1, Understanding CSS
1.1 what is CSS?
Cascading Style Sheet
CSS function: Beautify web page (font, color, margin, height, width, background picture, web page positioning, web page floating ).
1.2 development history
CSS1.0
CSS2.0 div (block) + CSS, the idea of separating HTML and CSS structure, making web pages simple, SEO
CSS2.1 floating, positioning
CSS3.0 fillets, shadows, animations . browser compatibility~
(some browsers in the old version don't support it, and most famous browsers in the new version support it.)
Because I'm a Java student, and idea can write css, so I also write with it.
The basic format of writing css with idea:
Write css code to css folder
Advantages of css:
1. Separation of content and performance
2. The structure of web page is uniform and can be reused
3. The style is very rich
4. html independent css files are recommended
5. Use SEO, easy to be included by search engine!
1.3 three ways to import CSS
First create an html, then create a css. The problem is that css is used to beautify the web page, that is, to process the places that html can't do, so how can we connect them?
Interior style: style label
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Standard,<style> Can be written css No declaration, it's better to end with a semicolon Syntax: selector { Statement 1; Statement 2; Statement 3; } --> <style> h1{ color: red; } </style> </head> <body> <h1>I am the title.</h1> </body> </html>
You can change the color of the title, as shown in the figure: External style 1: link link link (this specification is recommended)
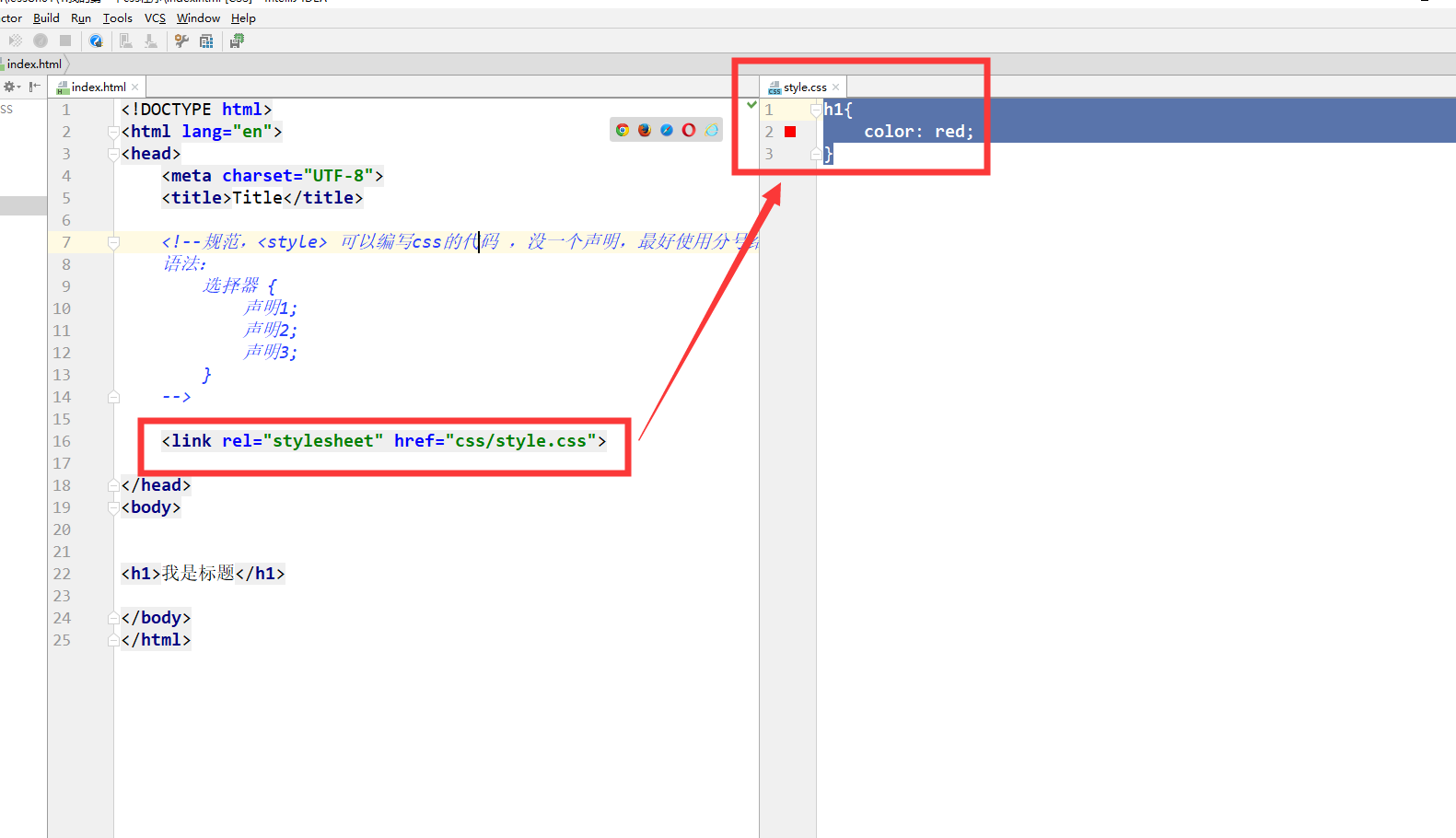
External style 1: link link link (this specification is recommended)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" herf="css/style.css"> </head> <body> <h1>I am the title.</h1> </body> </html>
h1{ color: red; }

