelist: 'session_id' })
Whitelist Array
// now any cookie with the name 'session_id' or 'remember_token' // will not be cleared before each test runs Cypress.Cookies.defaults({ whitelist: ['session_id', 'remember_token'] })
Whitelist RegExp
// now any cookie that matches this RegExp // will not be cleared before each test runs Cypress.Cookies.defaults({ whitelist: /session|remember/ })
Whitelist Function
Cypress.Cookies.defaults({ whitelist: (cookie) => { // implement your own logic here // if the function returns truthy // then the cookie will not be cleared // before each test runs } })
Use cases
Follow the previous one https://www.cnblogs.com/yoyoketang/p/12927200.html Implementation by using cookie whitelist
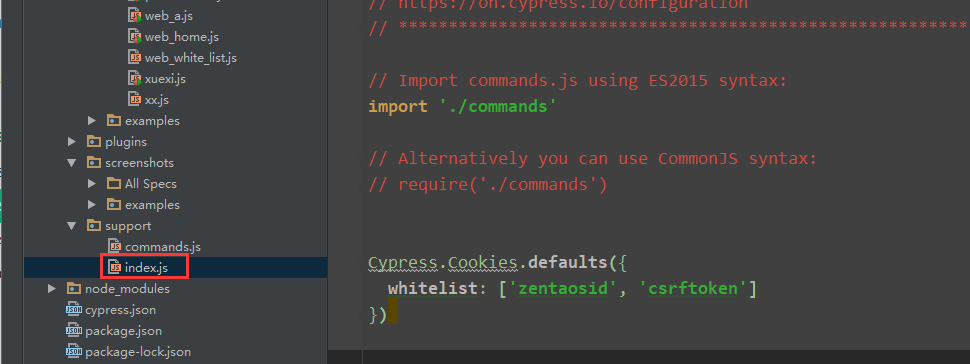
First at cypress/support/index.js Add the cookie white list to the file index.js The file is loaded before the test case executes
Cypress.Cookies.defaults({ whitelist: ['zentaosid', 'csrftoken'] })

Remove beforeEach() from the previous code
/** * Created by dell on 2020/5/21. * Author: Shanghai youyou communication QQ group: 939110556 */ describe('After login-Visit the home page', function() { before(() => { cy.login("admin", "****123456") }) it("Visit the home page", () => { cy.visit("http://ip:8080/zentao/my/") cy.url().should('include', '/zentao/my/') cy.title().should('contain', 'My Territory - ZenTao ') }) it("Access background management", () => { cy.visit("http://49.235.92.12:8080/zentao/admin/") cy.url().should('include', '/zentao/admin/') cy.title().should('contain', 'back-stage management - ZenTao ') }) })
This avoids every js file being added once in beforeEach() Cypress.Cookies.preserveOnce('zentaosid', 'csrftoken')
It's obvious that this white list approach is a little more elegant
QQ communication group: 939110556