In the first part of the new year, I wrote a custom turntable. At present, there are two modes. The specific effects are as follows:
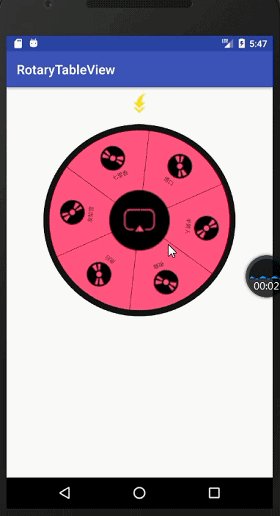
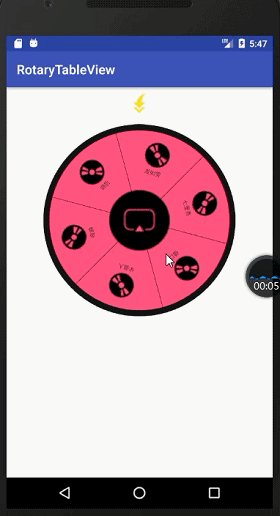
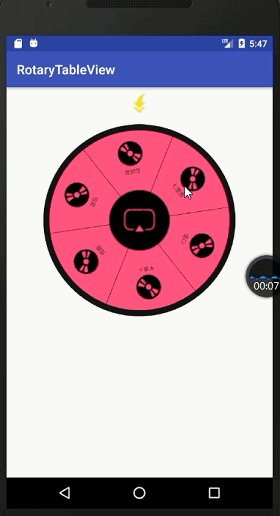
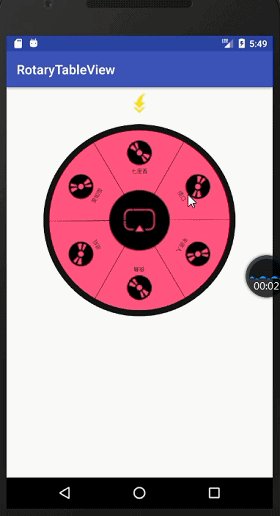
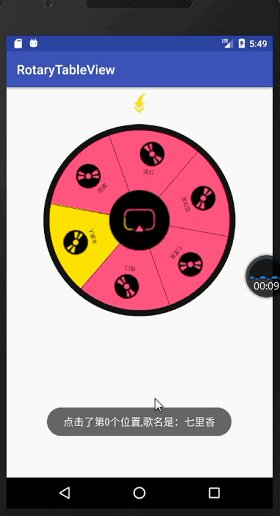
Mode 1: pointer mode 
When the turntable is stopped, the data at the initial position can be obtained
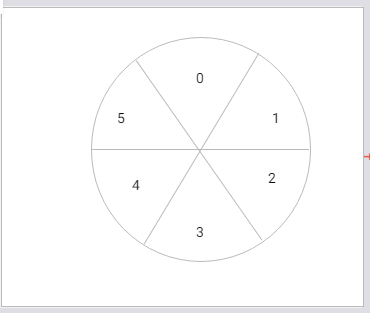
As shown in the figure below is the initial state, 0 is the initial position (in the coordinate system, it is the upper half of the Y axis),

Here we use this figure to analyze specifically. The proportion of each item is 60 degrees, so the range of this initial area is [- 30,30]. If all of them are converted into positive numbers, it can be understood that they are from 330 degrees to 30 degrees of the circle. In this mode, the data of the item that currently contains the upper half of the Y axis is displayed.
