1. Introduction
CoordinatorLayout follows the Material style and is included in the support Library, which combines AppbarLayout, CollapsingToolbarLayout, and others to produce a variety of cool folding suspension effects.
- As Top View
- Interact with one or more subviews as a container
2.AppBarLayout
It is inherited from LinearLayout and the default direction is Vertical

Sliding flag of appbarLayout
| type | Explain |
|---|---|
| int SCROLL_FLAG_ENTER_ALWAYS | When W((entering) / (scrolling on screen)) drops down, the View also slides out. |
| int SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED | Another enterAlways, but only shows the folded height. |
| int SCROLL_FLAG_EXIT_UNTIL_COLLAPSED | When ((exiting)/ (scrolling off screen)) is pulled up, the View slides along until it collapses. |
| int SCROLL_FLAG_SCROLL | This View will respond to the Scroll event |
| int SCROLL_FLAG_SNAP | Before the Scroll sliding event ends, if the View part is visible, the View will stop at the closest point to the current View |
There are two ways we can set up this Flag
Method One
setScrollFlags(int)
Method 2
app:layout_scrollFlags="scroll|enterAlways"
AppBarLayout must be a direct child of CoordinatorLayout, or most of its functionality, such as layout_scrollFlags, will not work.
Effect Figure 1:

Layout:
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:layout_scrollFlags="scroll|enterAlways" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> . </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="15dp" android:src="@drawable/add_2"/> </android.support.design.widget.CoordinatorLayout>
Idea analysis:

So if our toolBar equals app:layout_scrollFlags="scroll|snap",
When layout_scrollFlags=scroll, the View responds to a scrolling event.
When layout_scrollFlags="snap", before the Scroll sliding event ends, if the View part is visible, the View will stop at the closest location to the current View.
The results are as follows:

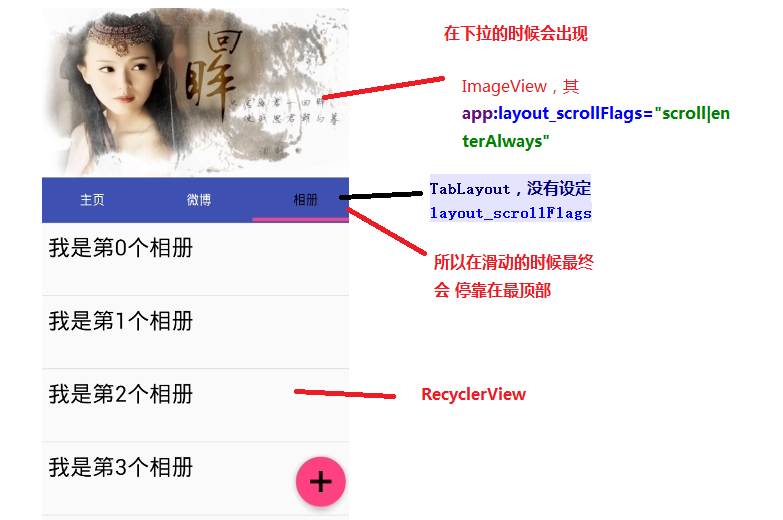
With ViewPage, the layout code is as follows:
<android.support.design.widget.CoordinatorLayout android:id="@+id/main_content" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="250dp"> <ImageView android:layout_width="match_parent" android:layout_height="200dp" android:background="?attr/colorPrimary" android:scaleType="fitXY" android:src="@drawable/tangyan" app:layout_scrollFlags="scroll|enterAlways"/> <android.support.design.widget.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="?attr/colorPrimary" app:tabIndicatorColor="@color/colorAccent" app:tabIndicatorHeight="4dp" app:tabSelectedTextColor="#000" app:tabTextColor="#fff"/> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="15dp" android:src="@drawable/add_2"/> </android.support.design.widget.CoordinatorLayout>
Idea analysis:

In fact, in contrast to the previous example, we just replaced the position of the RecyclerView with the ViewPager. To have the effect of a page navigator, we used TabLayout, which eventually docked at the top when we slid because we didn't set its layout_scrollFlags, that is, TabLayout is static
After running, you can see the following results

