catalogue
2.1 tag selector and id selector
2.1.2 id attribute and id selector
2.3.2 adjacent brother selector
2.3.3 universal brother selector
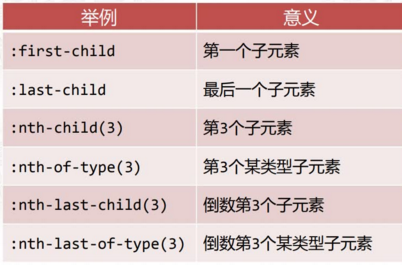
2.4.1: first child selects the first element
2.4.2: last child select the last element
2.4.3: nth child() select the child element of any sequence number
2.4.4: nth of type serial number
2.4.5: nth last child() and: nth last of type() are reciprocal selections
2.4.6 compatibility of symbol selectors
2.8.3:: first letter and:: first line
3.2 width and height attributes
3.4 margin attribute (collapse phenomenon)
3.4.1 horizontal centering of box
3.5.1 parent box and child box
3.6 display attribute of inline elements and block level elements
3.6.1 inline and block level elements
3.6.3 conversion between inline elements and block level elements
1. CSS3 Basics
1.1 CSS3 introduction
CSS(cascading style sheet) is a language used to add styles to HTML tags
CSS3 is the latest version of CSS, adding a large number of styles, animation, 3D effects and mobile terminal features
1.2 front end third floor

CSS separates style and structure. Style and structure are separated from each other instead of "mixed writing". HTML is responsible for structure and CSS is responsible for style
1.3 CSS selector


The essence of CSS is the "list" of styles. Write appropriate selectors to list the styles of specified elements one by one.
.spec{
color: black;
font-weight: bold;
font-style: italic;
}
.warn{
font-style: italic;
background-color: #fff;
}Therefore, CSS is a simple list of styles, and it is important to recite some CSS properties.
1.4 CSS writing position
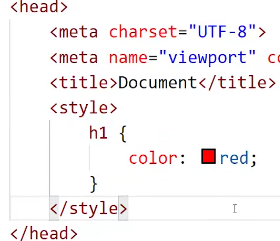
1.4.1 embedded type
In the < head > < / head > tag pair, write the < style > < / style > tag pair, and write CSS here

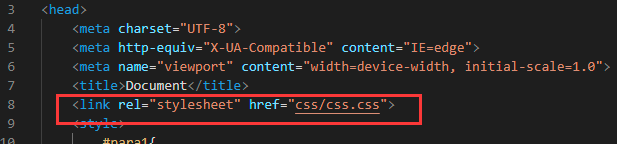
1.4.2 external chain
Save css as a separate. css file, and then use < link > to import it

Advantages: multiple html pages can share a css style sheet file
1.4.3 lead in type
The least common style sheet import method

1.4.4 inline
Attach directly to the label through the style attribute

2.3 basic syntax

2.1 tag selector and id selector
2.1.1 label selector
Also known as element selector and type selector, it directly uses the tag name of the element as the selector to select all such tags on the page

The tag selector will select all such tags on the page, regardless of the depth of the location of the tag

The label selector "coverage" is very large, so it is usually used for label initialization

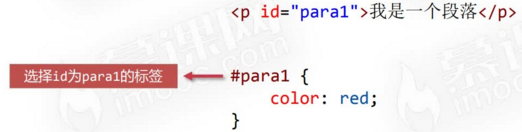
2.1.2 id attribute and id selector
A tag can have an id attribute, which is the unique identification of the tag. id generally consists of letters, numbers, underscores, and dashes. It cannot start with a number and is case sensitive. Generally lowercase letters. The same page cannot have labels with the same id.
<p id="para1">
<span>Beijing</span>Your area code is<span>010</span>
</p>id selector, CSS can use # prefix to select the tag with specified id