External style 2: import method
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @import url("css/style.css"); </style> </head> <body> <h1>I am the title.</h1> </body> </html>
h1{ color: red; }
Inline style: in the label element, write a style attribute, and then write a style
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--Inline style: in a label element, write a style Property, just write the style --> <h1 style="color:red;">I am the title.</h1> </body> </html>
All of these three methods can implement css import. If these three methods are applied in an html at the same time, what will happen?
For example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Internal style--> <style> h1{ color: green; } </style> <!--External style--> <link rel="stylesheet" href="css/style.css"> </head> <body> <!--Inline style: in a label element, write a style Property, just write the style --> <h1 style="color:red;">I am the title.</h1> </body> </html>
h1{ color: yellow; }
So what will happen?
Here we will talk about the principle of proximity. The final result is the red title.
The three ways who are close to the theme being decorated will play a role.
2, Selector
Function: select an element or a type of element on the page
2.1 basic selector
1. Label selector: select a type of label label {}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*The tag selector will select all elements of this tag on the page*/ h1{ color: #a13d30; background: #3cbda6; border-radius: 24px; } p{ font-size: 80px; } </style> </head> <body> <h1>I love learning. Java</h1> <h1>I love learning. Java</h1> <p>I don't want to go to class</p> </body> </html>

2. Class selector class: select all the tags with the same class attribute, across tags. Class name {}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*Format of class selector. Name of class {} The advantage is that multiple tags can be classified into the same class, which can be reused */ .jiang{ color: #3748ff; } .ying{ color: #a24fff; } </style> </head> <body> <h1 class="jiang">Heading 1</h1> <h1 class="ying">Heading 2</h1> <h1 class="jiang">Heading 3</h1> <p class="ying">P Label</p> </body> </html>

3. id selector: globally unique! #id name {}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* id Selector: id must be globally unique! #id Name {} Priority: Not following the principle of proximity, fixed id Selector > class selector > label selector */ #jiang{ color: #ff008a; } .style1{ color: #02ff00; } h1{ color: #2d1dc1; } </style> </head> <body> <h1 class="style1" id="jiang">Heading 1</h1> <h1 class="style1">Heading 2</h1> <h1 class="style1">Heading 3</h1> <h1>Heading 4</h1> <h1>Heading 5</h1> </body> </html>
Priority: ID > class > tag
2.2 level selector
1. Descendant selector: behind an element, Grandpa, Grandpa, Dad, you
/*Descendant selector*/ body p{ background: red; }
2. Son selector, generation, son
/*Child selectors*/ body>p{ background: #3cbda6; }
3. Adjacent sibling selector peer
/*Adjacent selector: only one, adjacent (down) */ .active + p{ background: #a13d30; }
4. Universal selector
/*Universal sibling selector, all siblings downward of the currently selected element*/ .active~p{ background: #02ff00; }
Not one by one
2.3 structure pseudo class selector
Pseudo class: Article
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--Avoid using, class,id selector--> <style> /*ul First child element of*/ ul li:first-child{ background: #02ff00; } /*ul Last child element of*/ ul li:last-child{ background: #ff4832; } /* Select p1: locate the parent element and select the current first element Select the parent element of the current p element, select the first parent element, and the current element will take effect! In sequence */ p:nth-child(1){ background: #2700ff; } /*Select the parent element, the second element under the p element, type */ p:nth-of-type(2){ background: yellow; } /*a:hover{*/ /*background: #000b3e;*/ /*}*/ </style> </head> <body> <!--<a href="">31231</a>--> <!--<h1>h1</h1>--> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>

2.4 property selector
id + class combination~
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title <style> .demo a{ float: left; display: block; height: 50px; width: 50px; border-radius: 10px; background: #2700ff; text-align: center; color: gainsboro; text-decoration: none; margin-right: 5px; font: bold 20px/50px Arial; } /* Attribute name, attribute name = attribute value (regular) = Absolutely equal *= Include this element ^= Start with this $= End with this */ /*Element a [] {} with id attribute*/ /*a[id]{*/ /*background: yellow;*/ /*}*/ /*id=first Elements*/ /*a[id=first]{*/ /*background: #63ff23;*/ /*}*/ /*class Elements with links in*/ /*a[class*="links"]{*/ /*background: yellow;*/ /*}*/ /*!*Select the element in the href that begins with http *!*/ /*a[href^=http]{*/ /*background: yellow;*/ /*}*/ a[href$=jpg]{ background: yellow; } </style> </head> <body> <p class="demo"> <a href="http://www.baidu.com" class="links item first" id="first">1</a> <a href="http://www.baidu.com" class="links item active" target="_blank" title="test">2</a> <a href="http://www.baidu.com" class="links item">3</a> <a href="http://www.baidu.com" class="links item">4</a> <a href="http://www.baidu.com" class="links item">5</a> <a href="http://www.baidu.com" class="links item">6</a> <a href="http://www.baidu.com" class="links item">7</a> <a href="http://www.baidu.com" class="links item">8</a> <a href="http://www.baidu.com" class="links item">9</a> <a href="http://www.baidu.com" class="links item last">10</a> </p> </body> </html>

