The interface of Eureka server can be customized, and the method is relatively simple. Let's take a look at the modification method.
In some companies, the interface of service registration center may need to be completely customized. It needs to carry some company features and elements. If so, the content of this chapter can help you, and the effect can be seen in my public Open Eureka Server Service.
Create Eureka Server project
Use the IDEA development tool to create a SpringBoot project. Add dependency in pom.xml as follows:
<properties> <java.version>1.8</java.version> <spring-cloud.version>Hoxton.RC2</spring-cloud.version> </properties> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency> </dependencies> <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
Enable Eureka Server
We use @ EnableEurekaServer annotation to enable the function of Eureka management end in the startup class XxxApplication, as shown below:
/** * Customize Eureka Server management interface * * @author Heng Yu junior */ @SpringBootApplication @EnableEurekaServer public class CustomizeEurekaManagePageApplication { public static void main(String[] args) { SpringApplication.run(CustomizeEurekaManagePageApplication.class, args); } }
Configuration service
Next, we add Eureka related configuration information in the application.yml configuration file, as follows:
spring: application: name: customize-eureka-manage-page # Eureka configuration eureka: client: service-url: defaultZone: http://127.0.0.1:${server.port}/eureka/ fetch-registry: false register-with-eureka: false server: port: 10000
Custom page
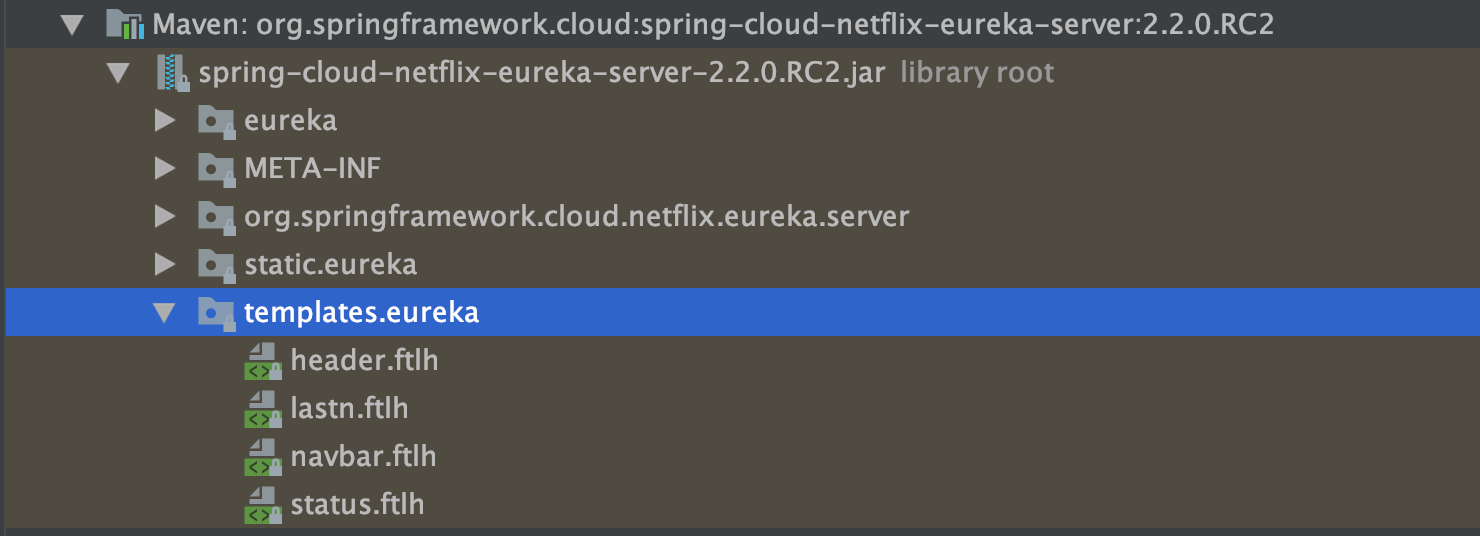
In the spring cloud Netflix Eureka server xx.xx.xx.jar dependency file, we can find the directories of templates.eureka. The structure is as follows:

The templates.eureka directory stores the template files of the Erueka Server management page. We can copy the template files to the resources/templates/eureka directory of the current project, and then customize the interface content.
