[foreword]
- Text style
- Picture style
[Little Knowledge]
Text style
1. Alignment: text-align:left center right
2. First indentation: text-index:3em
3. Font spacing: letter-spacing:20px
4. Underline: text-decoration:underline
5. Delete line: text-decoration:line-through
<style>
p{background:red;height:60px;text-decoration:line-through}
/*Mouse trigger style on hyperlinks*/
a{text-decoration:none}
a:hover{text-decoration:underline}
</style>
</head>
<body>
<p>fairy<br></p>
<a href="">fairy</a>
</body>The browser displays as follows:

6. Alignment at both ends: text-align:justify
7. Set the vertical style of text at both ends of the picture
<style>
p{background:red;height:60px;text-decoration:line-through}
/*Mouse trigger style on hyperlinks*/
a{text-decoration:none}
a:hover{text-decoration:underline}
/*Used to set the vertical position of text on both sides of the picture: top, middle, buttom*/
img{vertical-align:buttom}
</style>
</head>
<body>
<div>La La La<img sre="timg.jpg">La La La</div>
</body>The browser displays as follows:

8. Text shadow:Shadow
Shadow color, coordinates, effects, radius
<style>
p{background:red;height:60px;text-decoration:line-through}
/*Mouse trigger style on hyperlinks*/
a{text-decoration:none}
a:hover{text-decoration:underline}
/*Used to set the vertical position of text on both sides of the picture: top, middle, buttom*/
img{vertical-align:buttom}
div{text-shadow:red 3px 3px 2px} /*If you want to change the direction of the shadow, you can change the number into a symbol.*/
</style>
</head>
<body>
<div>La La La<img sre="timg.jpg">La La La</div>
</body>The browser displays as follows:

Picture style
1. Multiple Arrangements of Pictures
<style>
/*
no-repeat:repeat-x:repeat-y
Horizontal direction: left, center, right
Vertical direction: top, center, bottom
*/
div{background:pind url("1.jpg");
center center no-repeat;
height:400px
}
</style>
</head>
<body>
<img src="1.jpg">
</body>The browser displays as follows:

2. Stretch pictures:
10% 10% no-repeat; height:400px; width:400px; contain:cover; background-size:50% }
3. Fixed background pictures:
<style>
body{background:pink url("1.jpg") no-repeat;
/*Fixed background picture*/
background-attackment:fixed
}
</style>
</head>
<body>
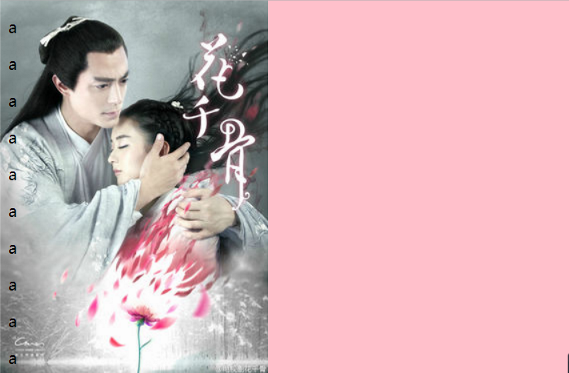
<p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p>
<p>a</p><p>a</p><p>a</p><p>a</p>
</body>The browser displays as follows:

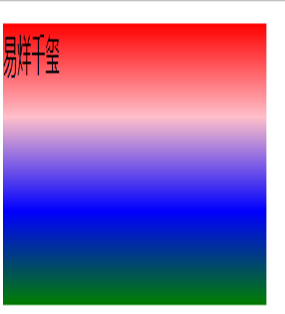
4. Background Gradient: bottom, right, left
<style>
div{width:100px;
height:100px;
background:linear-gradient(to bottom,red,pink,blue,green)
}
</style>
</head>
<body>
<div>Jackson Yee</div>
</body>The browser displays as follows:

Note: font property can be used freely to set font type, style, size, thickness, sucking