Cordova hybrid app – android– plugins
Reference resources: http://cordova.apache.org/docs/en/latest/plugin_ref/spec.html
1. Create a local plugin folder directory, and then create a plugin folder such as picture_routes
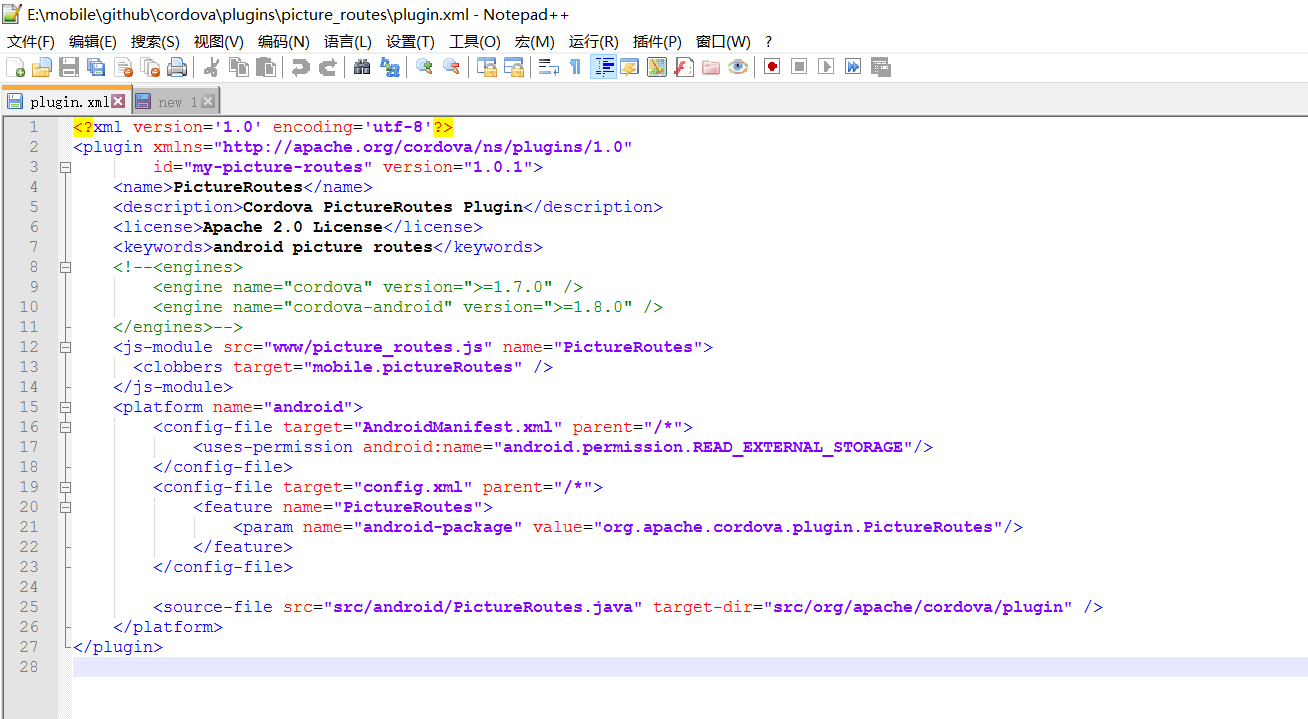
2. Plug-in plugin.xml file content 
Name - Plug-in name
js-module-js module embedded file path (e.g. - JS module definition file is www/picture_routes.js, using plug-ins directly in native code)
platform - platform plug-in code storage location and configuration file content
config-file(target-AndroidManifest.xml) - Configuration file increases permission configuration
config-file(target-config.xml) - The plug-in corresponds to the location where the native code (in project) is saved.
source-file - Platform plug-in native code relative location in the local library
3. Plug-in native code
package org.apache.cordova.plugin;
import android.content.ContentResolver;
import android.content.Context;
import android.database.Cursor;
import android.net.Uri;
import android.provider.MediaStore;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.LOG;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
/**
* This class echoes a string called from JavaScript.
