1.1 simple JavaScript
1.1.1 what is JavaScript
At the beginning of design, JavaScript is a scripting language that can be embedded in web pages. Its main function is to create web page special effects on the web. Dynamic applications implemented using JavaScript scripting language can be seen everywhere on Web pages.
For example, verify the content entered by users, some dynamic effects of web pages, application of windows, text effects, etc.
1.1.2 introduction of JavaScript
1.1.2.1 inline embedded
Inline is to use JavaScript code as the attribute value of HTML tags.
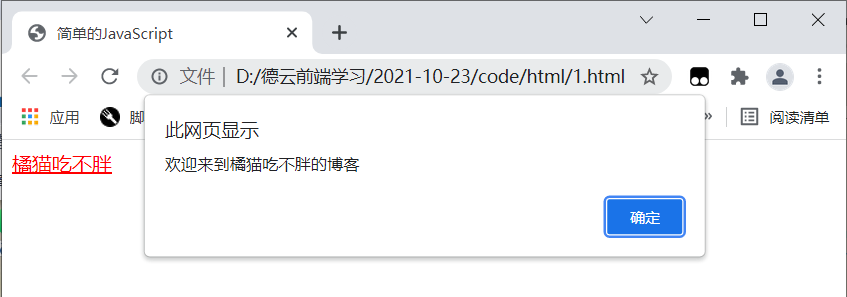
For example, when you click "orange cat is not fat", a warning box will pop up and prompt "welcome to the blog of orange cat is not fat". Note: alert(): a function that pops up a message prompt box.
<a href="javascript:alert('Welcome to orange cat eat not fat blog')">Orange cat is not fat</a>

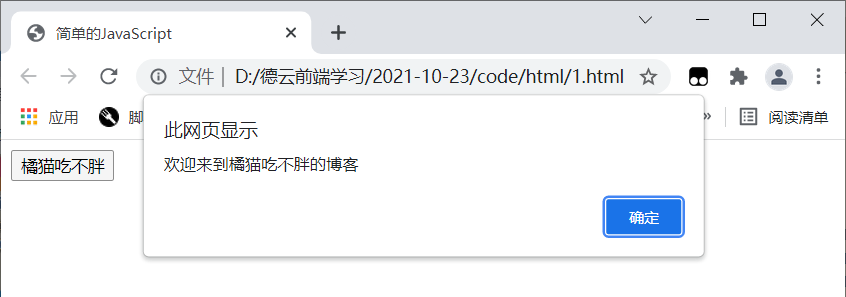
For example, when you click the "orange cat is not fat" button in the web page, the click event of the button will be triggered, and a warning box will be displayed to prompt "welcome to the blog of orange cat is not fat". Note: onclick: indicates the event triggered when the user clicks the button.
<button onclick="alert('Welcome to orange cat eat not fat blog')">Orange cat is not fat</button>

1.1.2.2 embedded page
JavaScript script code can be embedded in HTML by using < script > tags and their related attributes.
The format is:
<head>
<script type="text/javascript">
//Here is the js code
</script>
</head>
You can omit the type attribute when writing JavaScript code.
1.1.2.3 external chain type (recommended)
External chaining is to put all JavaScript code in one or more external JavaScript files with. js extension, and link these JavaScript files to HTML documents through < SRC > tags.
The steps are:
① First create a js file (a file with. js extension)

② Use the < script SRC = "external js file" > tag to link the external js file to the page.
<head>
<script src="../js/test.js"></script>
</head>
Advantages of external chain type:
① It is convenient for later modification and maintenance
② Reduce file size and speed up page loading
1.1.3 variables
1.1.3.1 what are variables
During the running of the program, some temporary data may be generated at any time, and the application will save these data in some memory units. Variable refers to a named storage unit in a program. Its main function is to provide a container for storing information for data operations. In short, a variable is a memory unit used to store data, which is the amount whose value will change before and after the program runs.
