In general, many APP s have a novice-guided process after the first installation starts, but each uses a different approach.Recently, when I did this, I no longer made wheels [I couldn't actually make it myself...) Find a more beautiful framework for beginners'guidance layer.
Introduction to TourGuide
A framework for beginners'guidance layer, which has a beautiful interface and good custom properties.
TourGuide Framework
Use
stayBuild.gradleImport Framework
repositories {
mavenCentral()
maven(){
url "https://oss.sonatype.org/content/repositories/snapshots"
}
}
compile ('com.github.worker8:tourguide:1.0.17-SNAPSHOT@aar'){
transitive=true
}
Where old rules are missing?
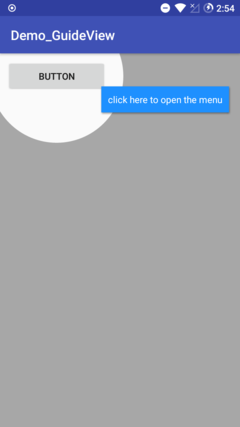
As for the various effects, I will not show them one by one, just my Demo here.
Layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btnMain"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="BUTTON" />
</LinearLayout>
A button in the top left corner
MainActivity
public class MainActivity extends AppCompatActivity {
private Button btnMain;
private TourGuide tourGuide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
btnMain = (Button) findViewById(R.id.btnMain);
tourGuide = TourGuide.init(this).with(TourGuide.Technique.HorizontalRight);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
btnMain.post(new Runnable() {
@Override
public void run() {
initBtnGuide(tourGuide);//Place on an asynchronous thread to ensure you get the width and height of the view
}
});
}
/**
* Initialization guidance mask
*
* @param tourGuide TourGuide Frame cover
*/
private void initBtnGuide(TourGuide tourGuide) {
tourGuide.setToolTip(
new ToolTip()
.setShadow(true)
.setBackgroundColor(getResources().getColor(R.color.DodgerBlue))
.setDescription("click here to open the menu")
.setGravity(Gravity.RIGHT)
);
tourGuide.setOverlay(new Overlay().setStyle(Overlay.Style.Circle).setHoleRadius(btnMain.getWidth() / 2 + 50));
tourGuide.playOn(btnMain);
}
}
It's easy to use in one step, but it's important to note that I'm here to get the width for the View and leave some space between them.If you don't know what to write, Baidu obtains the width and height of the View by itself.

Other
The official dependency is bug gy and cannot change the text color of tip. If you need this property, you can pack the module and modify it yourself. It's easy to get rid of this.
If the official demo can't be opened, let'sBuild.gradleDelete synchronization from the last line below.