This may happen during the development of foreground functions:
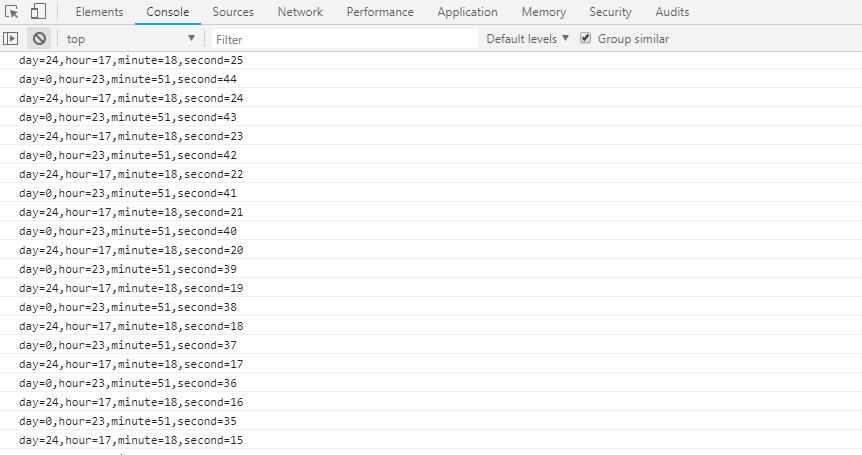
For a list of multiple order commodities, click view details, which contains the countdown of the corresponding commodity activity time. If you click view instead of refreshing the entire page, you need to close the countdown when you view the details and return to the list. Otherwise, the following situation will occur:

Multiple countdowns run at the same time, resulting in page display errors.
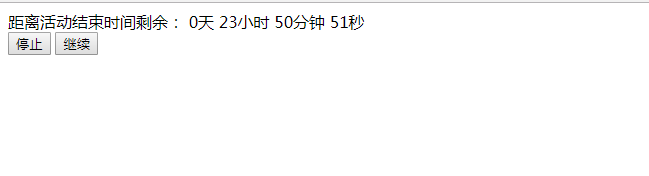
Simple simulation of similar situations, a simple activity time remaining page is made:

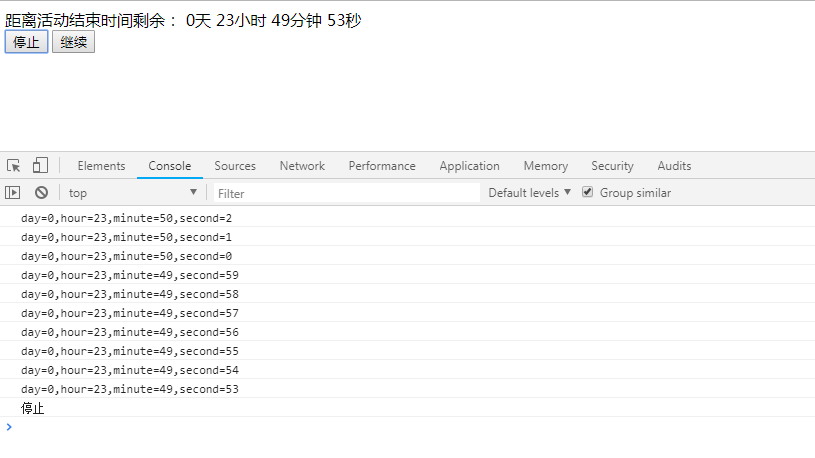
The "stop" button can replace the "return" button in the product details. After clicking the "stop" button:

The countdown is turned off and the rest of the activity is not refreshed.
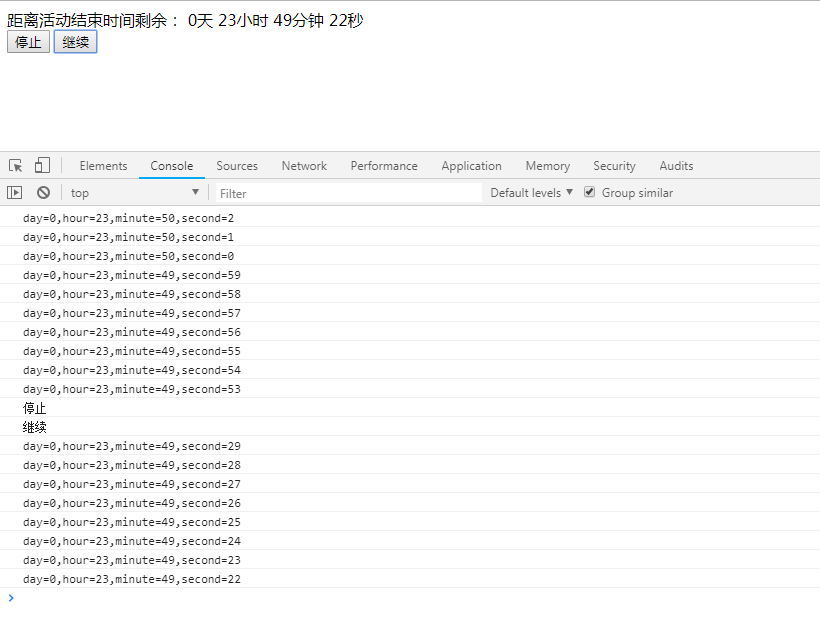
After clicking the "continue" button:

Restart the countdown to show the latest time remaining.
Full code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="GBK">
<title>Countdown display</title>
<script src="https://g.alicdn.com/kissy/k/1.4.8/seed-min.js"></script>
<script type="text/javascript">
KISSY.use("dom,io,event",function(S,DOM,IO,Event){
var endDate = new Date("2018-07-31 16:46:00");//End time of the activity, which can be passed in by yourself
var timer;
timer = setInterval(function(){getCountTime(endDate);},1000);
function getCountTime(endDate) {
var nowDate = new Date();
var nowTime = nowDate.getTime();
var endTime = endDate.getTime();
var diffTime = endTime-nowTime;
var day,hour,minute,second;
if (diffTime>0) {
day = Math.floor(diffTime/1000/60/60/24); //day
hour = Math.floor(diffTime/1000/60/60%24); //hour
minute = Math.floor(diffTime/1000/60%60); //Minute
second = Math.floor(diffTime/1000%60); //second
console.log("day="+day+",hour="+hour
+",minute="+minute+",second="+second);
DOM.html("#day",day +" day ");
DOM.html("#hour",hour +" hour ");
DOM.html("#minute",minute +" minute ");
DOM.html("#second",second +" second ");
}else{//Turn off timer
clearInterval(timer);
}
}
//Browser stop countdown
Event.on('#stop','click',function(){
console.log("Stop it");
clearInterval(timer);
});
//Browser continues countdown
Event.on('#continue','click',function(){
console.log("Continue");
timer = setInterval(function(){getCountTime(endDate);},1000);
});
});
</script>
</head >
<body>
<div>
<span>Remaining time from activity end:</span>
<span id="day">0 day </span>
<span id="hour">0 hour </span>
<span id="minute">0 Minute </span>
<span id="second">0 second </span>
</div>
<button type="button" id="stop">Stop it </button>
<button type="button" id="continue">Continue</button>
</body>
</html>If there are any mistakes, welcome to point out, thank you very much!