1.1.3.2 naming rules of variables
1. Variable names contain letters, numbers and underscores. They must start with letters or underscores, not numbers.
2. There shall be no special symbols such as spaces, addition and subtraction.
3. You cannot use keywords (reserved words) as variable names, such as var int.
4. Variable names are strictly case sensitive. For example, username and username represent two different variables.
1.1.3.3 how to declare variables
All JavaScript variables are declared by the keyword var.
var Variable name;
The rules to follow when declaring variables are as follows:
1. You can declare multiple variables at the same time using a keyword var.
For example, declare three variables at the same time
var a,b,c;
2. You can assign a value to a variable while declaring it, that is, initialization.
For example, declare three variables a, b and c at the same time and initialize them respectively
var a=1,b=2,c=3;
3. The var statement can be used as part of a for loop and a for... in loop
For example:
for(var i=0;i<10;i++){
}
4. Using var statement to declare the same variable multiple times is equivalent to reassigning the variable.
For example:
var i,j;//Declare variable var i=3;//Assign values to variables var j=1000;//Assign values to variables
1.1.4 document object
If we want to manipulate a tag in JavaScript, we first need to get the properties of the tag. In JavaScript, you can obtain tag attributes, such as id, name, class and so on, through the document object and its methods. In short, it is a document object, which represents the whole page. Through this object, you can get the labels in the page.
| method | explain |
|---|---|
| document.getElementById(id) | Get the tag through the id attribute of the tag |
| document.getElementsByName(name) | Get the label through the name attribute of the label |
| document.getElementsByClassName(class) | Get the tag through the class attribute of the tag |
| Document.getelementsbytagname (tag name) | Get tags by tag name |
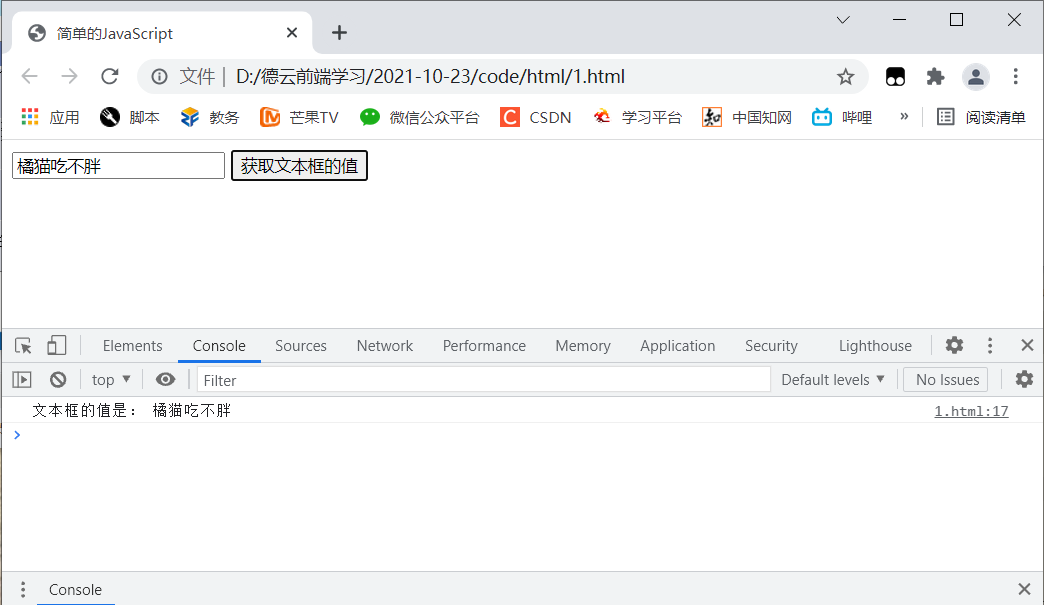
For example, enter a value in the text box and click the "get value of text box" button to output the value of the text box at the terminal. The code in the HTML file is as follows:
<input type="text" id="pt">
<button onclick="getInput()">Gets the value of the text box</button>
js code is as follows:
//Declare a method to get the value entered in the text box
function getInput() {
//Get the value of the text box with id pt in the page and assign it to t
var t = document.getElementById("pt").value;
//Output the obtained value at the terminal
console.log("The value of the text box is:", t);
}

1.2 HTML5 canvas
1.2.1 what is canvas
In web pages, we also call the special area for drawing graphics as "canvas". Web designers can draw their own graphic styles in this area. A canvas is a special area where graphics are drawn on a page.