*/
public class PictureRoutes extends CordovaPlugin {
Context context;
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
context = this.cordova.getActivity().getApplicationContext();
if(action.equals("getList")){
this.getList(callbackContext);
return true;
}
return false;
}
private void getList(CallbackContext callbackContext) {
LOG.d("picture route list", "get list start");
ContentResolver cr = context.getContentResolver();
//picture
Uri IMAGE_URI = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
String[] columns = new String[] {MediaStore.Images.Media.TITLE, MediaStore.Images.Media.DATA};
//To read the column names, these constants can be consulted in the official development documents of GOOGLE, TITLE is the title DATA is the path
Cursor cursor = cr.query(IMAGE_URI, columns, null, null, null);
/* Returns a list of pictures */
callbackContext.success(getPictureRotesList(cursor));
}
private JSONArray getPictureRotesList(Cursor cursor){
JSONArray routeList = new JSONArray();
if(cursor != null){
//Generate dynamic arrays and reproduce data
while(cursor.moveToNext()){
//Loop through the first column, the file path, and column 0 is the title.
routeList.put(getJSON(cursor.getString(1)));
}
cursor.close();
return routeList;
}
return null;
}
private JSONObject getJSON(String param) {
JSONObject r = new JSONObject();
try {
r.put("route", param);
} catch (JSONException e) {
e.printStackTrace();
}
return r;
}
}
4.js module definition code
var exec = require('cordova/exec');
var MyPlugin = function() {};
MyPlugin.prototype.getList = function(successCallback,failureCallback) {
exec(successCallback, failureCallback, "PictureRoutes", "getList", []);
}
MyPlugin.prototype.init = function(pageSize,successCallback,failCallback) {
exec(function(data){
MyPlugin.prototype.list = [];
MyPlugin.prototype.pageSize = pageSize;
MyPlugin.prototype.currPage = 1;
data.forEach(function(temp){
/* Containing Chinese once or more */
var expression = /[\u4e00-\u9fa5]+/g;
if(!expression.test(temp.route)){
MyPlugin.prototype.list.push(temp);
}else{
/* do nothing */
}
});
successCallback("success");
}, function(error){
failCallback(error);
}, "PictureRoutes", "getList", []);
}
MyPlugin.prototype.nextPage = function() {
if(MyPlugin.prototype.list){
if(MyPlugin.prototype.currPage < MyPlugin.prototype.list.length/MyPlugin.prototype.pageSize){
MyPlugin.prototype.currPage++;
var resArr = [];
for(var i=(MyPlugin.prototype.currPage-1)*MyPlugin.prototype.pageSize;i<MyPlugin.prototype.currPage*MyPlugin.prototype.pageSize;i++){
resArr.push(MyPlugin.prototype.list[i]);
}
return resArr;
}else{
var resArr = [];
for(var i=(MyPlugin.prototype.currPage-1)*MyPlugin.prototype.pageSize;i<MyPlugin.prototype.currPage*MyPlugin.prototype.pageSize;i++){
resArr.push(MyPlugin.prototype.list[i]);
}
return resArr;
}
}else{
return null;
}
}
MyPlugin.prototype.lastPage = function() {
if(MyPlugin.prototype.list){
if(MyPlugin.prototype.currPage > 1){
MyPlugin.prototype.currPage--;
var resArr = [];
for(var i=(MyPlugin.prototype.currPage-1)*MyPlugin.prototype.pageSize;i<MyPlugin.prototype.currPage*MyPlugin.prototype.pageSize;i++){
resArr.push(MyPlugin.prototype.list[i]);
}
return resArr;
}else{
var resArr = [];
for(var i=(MyPlugin.prototype.currPage-1)*MyPlugin.prototype.pageSize;i<MyPlugin.prototype.currPage*MyPlugin.prototype.pageSize;i++){
resArr.push(MyPlugin.prototype.list[i]);
}
return resArr;
}
}else{
return null;
}
}
MyPlugin.prototype.currPageData = function() {
if(MyPlugin.prototype.currPage){
MyPlugin.prototype.currPage;
var resArr = [];
for(var i=(MyPlugin.prototype.currPage-1)*MyPlugin.prototype.pageSize;i<MyPlugin.prototype.currPage*MyPlugin.prototype.pageSize;i++){
resArr.push(MyPlugin.prototype.list[i]);
}
return resArr;
}else{
return null;
}
}
MyPlugin.prototype.currPic = function() {
return MyPlugin.prototype.list[MyPlugin.prototype.currPage];
}
var myplugin = new MyPlugin();
module.exports = myplugin;
5. Installation management custom plugin
5.1 Cordova plugins -- List project plugins
5.2 cordova plugin remove... -- Delete plugin
5.3 Cordova plugin add. / plugins / picture_routes (relative path or github address of the plugin)
6. Attachment-Plug-in Directory Structure
plugins/
plugins/picture_route/
plugins/picture_route/src/android/PictureRoutes.java
plugins/picture_route/www/picture_routes.js