Bootstrap table is a very good jQuery table plug-in based on bootstrap, but the paging component does not support jumping to the specified page number at the beginning, so I plan to expand it myself.
Official source address: https://github.com/wenzhixin/bootstrap-table
The following is the extended js code. The key points are annotated. I believe that people who understand js can understand it at a glance.
bootstrap-table-pagejump.js
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
// Do not display by default
paginationShowPageGo: false
});
$.extend($.fn.bootstrapTable.locales, {
pageGo: function () {
// Define default display text, other languages need to be expanded
return 'Page Jump';
}
});
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales);
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initPagination = BootstrapTable.prototype.initPagination;
// Extending existing methods of initializing paging components
BootstrapTable.prototype.initPagination = function() {
_initPagination.apply(this, Array.prototype.slice.apply(arguments));
// Determine whether to display components that jump to the specified page number
if(this.options.paginationShowPageGo){
var html = [];
// Render elements that jump to the specified page
html.push(
'<ul class="pagination-jump">',
'<li class=""><span>' + this.options.pageGo() + ':</span></li>',
'<li class=""><input type="text" class="page-input" value="' + this.options.pageNumber + '" /></li>',
'<li class="page-go"><a class="jump-go" href="">GO</a></li>',
'</ul>');
// After the original paging component
this.$pagination.find('ul.pagination').after(html.join(''));
// Click the button to trigger the jump to the specified page function
this.$pagination.find('.page-go').off('click').on('click', $.proxy(this.onPageGo, this));
// Enter page number verification manually, only positive integer is allowed
this.$pagination.find('.page-input').off('keyup').on('keyup', function(){
this.value = this.value.length == 1 ? this.value.replace(/[^1-9]/g,'') : this.value.replace(/\D/g,'');
});
}
};
// Custom function to jump to a page
BootstrapTable.prototype.onPageGo = function (event) {
// Get manually entered page number elements to jump to
var $toPage=this.$pagination.find('.page-input');
// Do not process the current page
if (this.options.pageNumber === +$toPage.val()) {
return false;
}
// Call official function
this.selectPage(+$toPage.val());
return false;
};
})(jQuery);Of course, some styles should be added to make the display effect consistent with the official one
bootstrap-table-pagejump.css
.pagination-jump {
margin: 0;
}
.pagination-jump {
display: inline-block;
padding-left: 1px;
border-radius: 4px;
}
.pagination-jump>li {
display: inline;
}
.pagination-jump>li>a, .pagination-jump>li>input, .pagination-jump>li>span {
position: relative;
float: left;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
}
.pagination-jump>li>a {
padding: 6px 12px;
border: 1px solid #ddd;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination-jump>li>input {
padding: 6px 0px;
border: 1px solid #ddd;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
width: 36px;
text-align: center;
}
.pagination-jump>li>span{
padding: 6px 3px 6px 12px;
}
.pagination-jump>li>.jump-go {
margin-left: 0;
padding: 6px;
}All the above codes can be downloaded to github
https://github.com/zhaoshuxue/bootstrap-table/tree/develop/src/extensions/page-jump
usage method
- Add style file
<link href="bootstrap-table-pagejump.css" rel="stylesheet">- Add extension js file
<script src="bootstrap-table-pagejump.js"></script>- Add dialect js file if Chinese is displayed
<script src="../../locale/bootstrap-table-zh-CN.js"></script>
> The extended writing method is:
> formatClearFilters: function () {
return 'Empty filter';
},
pageGo: function () {
return 'Jump to';
}- Add paginationShowPageGo: true to the js code of the rendering table, and then
$("#table").bootstrapTable({
pagination: true,
paginationShowPageGo: true,
columns: []
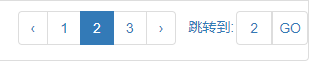
});The final display is as follows

Postscript: in fact, in the second half of 2017, the official author also provided an extension to jump to the designated page

The usage is similar, please move to the specific code
https://github.com/zhaoshuxue/bootstrap-table/tree/develop/src/extensions/page-jumpto
Reference article:
http://blog.csdn.net/lhtzbj12/article/details/77170489