1.2.2 using canvas
1.2.2.1 create canvas
Use the canvas tag in HTML5 to create a canvas in a web page.
The syntax is:
<canvas id="Canvas name" width="width" height="height"></canvas>
1.2.2.2 get canvas
To control the canvas in JavaScript, first get the canvas. Use the getElementById() method to get the canvas object in the web page.
The syntax is:
var canvas = document.getElementById("Canvas id name");
Canvas is the name of the canvas, which can be named arbitrarily.
1.2.2.3 get brush
After you have the canvas, you need to prepare a brush to start drawing. This brush is the context object. The context object, also known as the drawing environment, allows you to draw graphics on the canvas.
The syntax is:
var ctx = canvas.getContext("2d");
ctx is the name of the brush, which can be named arbitrarily, and canvas is the name of the canvas.
1.2.2.4 draw lines
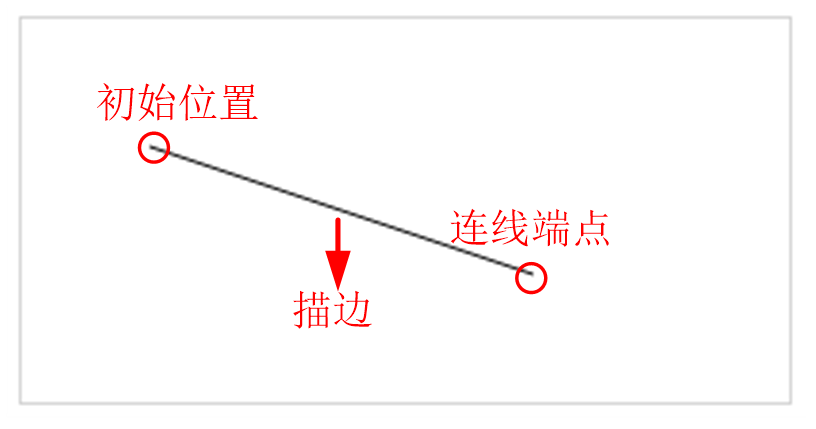
The simplest line consists of three parts: initial position, line end and stroke

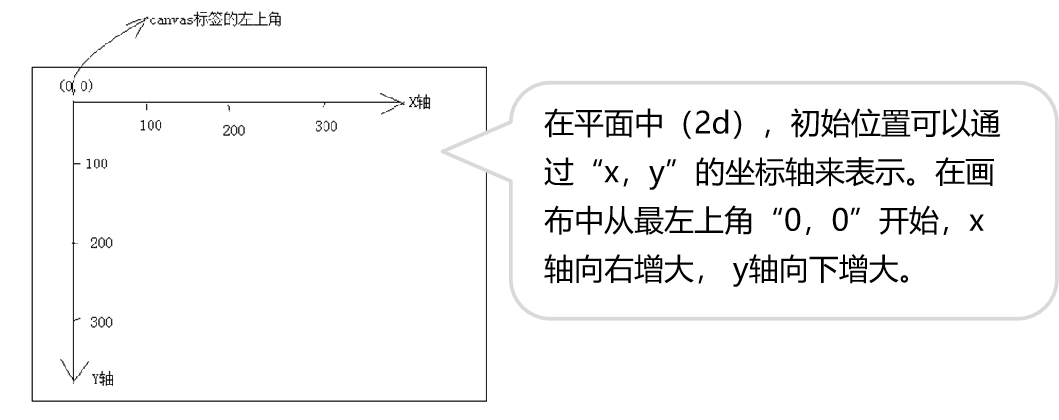
(1) Initial position
When drawing graphics, we first need to determine where to place the "pen", and the position of the "pen" is the initial position.