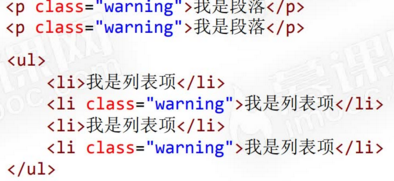
2.2 class selector
2.2.1 class name
Class stands for "class name". The naming convention of class name is the same as that of id
<p class="fs12">
<span>Shanghai</span>Your area code is<span>021</span>
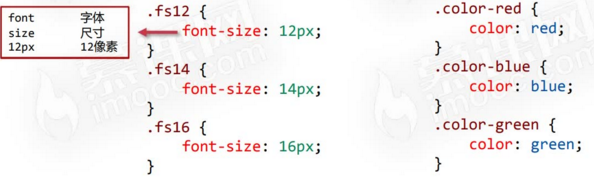
</p>2.2.2 class selector
Use the dot prefix to select the label of the specified class
.fs12{
font-size: 12px;
}Class class names are very flexible
- Multiple tags can be the same class name

- The same label can belong to multiple classes at the same time, and the class names are separated by spaces

- Atomic class
Before making a web page project, you can set all common font sizes, text colors, line heights, outer margins, inner margins, etc. as separate classes

In this way, you can quickly add some common styles
2.2.3 compound selector
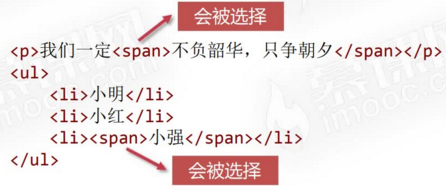
- Descendant Selectors
In CSS selectors, use spaces to represent "descendants"

Future generations are not necessarily "Sons", but may be later generations of "grandchildren" or "great grandchildren" --

Descendant selectors can have many spaces that separate generations

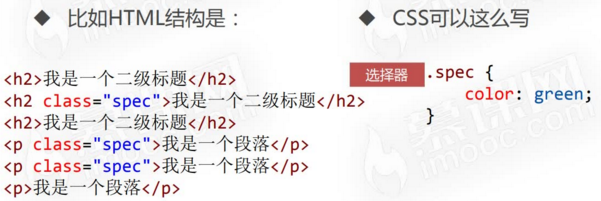
- Intersection selector
For example, if you select the h3 tag with the. spec class, you should select the intersection selector. Note that you must not write spaces in the middle, otherwise you will become a descendant

- Union selector

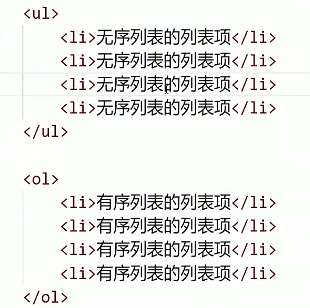
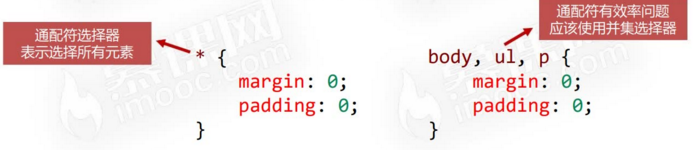
For example, to remove the dots in the above unordered list and sequential list, you can use the union selector to write as follows:

2.3 element relation selector

2.3.1 sub selector
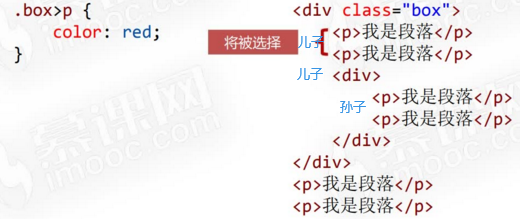
When the > symbol is used to separate two elements, it will only match those elements that are the direct descendants of the first element, that is, the two labels are parent-child relationship. The descendant selector is not necessarily limited to the son element, but also the grandson. As shown in the following figure

2.3.2 adjacent brother selector
The adjacent sibling selector (+) is between the two selectors. When the second follows the first element and both elements are child elements belonging to the same parent element, the second element will be selected. To put it bluntly, a+b is to choose "a b immediately after a"

2.3.3 universal brother selector
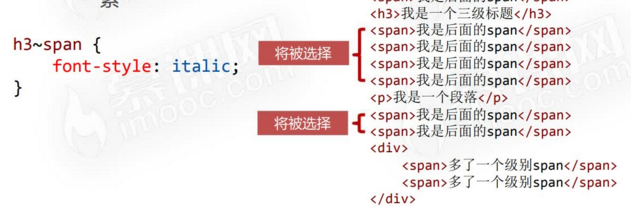
General brother selector (~), a~b selects all b elements of the same level after a element

