Requirement description
When writing a web chat tool, the style of chat usually has a triangle or a small tail. At this time, there are two solutions, one is to use the image format, the other is to use css. This paper introduces the implementation of css.
Tail style implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
margin: 300px 300px;
}
.top {
width: 224px;
height: 200px;
position: absolute;
top: -101px;
left: 38px;
border-top-left-radius: 300px 200px;
background-color: #fff;
border-left: 1px solid red;
transform: rotate(-138deg);
-webkit-transform: rotate(-138deg);
-ms-transform: rotate(-138deg);
-moz-transform: rotate(-138deg);
-o-transform: rotate(-138deg);
z-index: 9;
}
.bottom {
width: 300px;
height: 200px;
position: absolute;
border-bottom-left-radius: 300px 200px;
background-color: pink;
border-bottom: 1px solid blue;
}
</style>
</head>
<body>
<div class="box">
<span class="top"></span>
<span class="bottom"></span>
</div>
</body>
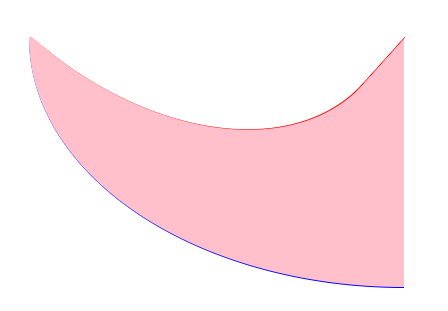
</html>design sketch: 
It can be seen from the figure that the color of the line at the left tip becomes lighter, but it is not obvious after the equal scale is reduced. Because transform is used in the style, you can only support IE9 or above to use compatible writing.
Triangle style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.arrow{
display: inline-block;
border-top: 200px solid black;
border-left: 100px solid pink;
border-right: 50px solid blue;
}
</style>
</head>
<body>
<span class="arrow"></span>
</body>
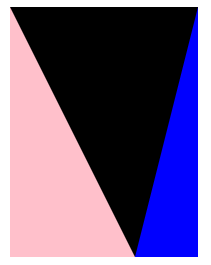
</html>design sketch: 
For triangles that need arrows in which direction, set the direction and the border on both sides. For example, if the black down arrow is needed in the example, set border top and border left and border right on both sides. Set the color of both sides to transparent to hide the color, and adjust the border width to set the size and shape.