3, Beautify web elements
3.1 why beautify the web page?
1. Effective delivery of page information
2. Beautify the web page and make it beautiful, so as to attract users
3. Highlight the theme of the page
4. Improve user experience
Span label: key words to be highlighted, use span to cover
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #title1{ font-size: 50px; } </style> </head> <body> Welcome to learn <span id="title1">Java</span> </body> </html>

3.2 font style
<!-- font-family: Typeface font-size: font size font-weight: Font size color : Font color --> <style> body{ font-family: "Arial Black", Regular script; color: #a13d30; } h1{ font-size: 50px; } .p1{ font-weight: bolder; } </style>
3.3 text style
1. Color RGB RGBA
2. Text align = center
3. First line indent text indent: 2em
4. Line height: line text is centered up and down! line-height = height
5. Decoration text decoration:
6. Text image horizontal alignment: vertical align: middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
Color:
Word
RGB 0~F
RGBA A: 0~1
Text align: typesetting, centering,
Text indent: 2em; indent first line of paragraph
height: 300px;
line-height: 300px;
The row height is the same as the block height, so it can be centered up and down
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #2700ff;
height: 300px;
line-height: 300px;
}
/*Underline*/
.l1{
text-decoration: underline;
}
/*Middle dash*/
.l2{
text-decoration: line-through;
}
/*Overline*/
.l3{
text-decoration: overline;
}
/*Hyperlink de underline*/
a{
text-decoration: none;
}
/*<!--*/
/*Horizontal alignment ~ reference, a, b*/
/*-->*/
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">1231231</p>
<p class="l2">1231231</p>
<p class="l3">1231231</p>
<h1>Story introduction</h1>
<p class="p1">
Every 333 years, there will always be a mysterious and terrifying rebirth of the Yuan Yang realm. It is Kuiba! Kuiper's every appearance, will bring great disaster to Yuan Yang realm! Even the gods of heaven are doomed. Under the full attack of various forces in heaven and earth, Kuiper was eliminated again and again, but it always reappeared in 333 year cycle. In 1664, after accurate calculation, the God of heaven carried out a devastating attack on Kuiper just before he woke up. But no one thought that a mistake led to the success of the new generation of Kuiper. Soon, kuibati in the heaven and the sacred alliance in the earth detected the sign that kuibati was still alive. Therefore, to find Kuiba and eliminate Kuiba has once again become the ultimate goal of all the hot-blooded warriors.
</p>
<p>
In the remote animal kingdom Wowo village, man adults and man Ji practice hard every day to achieve the symbol of success and glory of the demon man Wen Yao. However, their villages are disturbed. The villagers racked their brains to get rid of them. One day, the conscription order to eliminate Kuiba was suddenly sent to Wowo township. The village head took the opportunity to encourage man adults and man Ji to join the army. However, in a world where everything depends on Wen Yao, only the fake Wen Yao that man adults have now, let alone join the army, does not even qualify to live in a restaurant. The discriminated man Ji and man adults decided to join the huge warship that was about to set out to eliminate Kuiper, challenge Kuiper directly, and exchange their blood for the highest honor.
</p>
<p class="p3">
Since there's no help, come let us kiss and part;Nay, I have done, you get no more of me,And I am glad, yea glad with all my heartThat thus so cleanly I myself can free;Shake hands forever, cancel all our vows,And when we meet at any time again,Be it not seen in either of our browsThat we one jot of former love retain.Now at the last gasp of Love's latest breath,When, his pulse failing, Passion speechless lies,When Faith is kneeling by his bed of death,And Innocence is closing up his eyes,Now if thou wouldst, when all have given him over,From death to life thou mightst him yet recover.
</p>
<p>
<img src="images/a.png" alt="">
<span>oo</span>
</p>
</body>
</html>
3.4, shadow
/*text-shadow: Shadow color, horizontal offset, vertical offset, shadow radius*/ #price{ text-shadow: #3cc7f5 10px -10px 2px; }
3.5. Hyperlink pseudo class
Normally, a, a:hover
/*Default color*/ a{ text-decoration: none; color: #000; } /*Hover state of mouse (just remember: hover)*/ a:hover{ color: orange; font-size: 50px; }
3.6, list
/*ul li*/ /* list-style: none Remove the origin circle Hollow circle decimal number square Square */ /*ul{*/ /*background: #a0a0a0;*/ /*}*/ ul li{ height: 30px; list-style: none; text-indent: 1em; }
3.7, background
background color
Background picture
<style> div{ width: 1000px; height: 700px; border: 1px solid red; background-image: url("images/tx.jpg"); /*The default is repeat with all tiles*/ } .div1{ background-repeat: repeat-x; } .div2{ background-repeat: repeat-y; } .div3{ background-repeat: no-repeat; } </style>
3.8, gradual change
background-color: #FFFFFF; background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%)
All right, css. Let's get to this first. Let's move on~