The syntax is:
ctx.moveTo(x, y);
ctx is the name of the brush, and x and y are the position of the initial point.
(2) Determine connection end point (end point)
Line endpoint is used to define an endpoint and draw a line from the endpoint to the initial position. Use the lineTo(x,y) method in the canvas to define the line endpoint.
The syntax is:
ctx.lineTo(x, y);
ctx is the name of the brush, and x and y represent the position of the end point.
(3) Stroke
A line can be drawn through the initial position and the end of the line, but the line cannot be seen. At this point, we need to add stroke to the line to make it visible. Using the stroke() method in the canvas, you can achieve the visual effect of lines.
The syntax is:
ctx.stroke();
ctx is the name of the brush.
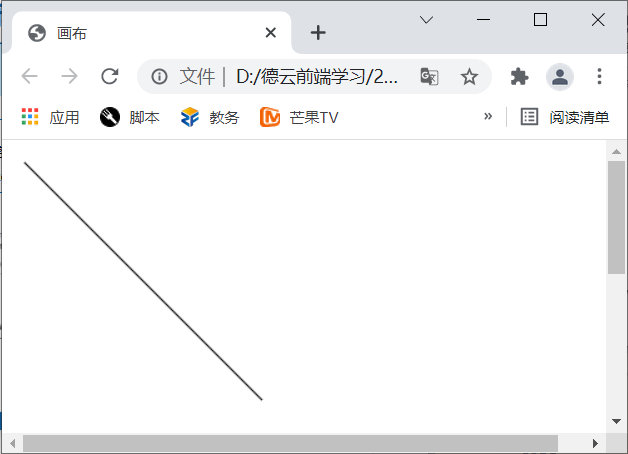
(4) Instance
Enter the following code in the HTML file:
<canvas id="jm" width="500" height="500"></canvas>
<script>
//1. Get canvas
var canvas = document.getElementById("jm");
//2. Get brush
var ctx = canvas.getContext("2d");
//3. Determine the starting point
ctx.moveTo(10, 10);
//4. Determine the end point
ctx.lineTo(200, 200);
//5. Stroke
ctx.stroke();
</script>

1.2.2.5 line style
(1) Line width
Use the lineWidth attribute in the canvas to define the width of the line. The value of this attribute is a numerical value (without unit), measured in pixels.
The syntax is:
ctx.lineWidth="Line width";
ctx is the name of the brush.
(2) Stroke color
Use the strokeStyle attribute in the canvas to define the stroke color of the line. The value of this attribute is hexadecimal color value or English color value.
The syntax is:
ctx.strokeStyle="colour";
ctx is the brush name.
(3) End shape
By default, the endpoint of the line is square. The shape of the endpoint can be changed through the lineCap attribute in the canvas.
The syntax is:
lineCap="End shape";
| Attribute value | Display effect |
|---|---|
| butt | The default effect, no end points, displays straight lines and square edges. |
| round | Show circular endpoints |
| square | Show square ends |

1.2.2.6 route of line
(1) Reset path
In the same canvas, no matter how many connection endpoints we add, there can only be one path. If you want to start a new path, you need to use the beginPath() method. When beginPath() appears, it means that the path starts again.
The syntax is:
ctx.beginPath();
ctx is the name of the brush.
(2) Closed path
Closed path is to close the open path drawn by us. After the multi-point path is closed, it will form a specific shape. In the canvas, use the closePath() method to close the path.
The syntax is:
ctx.closePath();
ctx is the brush name.
1.2.2.7 filling path
Fill the graph with the fill() method in the canvas. fillStyle = "color" you can set the fill color.
The syntax is:
ctx.fillStyle = 'red'; ctx.fill();
ctx is the brush color.
1.2.2.8 drawing circle
In the canvas, use the arc() method to draw circles or arcs.
