first-child,last-child,nth-child,nth-last-child,nth-of-type
1.first-child (IE7 compatible), last-child (IE8 incompatible)

html:
<body>
<h2>list</h2>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
</ul>
</body>css:
<style>
ul {list-style: none;}
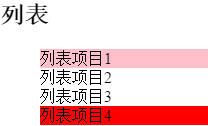
li:first-child {/*Style the first list item compatible with IE7*/
background-color: pink;
}
li:last-child { /*Setting style IE8 incompatible for the last list item*/
background-color: red;
}
</style>Analysis:
No matter how many ul lists there are in a page, as long as the first-child and last-child are set, the first and last list items of all ul list items will have the setting style.
2.nth-child, nth-last-child (IE8 incompatible)

html:
<body>
<h2>list</h2>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List item 6</li>
</ul>
</body>css:
<style>
ul {list-style: none;}
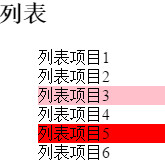
li:nth-child(3) { /*Represents that IE8, the third element in the li element, is incompatible*/
background-color: pink;
}
li:nth-last-child(2) { /*Represents that IE8, the penultimate element in the li element, is incompatible*/
background-color: red;
}
</style>3. Use styles for odd and even numbers

html:
<ul>
<li>List item 1</li>
< li > List Item 2 </li >
<li>List item 3</li>
<li>List item 4</li>
<li>List item 5</li>
<li>List item 6</li>
</ul>css:
<style>
ul {list-style: none;}
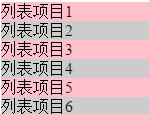
li:nth-child(odd) {/*Represents the odd number pink from 1 in the li element*/
background-color: pink;
}
li:nth-child(even) {/*Represents even grey from 1 in the li element*/
background-color: #ccc;
}
</style>Interpretation: li:nth-child(odd) Meaning: in the son of ul, the father element of li, from the beginning, the odd son sets the style to xxx;
When the parent element is a list, because there is only one child element in the list item, there will be no problem; when the parent element is div, there will be more than one child element, which will cause problems. As follows:
For example, set the background color for odd heading h2 in the div element
html:
<div>
<h2>Article title A</h2>
<p>I'm a small paragraph...</p>
<h2>Article title B</h2>
<p>I'm a small paragraph...</p>
<h2>Article title C</h2>
<p>I'm a small paragraph...</p>
<h2>Article title D</h2>
<p>I'm a small paragraph...</p>
</div>
css:
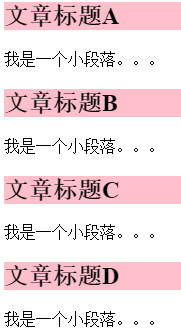
h2:nth-child(odd) {
background-color: pink;
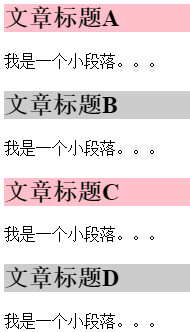
}The results of implementation are as follows: 
Analysis: h2:nth-child(odd) means that all sons of div, the parent element of h2, set background colors for odd sons, not even H2 in all h2.
Solution: nth-of-type can avoid problems
4.nth-of-type (IE8 incompatible): Computing only for elements of the same type

css:
h2:nth-of-type(odd) { /*Settings for odd numbers in all h2 Tags*/
background-color: pink;
}
h2:nth-of-type(even) { /*Setting styles for even numbers in all h2 Tags*/
background-color: #ccc;
}Parse: h2:nth-of-type(odd) meaning: in all H2 tags, as long as it is odd h2, set the style; only for H2 tags, independent of the parent element;
Recycling style li:nth-child(4n+1)

html:
<ul> <li>List item 1</li> < li > List Item 2 </li > <li>List item 3</li> <li>List item 4</li> <li>List item 5</li> <li>List item 6</li> <li>List item 7</li> <li>List item 8</li> <li>List item 9</li> <li>List item 10</li> <li>List item 11</li> <li>List item 12</li> </ul>
css:
<style>
ul {list-style: none;}
li:nth-child(4n+1) { /*Represents that in the li element, four li are a set of loops, and the first li is set to*/
background-color: red;
}
li:nth-child(4n+2) { /*Represents that in the li element, four li are a set of loops and the second li is set to*/
background-color: pink;
}
li:nth-child(4n+3) {
background-color: #ccc;
}
li:nth-child(4n+4) {
background-color: yellow;
}
</style>Analysis:
4n Meaning: Four li elements are a group of loops;
4n+1 Meaning: The first style in this set of loops;
4n+2 Meaning: In this set of loops, the second style;
4n+3 Meaning: The third pattern in this set of cycles;
4n+4 Meaning: The fourth pattern in this set of cycles;