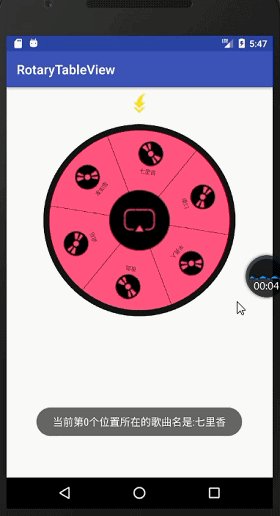
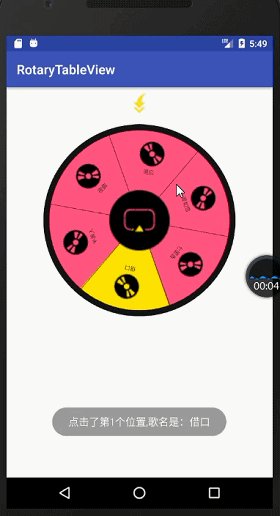
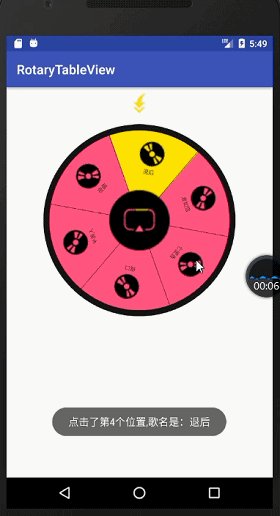
Mode 2: click mode

In this mode, the information of the item where the initial position 0 is no longer displayed, but the information of the clicked item is displayed
Use:
For convenience, I made it into a Library
1. introduction:
Add the following location in build.gradle of the whole project:
allprojects {
repositories {
//Code to be added
maven { url 'https://www.jitpack.io' }
}
}Then add dependency in build.gradle under your app package:
compile 'com.github.ckwcc:RotaryTableView:1.0.0'2. use:
Enter RotaryTableView where you need to use it in xml, and you will be prompted
Using custom attributes needs to be added to the root layout of xml
xmlns:app="http://schemas.android.com/apk/res-auto"At present, the custom properties of this control are: 
app:canClick="true"//Can I click it to switch between mode one and two above
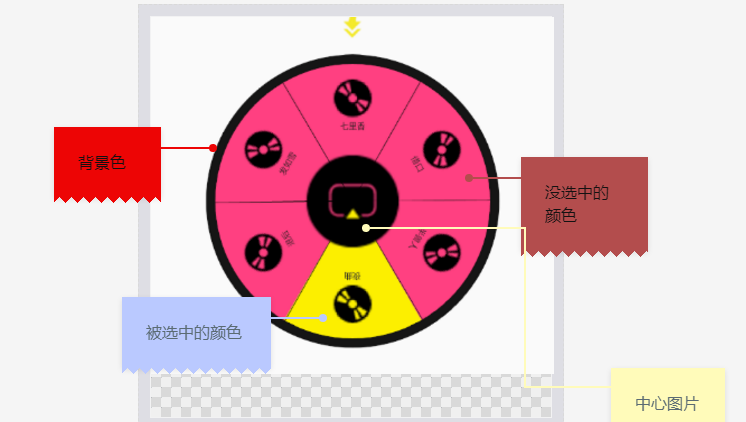
app:backgroundColor="@color/colorDark"//Background color
app:centerBitmapSrc="@mipmap/ic_round_play"//Central area picture settings
app:itemSelectedColor="@color/colorYellow"//Color when item is selected
app:itemUnSelectedColor="@color/colorAccent"//The color when the item is not selected. When it is not clickable, it is invalid
app:splitLineColor="@color/colorDark"//Split line colorCode:
//1. Find the control
RotaryTableView rotaryTableView = findViewById(R.id.rotary_table_view);
//2. Initialization data
final String[] songName = new String[]{"Seven Mile fragrance","Excuse", "orc", "Nocturne","Move back","Snowlike hair"};
List<RotaryTableInfo> infos = new ArrayList<>();
for (int i = 0; i < songName.length; i++) {
infos.add(new RotaryTableInfo(songName[i],
BitmapFactory.decodeResource(getResources(), R.mipmap.ic_cd)));
}
//3. Set data
rotaryTableView.setBitInfos(infos);
//4. Set monitoring
//Mode 1:
rotaryTableView.setOnWheelCheckListener(new RotaryTableView.OnWheelCheckListener() {
@Override
public void onCheck(int position) {
Log.d("----", "onCheck: Click the first"+position+"Position");
Toast.makeText(getApplicationContext(),
"Click the first"+position+"Position,The title of the song is:"+songName[position],
Toast.LENGTH_SHORT).show();
}
});
//Mode two:
rotaryTableView.setOnCenterBitmapClickListener(
new RotaryTableView.OnCenterBitmapClickListener() {
@Override
public void onCenterClick(int position) {
Toast.makeText(getApplicationContext(),
"The song name of the current location 0 is:"+songName[position],Toast.LENGTH_SHORT).show();
}
});