Catalog
Image size adjustment algorithm
How to use controls on Web pages?
How to get the uploaded image from the control?
Overview
We have long-term problems with image resizing and cropping. Our problem is that if we resize on the server side, the image quality is destroyed and we can't cut it according to the aspect ratio, because the uploaded image can be any size and size. For B2B type projects, we are faced with many problems, because website users need to upload pictures, they do not adjust their own size, nor upload large pictures to post, which makes the website load slowly.
Finally, I made a control, which forced the uploaded image to be adjusted to the required size, and kept the correct proportion of the original image and its quality. After that, users can choose their own crop part.
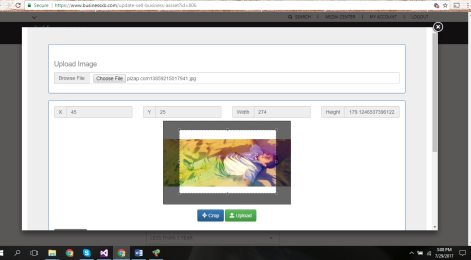
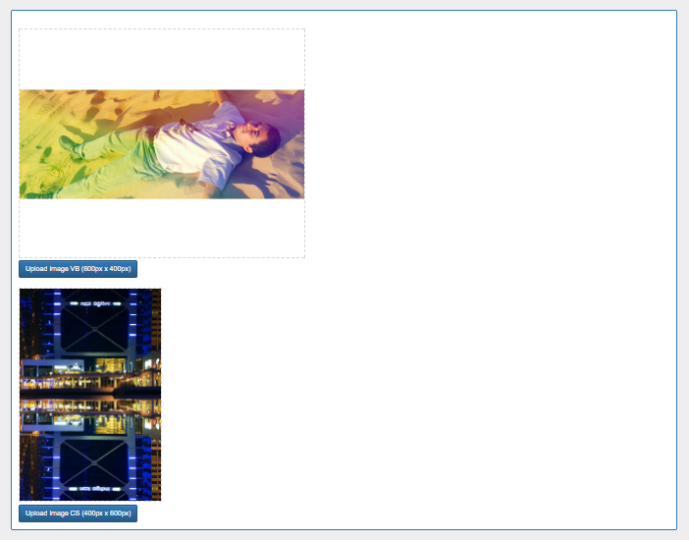
This is the canvas in which users can crop:

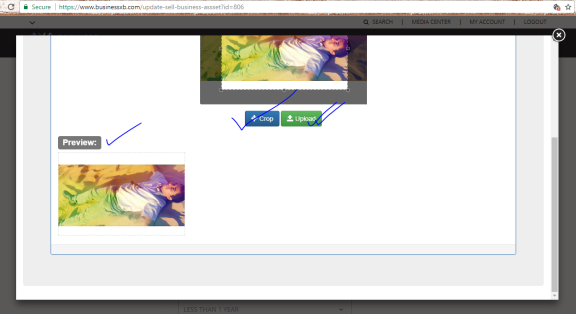
After cropping, they can view the cropped image and have the opportunity to do other cropping again, and upload the required size proportionally (keeping the aspect ratio I set for the image).

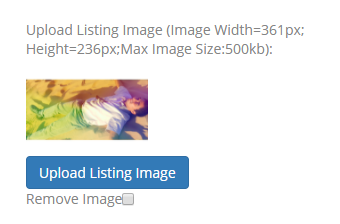
After uploading the image, it will display a preview of the uploaded image without refreshing the page.

Image size adjustment algorithm
All processes are done using JavaScript, JQuery, and AJAX. Therefore, there is no need to post back or refresh the page, and the process of resizing, tailoring and uploading is now more professional. I can set the vertical and horizontal image scales to crop without distorting the current scale of the image. To do this, I developed my own resizing algorithm and implemented it in JavaScript. This is an algorithm in JavaScript format.
function ImageResizer(canvasWidth, canvasHeight, sourceWidth,
sourceHeight, destinationX, destinationY, destinationWidth, destinationHeight) {
var canvasRatio = canvasWidth / canvasHeight;
var sourceRatio = sourceWidth / sourceHeight;
if (sourceWidth > canvasWidth || sourceHeight > canvasHeight) {
//if the image does not fit into the required canvas
if (canvasRatio >= 1) {
//if the canvas is landscape
if (sourceRatio <= 1) {
//if the image is portrait
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
}
else if (sourceRatio > 1) {
//if the image is landscape
if (canvasRatio < sourceRatio) {
//make the landscape image fit inside the required Canvas.
//In this case, ImageX is bigger than
//canvasWidth & ImageY is smaller than canvasHeight
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
} else if (canvasRatio >= sourceRatio) {
//In this case, ImageY is bigger than canvasHeight &
//ImageX is smaller than canvasWidth
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
}
}
}
else if (canvasRatio < 1) {
//if the canvas is portrait
if (sourceRatio >= 1) {
//if the image is landscape
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
}
else if (sourceRatio < 1) {
//if the image is portrait
if (canvasRatio > sourceRatio) {
//make the portrait image fit inside the required Canvas.
//In this case, ImageY is bigger than
//canvasHeight & ImageX is small than canvasWidth
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
} else if (canvasRatio <= sourceRatio) {
//In this case, ImageX is bigger than canvasWidth &
//ImageY is smaller than canvasHeight
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
}
}
}
}
else {
//image will directly fit inside the canvas
destinationWidth = sourceWidth;
destinationHeight = sourceHeight;
destinationX = (canvasWidth - sourceWidth) / 2;
destinationY = (canvasHeight - sourceHeight) / 2;
}
console.log("img.width=" + sourceWidth + " img.height=" +
sourceHeight + " destinationX=" + destinationX + " destinationY=" +
destinationY + " destinationWidth=" + destinationWidth +
" destinationHeight=" + destinationHeight);
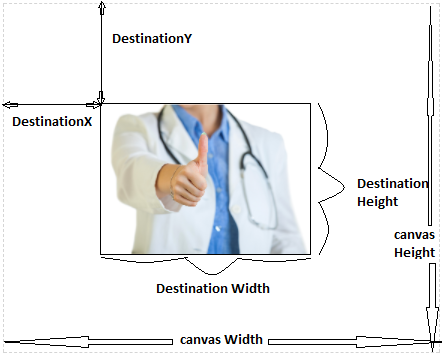
}To understand the algorithm, you must consider the following figure:

After all the appropriate parameters are obtained, to draw the image onto the canvas, you must pass the value to the JavaScript method named CanvasRenderingContext2D.drawImage() in the Canvas2D API.
In addition to the adjuster algorithm, I also applied a JQuery clipping API called "jquery.Jcrop.js".
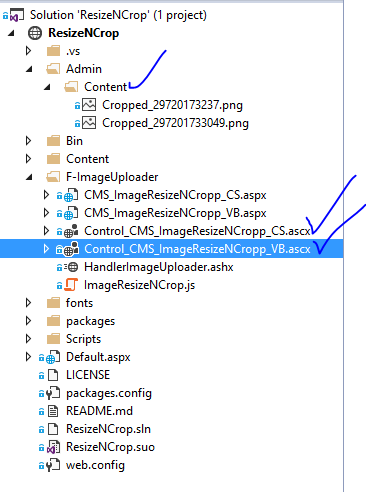
I've uploaded all the source code for this control on Github to get help from other programmers. I now show the folder structure of the control:

Source code structure
F-image uploader is a folder that contains all the files needed for control.
- ImageResizeNCrop.js contains all the JavaScript code used to resize, crop, and save.
- An ASP.NET handler file (HandlerImageUploader.ashx) is used to save the file via Ajax.
- CMS? Imageresizecropp? Cs.aspx and CMS? Imageresizecropp? Vb.aspx are containers for controls that will open in the fancybox iframe.
- ASP.NET custom controllers control CMS imageresizepropp cs.ascx and control CMS imageresizepropp vb.ascx are used to quickly insert and play controls by dragging from VS Solution Explorer.
- The image will be saved in the / Admin/Content folder.
In this article, I won't explain every code. If you are an ASP.NET and JavaScript developer, you can easily understand the source code from the tips and points I explained here.
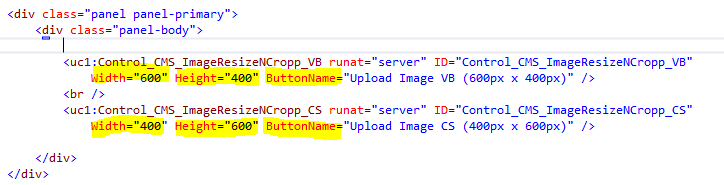
How to use controls on Web pages?


Here, Width and Height are the image sizes you need. The image is cropped to that scale. ButtonName is the text you need to display on the button. In addition, you can pass CSS to the control by pressing the CssClass property.

How to get the uploaded image from the control?
First, look at the controller tag:
<img data-attachment-id="1262"
data-permalink="https://debchy.wordpress.com/2017/07/29/
create-asp-net-control-for-image-resizer-and-cropper-keeping-aspect-ratio/capture-2/"
data-orig-file="https://debchy.files.wordpress.com/2017/07/capture1.png"
data-orig-size="656,274" data-comments-opened="1"
data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"",
"created_timestamp":"0","copyright":"","focal_length":"0","iso":"0",
"shutter_speed":"0","title":"","orientation":"0"}" data-image-title="Capture"
data-image-description=""
data-medium-file="https://debchy.files.wordpress.com/2017/07/capture1.png?w=300"
data-large-file="https://debchy.files.wordpress.com/2017/07/capture1.png?w=656"
class="alignnone size-full wp-image-1262"
src="https://debchy.files.wordpress.com/2017/07/capture1.png?w=809" alt="Capture"
srcset="https://debchy.files.wordpress.com/2017/07/capture1.png 656w,
https://debchy.files.wordpress.com/2017/07/capture1.png?w=150 150w,
https://debchy.files.wordpress.com/2017/07/capture1.png?w=300 300w"
sizes="(max-width: 656px) 100vw, 656px" />This is a hidden field called hdnResultImage. You can access the field from the control object because the hidden field is a public property.
source code
Reference
- Javascript drawImage https://developer.mozilla.org/en/docs/Web/API/CanvasRenderingContext2D/drawImage
- Jquery Cropper API: http://jcrop.com