The syntax is:
ctx.arc(x,y,r,Start angle,End angle,direction);
x and y: x and y represent the coordinate position of the center of the circle on the x and y axes.
r: Represents the radius of a circle or arc that determines the size of the drawing.
Start angle: indicates the position of the initial arc point. The arc point is represented by numerical value and "math. Pi" (PI, which can be understood as 180 degrees). 0, 0.5Math.PI, 1Math.PI, 1.5Math.PI and 2Math.PI represent 0 °, 90 °, 180 ° and 270 ° respectively.
End angle: the position of the ending arc point and the setting mode of the initial angle are the same. 0, 0.5Math.PI, 1Math.PI, 1.5Math.PI and 2Math.PI represent 0 °, 90 °, 180 ° and 270 ° respectively.
Direction: divided into true (counterclockwise) and false (clockwise).
1.3 HTML5 data storage Foundation
1.3.1 what is a Cookie
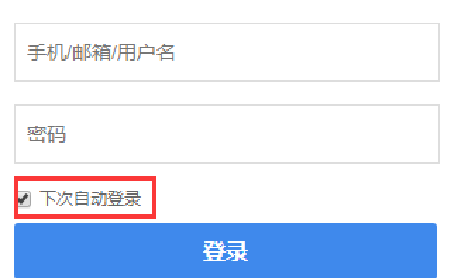
When it comes to "cookies", you may be unfamiliar, but when we log in, we often see the prompt of "next automatic login" on the page to remind us to save the account password, so that we no longer need to enter the account password and log in directly next time. This is one of the functions of cookies.

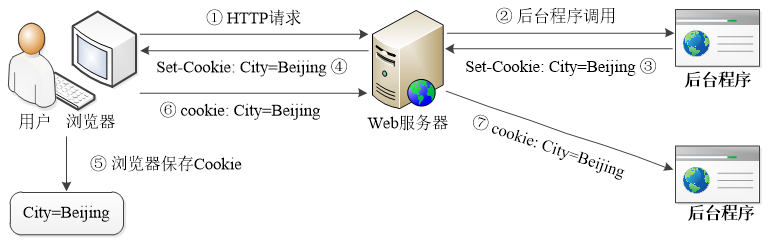
When the user accesses the server for the first time, the server will add a set Cookie header field in the response message and send the information to the browser in the form of cookies. Once the user receives the Cookie information sent by the server, it will be saved to the buffer of the browser. In this way, when the browser accesses the server later, it will send the information to the server in the form of cookies, so that the server can distinguish which user sent the current request.

be careful:
1. Cookie s are attached to HTTP messages, which virtually increases data traffic.
2. Cookie s are transmitted in clear text in HTTP messages, so they are not safe and easy to be stolen.
3. Cookie s are stored in the browser and can be tampered with. After receiving them, the server must first verify the legitimacy of the data.
4. The browser limits the number and size of cookies (usually 50, no more than 4KB each), which is not enough for complex storage requirements.
1.3.2 HTML5 new storage technology - web storage
localStorage: localStorage is mainly used for local storage. Local storage refers to saving data in the client computer in the form of key value pairs until the user or script actively clears the data, otherwise the data will always exist. That is, data that uses local storage will be persisted.
Session: session translated into Chinese means conversation. For example, in real life, the process from picking up the phone and dialing to hanging up the phone can be called a session. In Web development, a session refers to the period from the opening to closing of a browser window. When the user closes the browser, the session will end.
Comparison between localStorage and sessionStorage:
1. The life cycle is different: locaStorage is permanent storage, while the life cycle of sessionStorage is consistent with the session, and the data disappears at the end of the session.
2. Different storage locations: the data of localStorage is stored in the hard disk, while the data of sessionStorage is saved in the memory of the browser. When the browser is closed, the memory will be automatically cleared.
