Point clouds can be used to simulate a variety of scenes, such as rain, snow and flame burning. Point clouds are also called sprites in theree.js. Next, we will introduce two ways to create point clouds in theree.js:
1. Apply to a small number of point cloud particle scenes:
The code is as follows:
let material = new THREE.SpriteMaterial()
for (let i = -3; i < 3; i++) {
for (let j = -3; j < 3; j++) {
let sprite = new THREE.Sprite(material);//New wizard
sprite.scale.set(8, 8, 0);//zoom
sprite.position.set(i * 10 - 30, j * 10 + 30, 0);//position
scene.add(sprite);
}
}2. Apply to a large number of point cloud particle scenes:
The code is as follows:
let geom = new THREE.Geometry();//geometry
let material = new THREE.PointsMaterial({size: 15, vertexColors: true, color: 0xffffff});//Point cloud material
//Create 640000 point cloud particles
for (let x = -400; x < 400; x++) {
for (let y = -400; y < 400; y++) {
let particle = new THREE.Vector3(x * Math.random(), y * Math.random(), 0);//3D point
geom.vertices.push(particle);
geom.colors.push(new THREE.Color(0xffffff));
}
}
let cloud = new THREE.Points(geom, material);//New point cloud
scene.add(cloud);When a large number of point cloud particles need to be processed, method 1 will encounter performance problems, and method 2 can be used at this time;
3-point cloud map
For point cloud mapping, we first load the image using the THREE.TextureLoader() method, and take method 1 as an example to implement the code as follows:
let spriteMap = new THREE.TextureLoader().load( "snowflake1.png");//Loading pictures
for (let i = -3; i < 3; i++) {
for (let j = -3; j < 3; j++) {
let sprite = new THREE.Sprite(new THREE.SpriteMaterial({map: spriteMap, color: 0x009966}));//Map materials
sprite.scale.set(8, 8, 0);
sprite.position.set(i * 10 - 30, j * 10 + 30, 0);
scene.add(sprite);
}
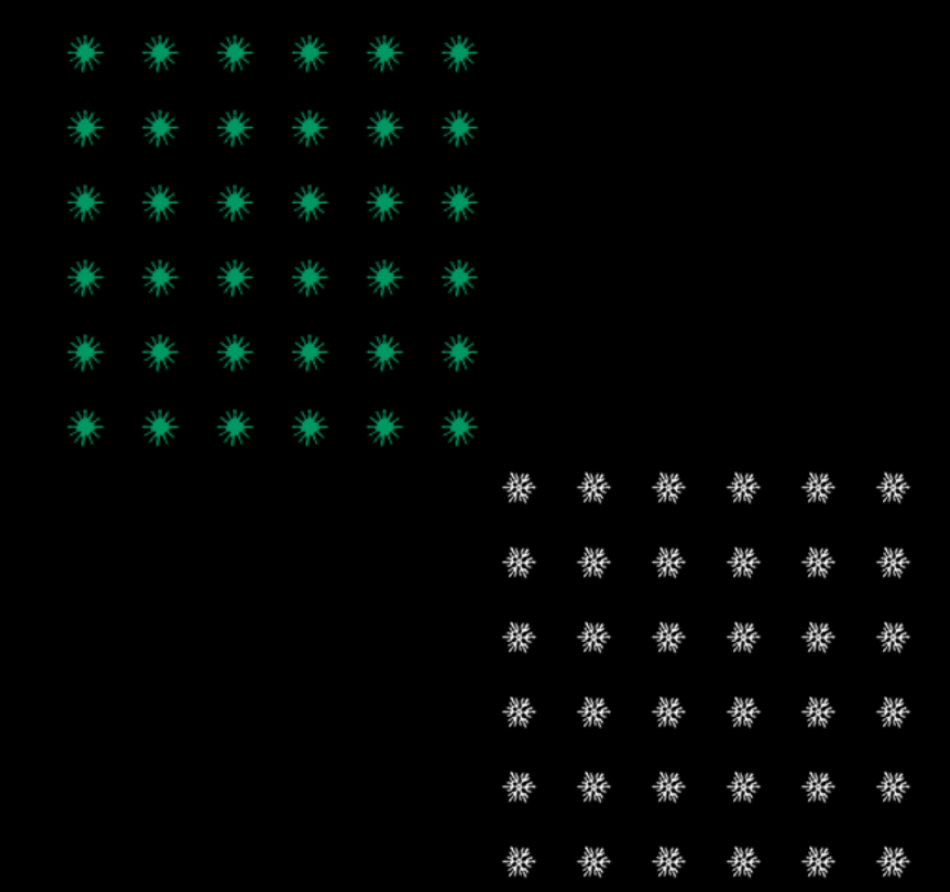
}Paste the snowflake shape picture for the point cloud particles, and the final effect is as follows:

4 the whole demo code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>particles-01</title>
<script type="text/javascript" src="../build/three.js"></script>
<script type="text/javascript" src="../js/libs/stats.min.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000000;
}
</style>
</head>
<body>
<script>
let container1 = document.createElement('div');
document.body.appendChild(container1);
let container2 = document.createElement('div');
document.body.appendChild(container2);
let scene, camera, renderer;
let stats;
main();
render();
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0x000000);
}
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 150);
camera.lookAt(new THREE.Vector3());
}
function initRenderer(container) {
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0x000000, 1.0));
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
}
function main() {
stats = initStats(container2);
initScene();
initCamera();
initRenderer(container1);
createSprites();
createPointCloud();
}
function createSprites() {
let spriteMap = new THREE.TextureLoader().load( "snowflake1.png");
for (let i = -3; i < 3; i++) {
for (let j = -3; j < 3; j++) {
let sprite = new THREE.Sprite(new THREE.SpriteMaterial({map: spriteMap, color: 0x009966}));
sprite.scale.set(8, 8, 0);
sprite.position.set(i * 10 - 30, j * 10 + 30, 0);
scene.add(sprite);
}
}
}
function createPointCloud() {
let geom = new THREE.Geometry();
let spriteMap = new THREE.TextureLoader().load( "snowflake2.png");
let material = new THREE.PointsMaterial({map: spriteMap, size: 15, vertexColors: true, color: 0xffffff});
for (let x = -3; x < 3; x++) {
for (let y = -3; y < 3; y++) {
let particle = new THREE.Vector3(x * 10 + 28, y * 10 - 28, 0);
geom.vertices.push(particle);
geom.colors.push(new THREE.Color(0xffffff));
}
}
let cloud = new THREE.Points(geom, material);
scene.add(cloud);
}
function render() {
stats.update();
requestAnimationFrame(render);
renderer.render(scene, camera);
}
function initStats(container) {
let stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
// Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
container.appendChild(stats.domElement);
return stats;
}
</script>
</body>
</html>