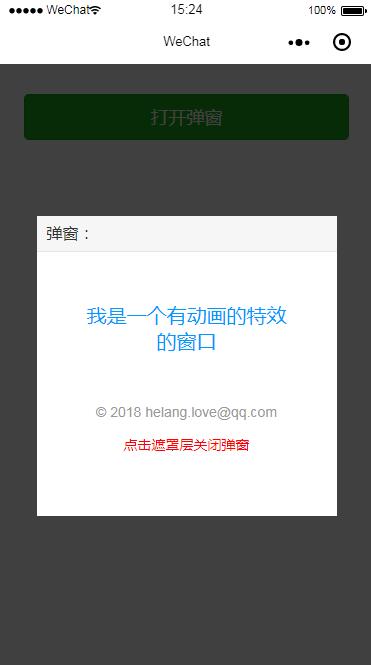
Small programs are similar to template engines such as Vue.js and Angular.js. This kind of MVVM data-driven framework can quickly develop projects. However, when doing small programs, one of the problems we will encounter is that the pop-up window is very rigid and there is no transition animation. The following source code does not exemplify an animated applet pop window
Code snippet link: wechatide://minicode/OGY2jlmH7f3z
Page structure: index.wxml
<view class='shade' hidden='{{popup}}' bindtap='hidePopup'></view>
<view class='shade_box popup' hidden='{{popup}}'>
<view class='title'><text>Popup:</text></view>
<view class='content'>I am a window with animated effects</view>
<view class='copy'>© 2018 helang.love@qq.com</view>
<view class='msg' bindtap='hidePopup'>Click on the mask to close the bullet window</view>
</view>
<view style='margin:20rpx 50rpx;'>
<button type='primary' bindtap='showPopup'>Open the window</button>
</view>
Display style: index.wxss
/* Mask */
.shade {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.75);
z-index: 10;
}
.shade_box {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
z-index: 11;
min-width: 200rpx;
min-height: 200rpx;
font-size: 28rpx;
box-sizing: border-box;
color: #333;
font-family: Helvetica, "Helvetica Neue", Arial, sans-serif;
letter-spacing: 0;
word-wrap: break-word;
animation-name:popup;
animation-duration:0.2s;
animation-timing-function:linear;
animation-delay:0;
animation-iteration-count:1;
animation-direction:normal;
}
@keyframes popup
{
from{opacity:0;transform:scale(0.3,0.3);}
to {opacity:1;transform:scale(1,1);}
}
/* Current Bullet Window Style */
.popup{
width: 600rpx;
height: 600rpx;
background-color: #ffffff;
}
.popup .title{
padding: 0 20rpx;
border-bottom: #e5e5e5 solid 1px;
height: 70rpx;
line-height: 70rpx;
font-size: 32rpx;
background-color: #f6f6f6;
}
.popup .content{
margin: 100rpx;
font-size: 40rpx;
text-align: center;
color: #0099ff;
}
.popup .copy{
color: #999999;
text-align: center;
}
.popup .msg{
color: #ff0000;
text-align: center;
margin-top: 30rpx;
}Interactive logic: index.js
Page({
data: {
popup: true
},
/* Hidden pop-up */
hidePopup(flag = true) {
this.setData({
"popup": flag
});
},
/* Display pop-up */
showPopup() {
this.hidePopup(false);
}
})Finally, the politeness effect is given.

Of course, this example is just a simple demonstration of how to do a small program with animated window, more exquisite window effect, can only be designed by yourself.
More wonderful articles, please continue to pay attention to --- WEB front-end Dream Blue
Scanning the two-dimensional code below with Wechat can directly focus on the public number, or open the Wechat public number search "web-7258", after attention will be the first time to push the latest article to you!