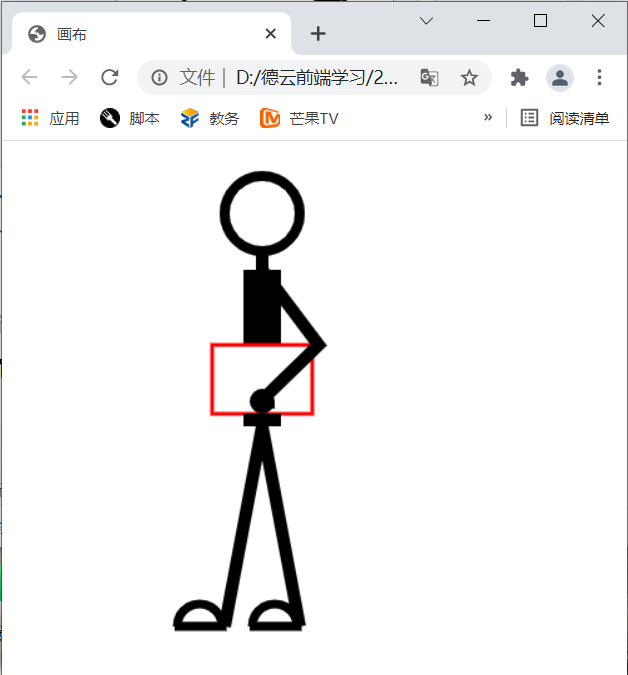
1.4 example (matchmaker)
<canvas id="hcr" width="450" height="390"></canvas>
<script>
var cas = document.getElementById("hcr");//Get canvas
var ctx = cas.getContext("2d");//Get brush
ctx.beginPath();//Start path
ctx.arc(200, 50, 30, 0, 2 * Math.PI, true);//Draw a circle and draw the head
ctx.lineWidth = "8";//Set the lineweight to 5 pixels
ctx.stroke();//Stroke
//Draw neck
ctx.beginPath();//Start path
ctx.moveTo(200, 80);
ctx.lineTo(200, 95);//Neck length 15 pixels
ctx.lineWidth = "10";//Set the lineweight to 5 pixels
ctx.stroke();
//Draw the upper part of the body
ctx.beginPath();
ctx.moveTo(200, 95);
ctx.lineTo(200, 155);
ctx.lineWidth = "30";
ctx.stroke();
//Draw file
ctx.beginPath();
ctx.moveTo(160, 155);
ctx.lineTo(160, 210);
ctx.lineTo(240, 210);
ctx.lineTo(240, 155);
ctx.closePath();//Closed path
ctx.lineWidth = "3";
ctx.strokeStyle = "red";//The line is red
ctx.stroke();
//Draw arm
ctx.beginPath();
ctx.moveTo(200, 95);
ctx.lineTo(245, 155);
ctx.lineTo(200, 199);
ctx.lineWidth = "10";
ctx.arc(200, 200, 5, 0, 2 * Math.PI, true);//Draw fist
ctx.strokeStyle = "black";
ctx.stroke();
//Draw the lower part of the body
ctx.beginPath();
ctx.moveTo(200, 210);
ctx.lineTo(200, 220);
ctx.lineWidth = "30";
ctx.stroke();
//Draw the front leg
ctx.beginPath();
ctx.moveTo(200, 220);
ctx.lineTo(170, 380);
ctx.lineWidth = "10";
ctx.stroke();
//Draw forefoot
ctx.beginPath();
ctx.lineTo(170, 380);
ctx.lineTo(130, 380);
ctx.arc(150, 380, 18, 0, Math.PI, true);
ctx.lineWidth = "7";
ctx.stroke();
//Draw the hind legs
ctx.beginPath();
ctx.moveTo(200, 220);
ctx.lineTo(230, 380);
ctx.lineWidth = "10";
ctx.stroke();
//Draw the back foot
ctx.beginPath();
ctx.lineTo(230, 380);
ctx.lineTo(190, 380);
ctx.arc(210, 380, 18, 0, Math.PI, true);
ctx.lineWidth = "7";
ctx.stroke();
</script>