The github conveyor will leave you
https://github.com/guanhaoran/signin
Because I wrote this View a long time ago, and these comments were added temporarily when I just wanted to upload github today. Some comments may not be accurate (after all, they have been written for a long time), but I'm sure 92% are right. It's embarrassing. Don't believe all the comments when you read them.
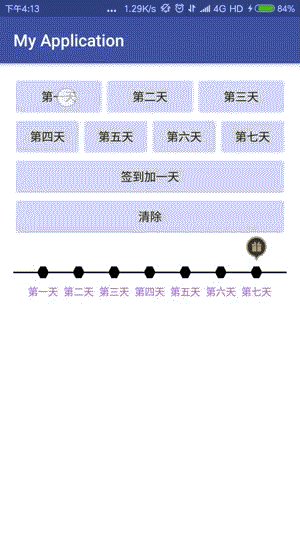
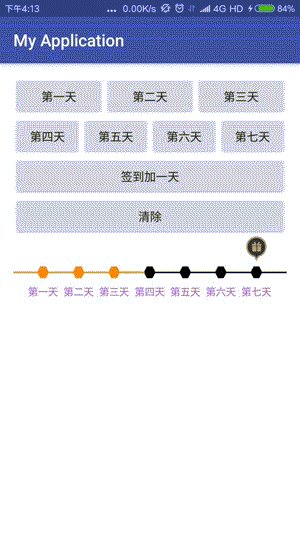
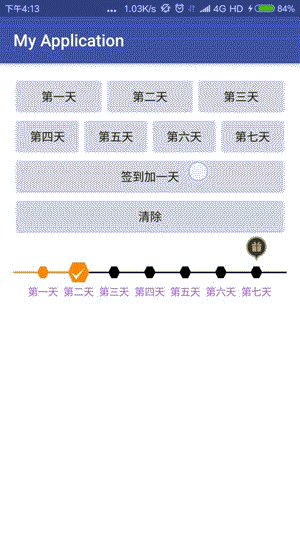
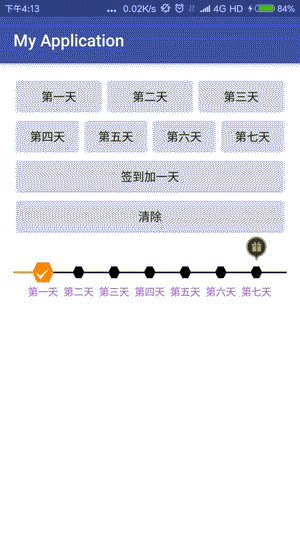
First of all, this blog is for the students who are not familiar with the custom View to use for reference. I hope you guys pass by don't spray, first look at GIF to save boredom.

First of all, this is a custom view written by hand, including animation. The code is not very complicated. You can download it from github to have a look at it, just a sign class inheriting View.
Four Attribute Methods of signin
1) setSignInEvent (List < String > data) // Add data
2) setsignInEvent()// Sign-in automatically adds one day - - with animation effect
3)setCurrent(int i)// Set a few days to check in on the first day, enter 1 on the first day, and so on.
4)setSignInClear // Clear Check-in Days
Talk about the main implementation methods
1 - Control size changes call the following method
viewpadding is the conversion of a write-dead value to a padding value of a control
textMarginTop converts the default write-to-death value to the margin value of the hexagon on the first day, the second day, and the seventh day.
signInBallRaio is how many times the hexagon occupies the control based on the height of the control
signInRectHeight shrinks by several times on the basis of occupying the hexagon (the values can be seen in the code)
signInBgRectF is the black rectangular line of the day that fills the screen.
All that's left is some calculated values that you can look at in the code.
@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); viewPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, DEF_PADDING, getResources().getDisplayMetrics()); int textMarginTop = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, TEXT_MARGIN_TOP, getResources().getDisplayMetrics()); viewWidth = w; viewHeight = h; signInBallRadio = (int) (viewHeight * SIGN_IN_BALL_SCALE / 2); signInRectHeight = (int) (signInBallRadio * SIGN_BG_RECT_SCALE); signInBgRectF = new RectF(0, viewHeight * SECTION_SCALE - signInBallRadio - signInRectHeight, viewWidth, viewHeight * SECTION_SCALE - signInBallRadio); circleY = (int) (signInBgRectF.top + signInRectHeight / 2); descY = (int) (viewHeight * SECTION_SCALE + textMarginTop); //Calculate the position of each point figure calcucateCirclePoints(viewData); }
Measurement of 2-view
The main point of measurement is to pay attention to this method of MeasureSpec.getMode(). Don't forget to write it down.
The specific usage can be Baidu, the usage is very simple, the following code belongs to a very common code.
Don't forget there's another super,.onMeasure() method.
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int heightMode = MeasureSpec.getMode(heightMeasureSpec); int newHeight; //Use the default height if it's not in precise mode Specific usage please Baidu MeasureSpec.getMode() if (heightMode == MeasureSpec.AT_MOST || heightMode == MeasureSpec.UNSPECIFIED) { newHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, DEF_HEIGHT, getResources().getDisplayMetrics()); heightMeasureSpec = MeasureSpec.makeMeasureSpec(newHeight, MeasureSpec.EXACTLY); } super.onMeasure(widthMeasureSpec, heightMeasureSpec); }
3 - A word - a picture
Specific usage of all Chinese comments for your convenience to observe here is not a detailed description of you can go to the code to see (just a few lines of code)
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //Check-in crossbar drawSignInBgRect(canvas); //black circle // drawSignInNormalCircle(canvas); //Draw a normal check-in hexagon drawSignInNormalSexangle(canvas); //Choose the rectangle from the day before drawSignInPbRect(canvas); //Draw an old rectangle drawSignInPbOldRect(canvas); //select circle // drawSignInCheck(canvas); //Selected hexagon drawSignInSexangle(canvas); //Hexagon before check-in drawSignOldSignInSexangle(canvas); //Drawing Text drawTextDesc(canvas); //Draw a gift icon and comment it out if you don't need it. drawBitmap(canvas); }
Gift Icon Part Method Block
//Gift icons can be used in Baidu bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_signpage_gift); // bitmap = zoomImg(bitmap,CALCULATE_BITMAP_W_H,CALCULATE_BITMAP_W_H); srcBitmap = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
The main block of code for this custom checked-in View is the calcucateCirclePoints(viewData) method in onSizeChanged().
This method is mainly used for drawing paths of various graphics and animations. Here is the most important thing for everyone to see this for themselves.
If you feel like you're writing in a mess, don't learn from me. At that time, the project was too tight. After writing, I didn't feel very messy. Just look at some ideas of customized View. I'm very painful. Why don't you understand it? Welcome to ask me if my sister is more welcome. Ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha-ha.
Give a handsome man who likes it.~~~