3.CollapsingToolbarLayout

Simply put, CollapsingToolbarLayout is the wrapper for the toolbar, which is usually used as a child of AppBarLayout.The main functions are as follows
- Collapsing title
- Content scrim, the content decoration will be shown or hidden when the sliding position reaches a certain threshold
- Status bar scrim
- Parallax scrolling children, visually impaired when sliding
- Pinned position children, fixed position children
| constant | interpretative statement |
|---|---|
| int COLLAPSE_MODE_OFF | The view will act as normal with no collapsing behavior. |
| int COLLAPSE_MODE_PARALLAX | The View will scroll in a parallax fashion. See setParallax Multiplier (float) to change the multiplier used. (This View shows visual exceptions when sliding) |
| int COLLAPSE_MODE_PIN | The view will pin in place until it reaches the bottom of the CollapsingToolbarLayout. (When this View reaches the bottom of the CollapsingToolbarLayout, it will be placed instead of the entire CollapsingToolbarLayout) |
There are two ways to set this constant.
Method 1: Use this method in your code
setCollapseMode(int collapseMode)
Method 2: Use custom attributes in the layout file
app:layout_collapseMode="pin"
Visual Deviation Combined with ViewPager
Layout code:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/background_light" android:fitsSystemWindows="true" > <android.support.design.widget.AppBarLayout android:id="@+id/main.appbar" android:layout_width="match_parent" android:layout_height="300dp" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" > <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/main.collapsing" android:layout_width="match_parent" android:layout_height="250dp" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimary" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed" > <ImageView android:id="@+id/main.backdrop" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:scaleType="centerCrop" android:src="@drawable/tangyan" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> </android.support.design.widget.CollapsingToolbarLayout> <android.support.design.widget.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="?attr/colorPrimary" app:tabIndicatorColor="@color/colorAccent" app:tabIndicatorHeight="4dp" app:tabSelectedTextColor="#000" app:tabTextColor="#fff"/> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> </android.support.v4.view.ViewPager> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="15dp" android:src="@drawable/add_2"/> </android.support.design.widget.CoordinatorLayout>
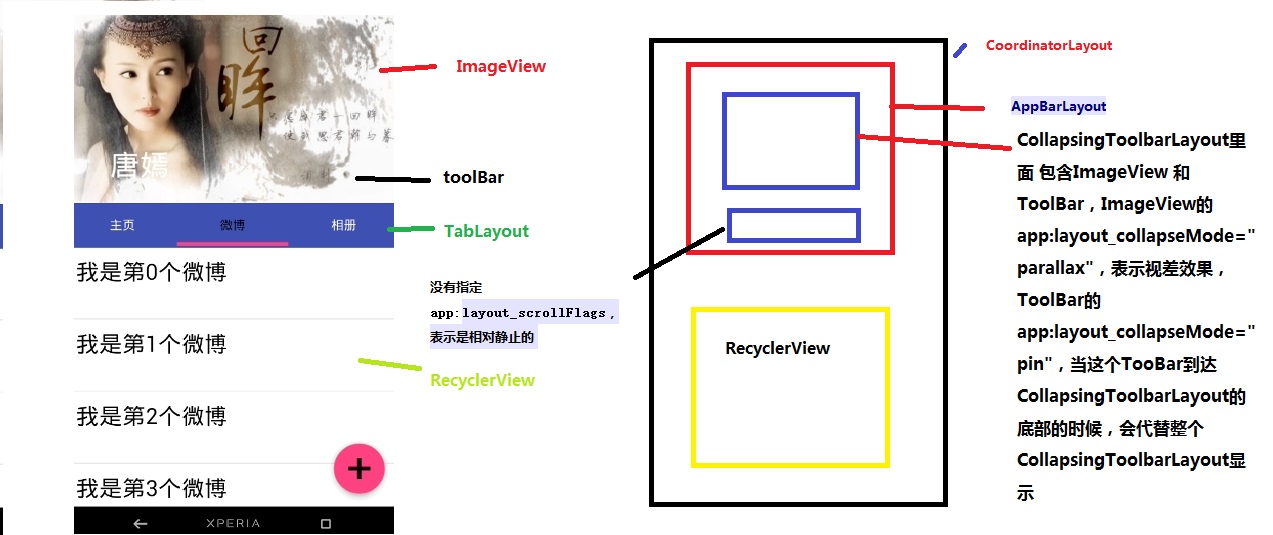
The results are as follows:

Idea Analysis:

- The structure diagram shows the change in CollapsingToolbarLayout
CollapsingToolbarLayout contains ImageView and ToolBar, ImageView's app:layout_collapseMode="parallax", meaning parallax effect. ToolBar's app:layout_collapseMode="pin", when this TooBar reaches the bottom of CollapsingToolbarLayout, it displays instead of the entire CollapsingToolbarLayout
- Then explain the change in TabLayout
From the previous description we know that when app:layout_scrollFlags is not specified, TabLayout will eventually quiesce and not disappear as you slide
This blog focuses on some of the related properties of CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout.
- For AppBarLayout, we will focus on this property app:layout_scrollFlags, which sets different properties so that we can show different effects when scrolling
- For CollapsingToolbarLayout, we've focused on the property app:layout_collapseMode l, setting different values so we can make its child View s look different and cool, such as parallax and pin
Recommended reading: True question resolution for byte-hopping Android interviews in calendar year 2017-2020 (cumulative downloads of 1082,000, ongoing updates)
**[Summary of Interview Questions for Android, a leading Internet company, updated by Hong Yang Dashen in 2019 (with answer analysis)
](https://www.jianshu.com/p/100e8044ce90)**
Original Author: Just a program dog
Original Link: https://blog.csdn.net/jxf_access/article/details/79564669