2.4 serial number selector
2.4.1: first child selects the first element

Don't omit p, the same is true for other sequence number selectors

2.4.2: last child select the last element
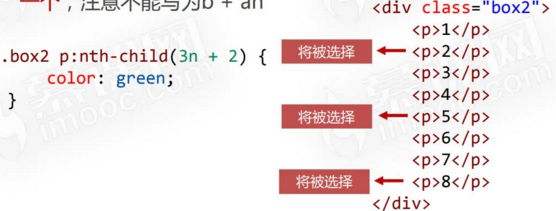
2.4.3: nth child() select the child element of any sequence number
It can also be written in the form of an+b, which means to select one for each a starting from b. note that it cannot be written in the form of b+an

2n+1 is equivalent to odd and represents an odd number

2n is equivalent to even and represents an even number

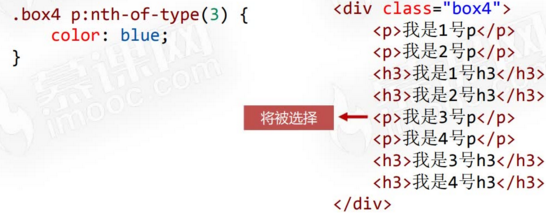
2.4.4: nth of type serial number
Select the child element of the same label to specify the sequence number

2.4.5: nth last child() and: nth last of type() are reciprocal selections
2.4.6 compatibility of symbol selectors

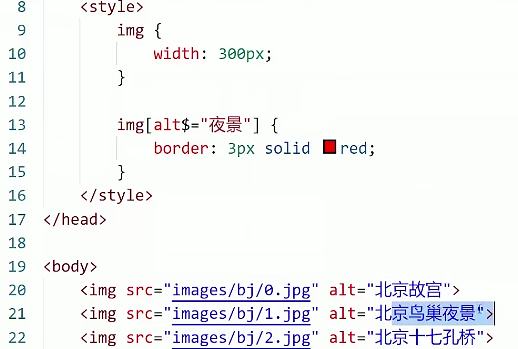
2.5 attribute selector


2.6 pseudo class
Pseudo class is a descriptive word added to the selector to specify the special state of the element to be selected, and it is also the special state given by the user to the label
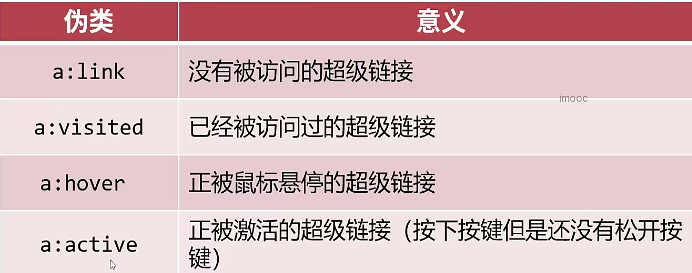
Hyperlinks have four special states