- header.ftlh: top menu navigation template page
- lastn.ftlh: service registration record template page
- navbar.ftlh: Homepage navigation bar information template page
- status.ftlh: basic status template page of the server where the service is located
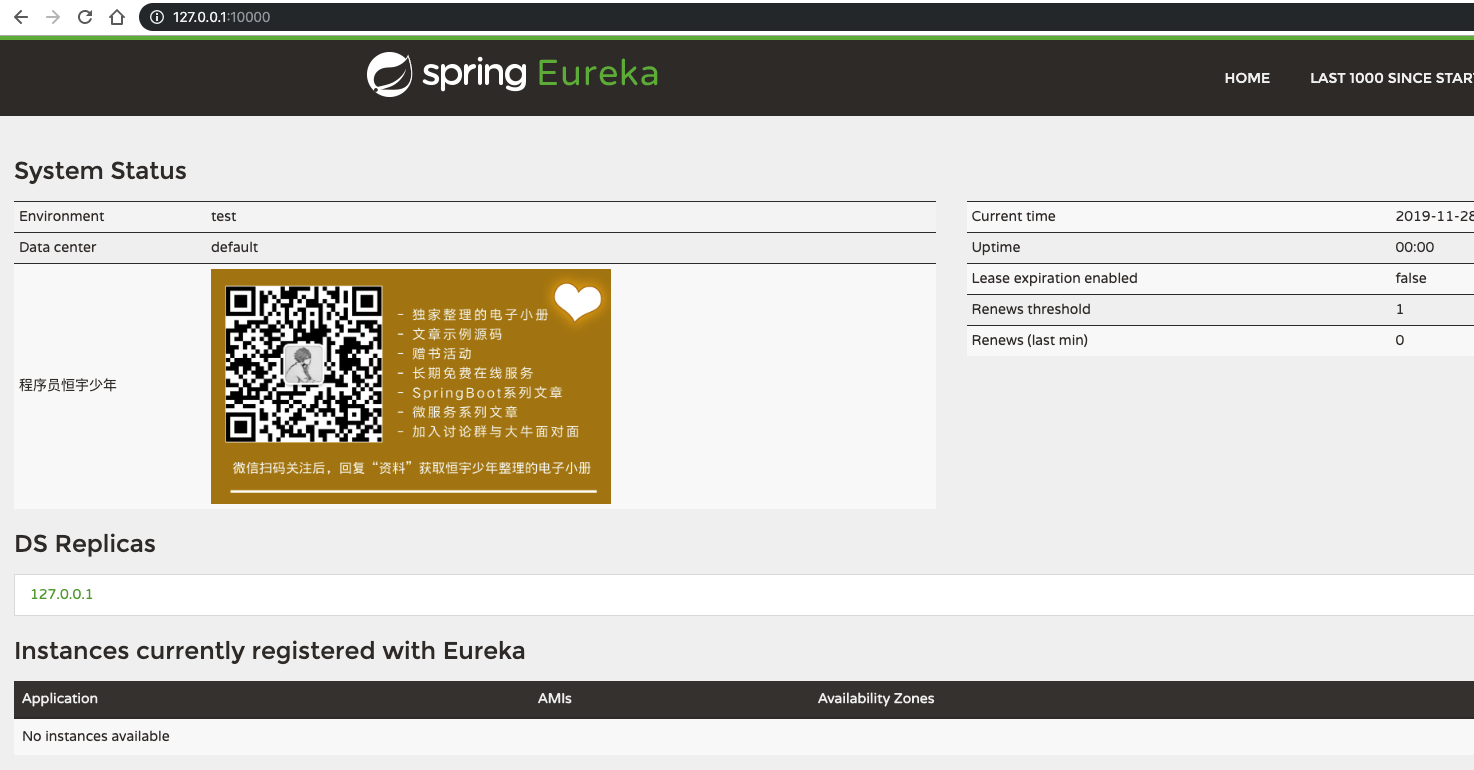
We found the file navbar.ftlh, which is the display page for Eureka Server to display system information, service registration list and basic information of service server on the homepage. We simply added a line of information in the first table under System Status classification, as shown below:
<tr> <td>Programmer Hengyu junior</td> <td><img src="http://blog.yuqiyu.com/images/profile2.png" width="400px"/></td> </tr>
Viewing effect
Let's start or restart this project, visit http://127.0.0.1:10000, the viewing effect is as follows:

summary
By modifying the files in the templates.eureka directory, we can complete the user-defined operation of Eureka Server interface. We can customize the content of the page completely, and move your heart as you like. Hurry up~
Code example
The sample source code of this article can be obtained through the following ways, and the directory is customize Eureka manage page:
