Last article It has been said that it has its own cascading function. You have to use this: https://github.com/patternfly/patternfly-bootstrap-treeview
$('#tree').treeview({
showCheckbox: true,
data: [data], // data is not optional
levels: 3,
enableLinks: true,
hierarchicalCheck:true,//Cascade check
// propagateCheckEvent:true,
highlightSearchResults:false,//Search results are not highlighted
state: {
checked: true,
// disabled: true,
expanded: true,
// selected: true
}
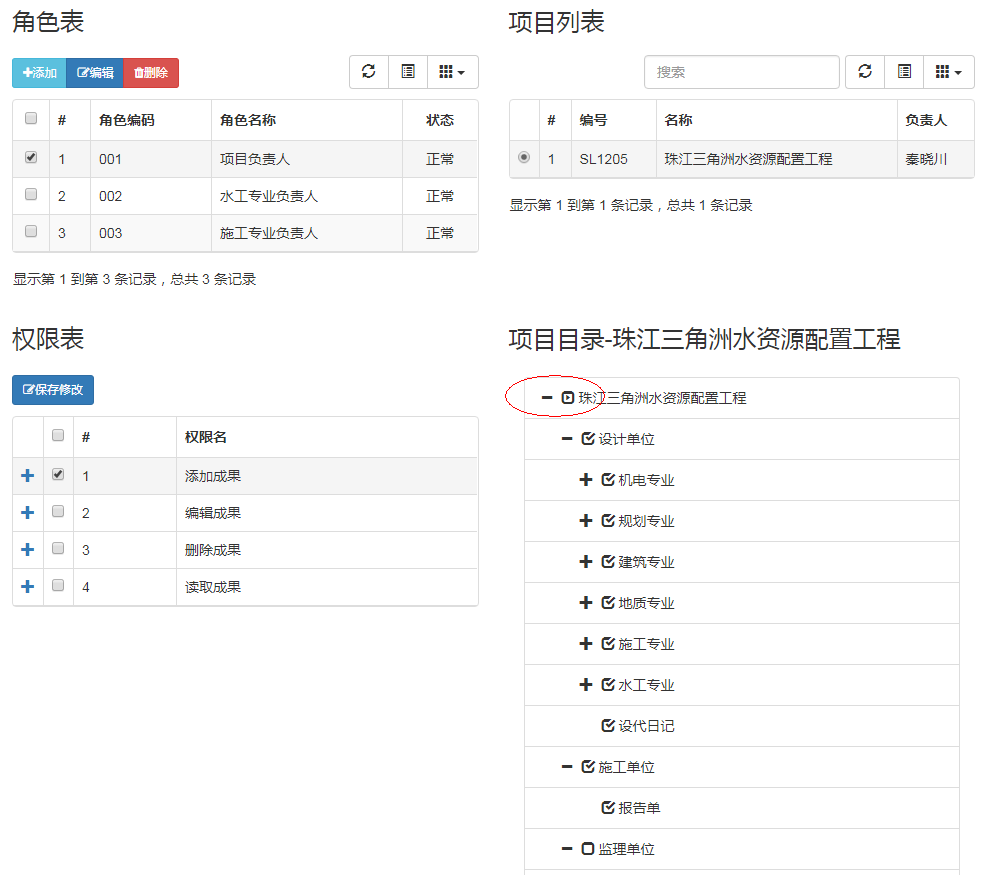
});Therefore, we use this method when we do permission query.
According to the example in the original version, the idea is to search for the name of the directory first, and then select it (the original version has no linkage function). Many directory names are duplicate, so the find method in pattern is still used.
$.ajax({
type: 'GET',
dataType : "json",//Return data type
url: "/admin/role/getpermission",//action path requested
data: {roleid:row.Id,action:action,projectid:projectid},
error: function () {//Request failure handling function
alert('request was aborted');
},
success:function(data){ //The function is processed after the request is successful. Get Json object data
// var findCheckableNodess = function() {
// Return $('#tree'). Treeview ('search ', [data, {ignorecase: false, exactmatch: true}]); / / ignore case - this only supports names, many of which are duplicate.
$('#Tree '). Treeview ('uncheckall', {silent: true}); / / first uncheck all
for(var i=0;i<data.length;i++){
// alert(data[i]);
var findCheckableNodess = function() {
return $('#Tree '). Treeview ('findnodes', [data [i],'id'); / / the find method in the new version supports the field field. Here, the ID is unique and convenient.
};
var checkableNodes = findCheckableNodess();
// $('(tree'). Treeview ('checknode ', [checkablenodes, {silent: true}]); / / only one checknode can be selected.
$('#Tree '). Treeview ('togglenodechecked', [checkablenodes, {silent: true}]); / / this togglenodechecked can select all the lower level entities and the upper level entities.
}
}
});