< a> The pseudo class of labels shall be written in a certain order,

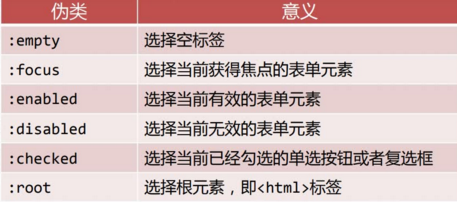
2.7 CSS3 new pseudo class

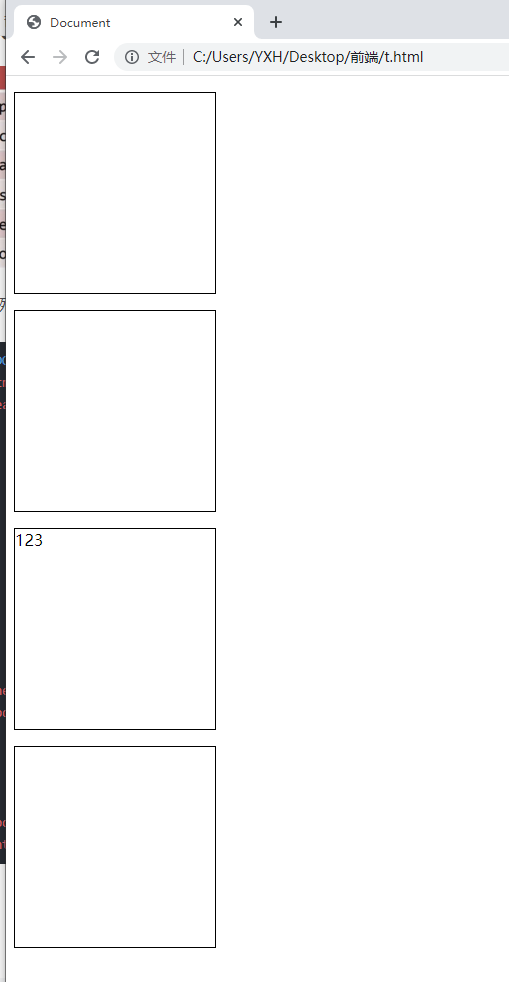
For example, the initial code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
width: 200px;
height: 200px;
border: 1px solid #000;
}
</style>
</head>
<body>
<p class="para"></p>
<p class="para"></p>
<p class="para">123</p>
<p class="para"></p>
</body>
</html> 
Add pseudo class p:empty style to style
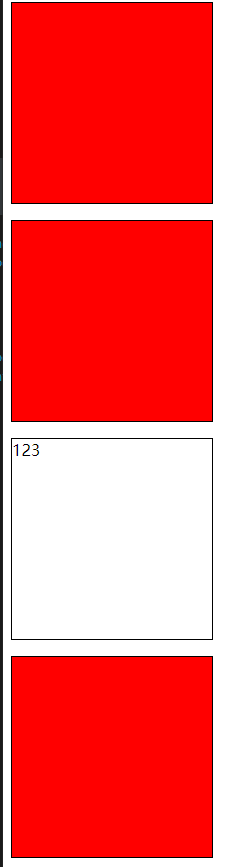
p:empty{
background-color: red;
}effect:

Because only 3 is a non empty tag, and the others are empty tags, which are set to red by the CSS pseudo class
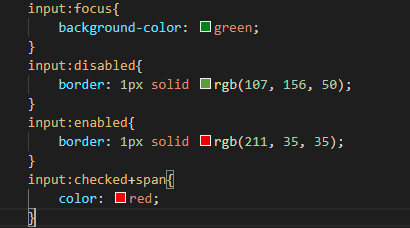
Other pseudo classes:

The implementation is still relatively simple. There is too much code here, so I don't paste it and repeat it.
2.8 pseudo elements
It represents the elements created by virtual dynamics. Pseudo elements are represented by double colons. IE8 can be compatible with single colons
2.8.1:: before and:: after
: before creates a pseudo element, which will become the first child element matching the selected element. The content attribute must be set to represent the content.
For example:
a::before{
content: "☆";
}That is to add "☆" in front of the interior of all < a > tags,
:: The same is true for after
The pseudo elements added in this way can also be clicked, rather than simply adding text before and after
2.8.2 ::selection
:: the selection CSS pseudo element is applied to the part of the document highlighted by the user (the part circled by the mouse)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1::selection{
background: springgreen;
color: deeppink;
}
</style>
</head>
<body>
<div class="box1">
asdkljasldkjasldjasldjalsdsadaasdasdsadsadsa
</div>
</body>
</html> 
2.8.3:: first letter and:: first line
:: first letter selects the first letter in the first line of an element (which must be a block level element)
:: first line selects all the text in the first line of an element (which must be a block level element)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
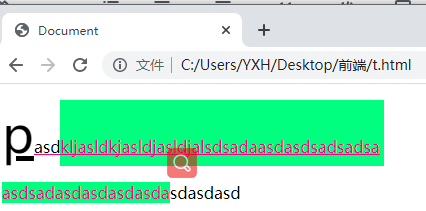
.box1 p::selection{
background: springgreen;
color: rgb(245, 4, 137);
}
.box1::first-letter{
font-size: 50px;
}
.box1::first-line{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box1">
<p>pasdkljasldkjasldjasldjalsdsadaasdasdsadsadsa</p>
<p>asdsadasdasdasdasdasdasdasd</p>
</div>
</body>
</html>
3. Box model
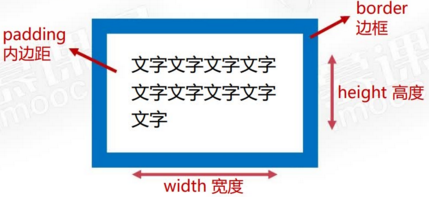
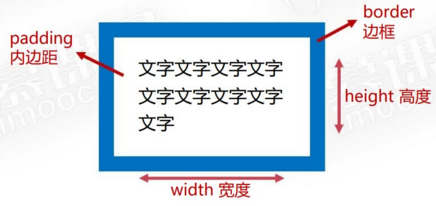
3.1 what is a box model
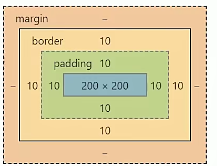
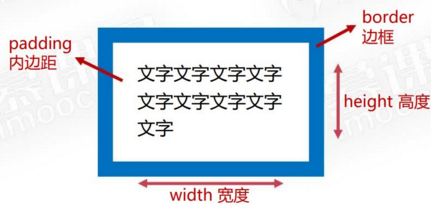
All HTML tags can be regarded as rectangular boxes, which are composed of width, height, padding and border, forming a "box model"


Note that width and height are not the total width and height of the box

Total width of box = width + padding + border
Total height of box = height + padding + border
<style>
.box1{
width: 200px;
height: 200px;
background-color: gold;
border: 10px solid #000;
padding: 10px;
}
</style>
3.2 width and height attributes
3.2.1 width attribute
- Width indicates the width of the box contents
- The unit is usually px, and the mobile terminal development will also design percentage, rem and other units
- When a block level element (div, h series, li, etc.) does not have the width attribute set, it will automatically fill up, but this does not mean that width can be inherited
3.2.2 height attribute
- Indicates the height of the box contents
- The unit is usually px, the same as width
- The default value is 0, which will be automatically expanded by the content
3.3 padding attribute
The inner margin of the box, that is, the distance from the inner wall of the box border to the text

padding has four directions

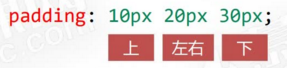
How to write padding:
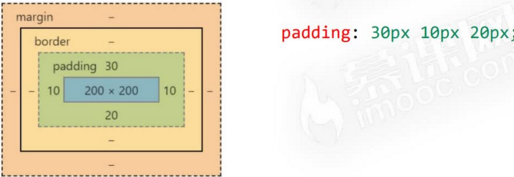
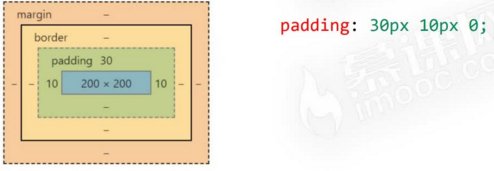
- The four numerical values represent the padding of upper, right, lower and left respectively, i.e. "counterclockwise"

- Three numerical values, up, left and right, down

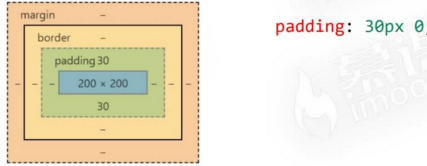
- Binary numerical method

Consider several models padding:




Very flexible
3.4 margin attribute (collapse phenomenon)
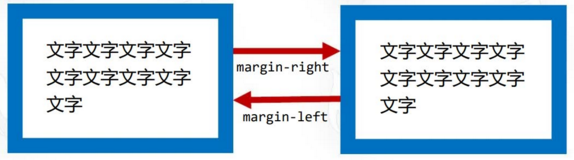
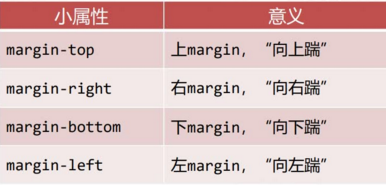
margin is the outer distance of the box, that is, the distance between the box and other boxes

margin also has four directions

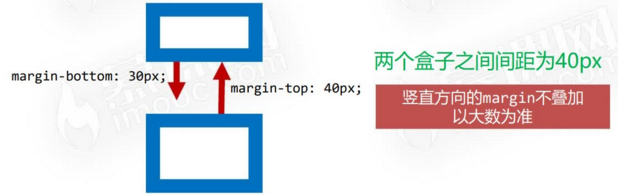
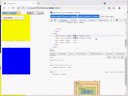
There is a "collapse" phenomenon in the margin, that is, in the vertical direction, the distance between the upper and lower margins is subject to the large number, while there is no collapse in the left and right directions, which can be superimposed

example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color:yellow;
margin-bottom: 50px;
}
.box2{
width: 200px;
height: 200px;
background-color:blue;
margin-top: 30px;
}
span{
border: 1px solid #000;
}
.span1{
margin-right: 30px;
}
.span2{
margin-left: 40px;
}
</style>
</head>
<body>
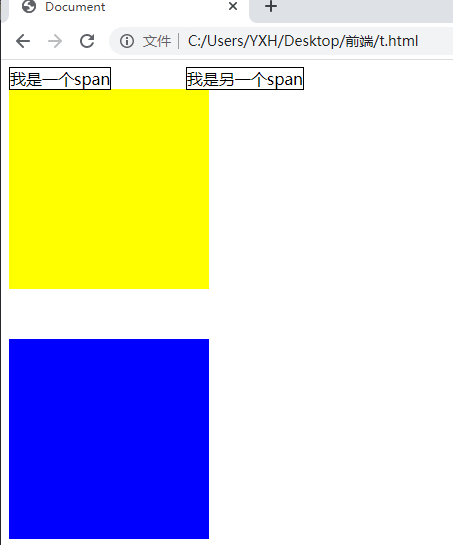
<span class="span1">I am a span</span>
<span class="span2">I'm another span</span>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>

It's a little mushy, but I can probably understand what it means, that is, there are collapses up and down, superimposed left and right
Some elements have a default margin. For example, body, UL and P all have a default margin and need to be cleared:

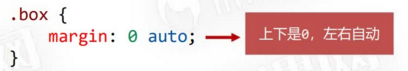
3.4.1 horizontal centering of box
- The margin on the left and right sides of the box is set to auto, and the box will be centered horizontally

- Text align: Center is text align: Center, which is different from the horizontal center of the box
- The vertical centering of the box needs to be realized by absolute positioning technology

3.5 box model calculation
Introduction: the art of space distribution

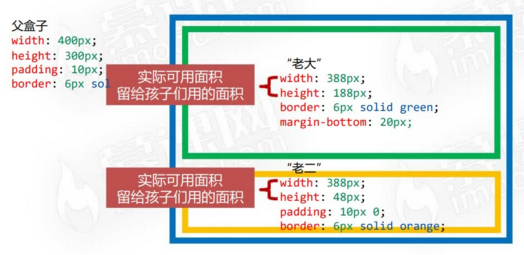
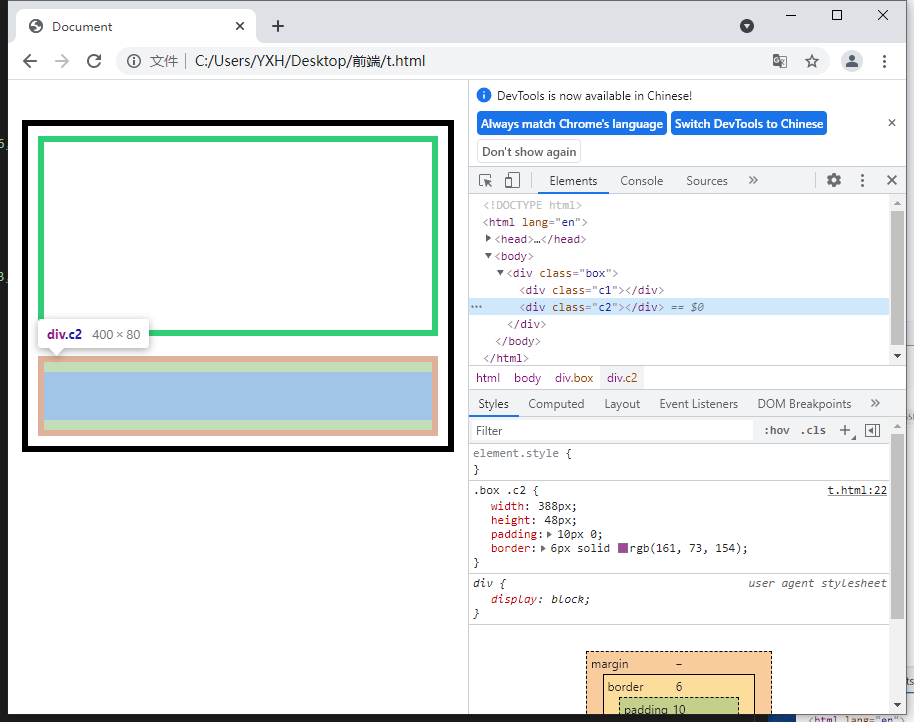
3.5.1 parent box and child box
In fact, it can be compared as: parent box and child box

As we know from the previous section: some parameters of this parent box
width=400+10*2+6*2=432
height=300+10*2+6*2=332
However, the actual space available for the sub box is only 400 * 300
The total width of the boss can only be 400px, the actual height is 200px, and he "kicked" 20px down, so only 80px is left for the second
The total width of the second can only be 400px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 400px;
height: 300px;
padding: 10px;
border: 6px solid #000;
margin: 40px auto;
}
.box .c1{
width: 388px;
height: 188px;
border: 6px solid rgb(48, 206, 119);
margin-bottom: 20px;
}
.box .c2{
width: 388px;
height: 48px;
padding: 10px 0;
border: 6px solid rgb(161, 73, 154);
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
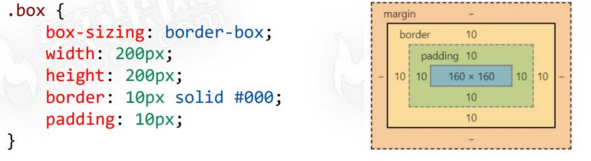
3.5.2 box sizing attribute
Add box sizing: border box to the box; After that, the width and height of the box represent the actual width and height (excluding margin), that is, padding and border become "shrinking" and no longer "expanding"

Box sizing attribute is widely used in mobile web page making, because it combines percentage layout and elastic layout, which is very easy to use, and it is less developed in pc pages
Box sizing compatible with IE9
3.6 display attribute of inline elements and block level elements
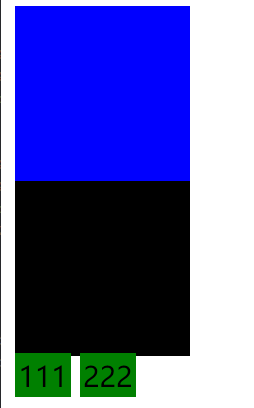
3.6.1 inline and block level elements

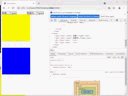
Let's look at the examples of div and span
The box1 and box2 of div can set the width and height, and are naturally arranged up and down
span can't set width and height (useless). It is naturally arranged horizontally, and padding can be set
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: blue;
}
.box2{
width: 100px;
height: 100px;
background-color: black;
}
span{
width: 100px;
height: 100px;
background-color: green;
padding: 2px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<span>111</span>
<span>222</span>
</body>
</html>
3.6.2 inline block
img and form elements are special inline blocks that can set width and height and display side by side

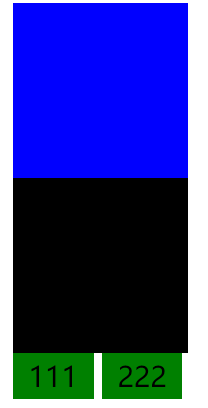
3.6.3 conversion between inline elements and block level elements
- Use display:block; You can convert an element to a block level element
- Use display:inline; Convert to inline element, not commonly used
- Use display: inline block; Convert to inline block
span{
display: inline-block;
width: 30px;
height: 10px;
line-height: 10px;
background-color: green;
padding: 8px;
text-align: center;
}
It is found that the following two span s have the attributes of block level elements and no longer "occupy" the positions of the above two elements
3.6.2 hiding of elements
display:none; The element can be hidden, and the element will completely give up its position as if it had not written its label
display:hidden; You can hide, but don't give up your position