Recently, I was asked how to integrate cesium in vuejs. The official website I first thought of should have a tutorial. There is a special talk on the official website about Cesium and Webpack. According to the instructions on the official website, we set up a Demo to record the process of stepping on the pit.
I. vue project creation, using vue cli
vue init webpack cesium-demo
II. cesium installation
npm install cesium --save
3. webpack configuration
1. Add Cesium module name to build/webpack.base.conf.js file
1 resolve: { 2 alias: { 3 // Cesium module name 4 cesium: path.resolve(__dirname, '../node_modules/cesium/Source') 5 } 6 },
2. Add static files management to build/webpack.dev.conf.js file
1 plugins: [ 2 new HtmlWebpackPlugin({ 3 template: 'src/index.html' 4 }), 5 // Copy Cesium Assets, Widgets, and Workers to a static directory 6 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', '../Build/Cesium/Workers'), to: 'Workers' } ]), 7 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Assets'), to: 'Assets' } ]), 8 new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Widgets'), to: 'Widgets' } ]), 9 new webpack.DefinePlugin({ 10 // Define relative base path in cesium for loading assets 11 CESIUM_BASE_URL: JSON.stringify('') 12 }) 13 ],
Hello World!
Enter the following code in App.vue
1 <template> 2 <div id="app"> 3 <div id="cesiumContainer"></div> 4 </div> 5 </template> 6 7 <script> 8 import Cesium from 'cesium/Cesium' 9 import 'cesium/Widgets/widgets.css' 10 export default { 11 name: 'App', 12 mounted () { 13 this.$nextTick(() => { 14 const viewer = new Cesium.Viewer('cesiumContainer') 15 console.log('viewer: ', viewer) 16 }) 17 } 18 } 19 </script> 20 <style> 21 html, 22 body { 23 width: 100%; 24 height: 100%; 25 padding: 0; 26 margin: 0; 27 } 28 #app,#cesiumContainer { 29 font-family: "Avenir", Helvetica, Arial, sans-serif; 30 width: 100%; 31 height: 100%; 32 overflow: hidden; 33 } 34 </style>
Five, operation
npm run dev
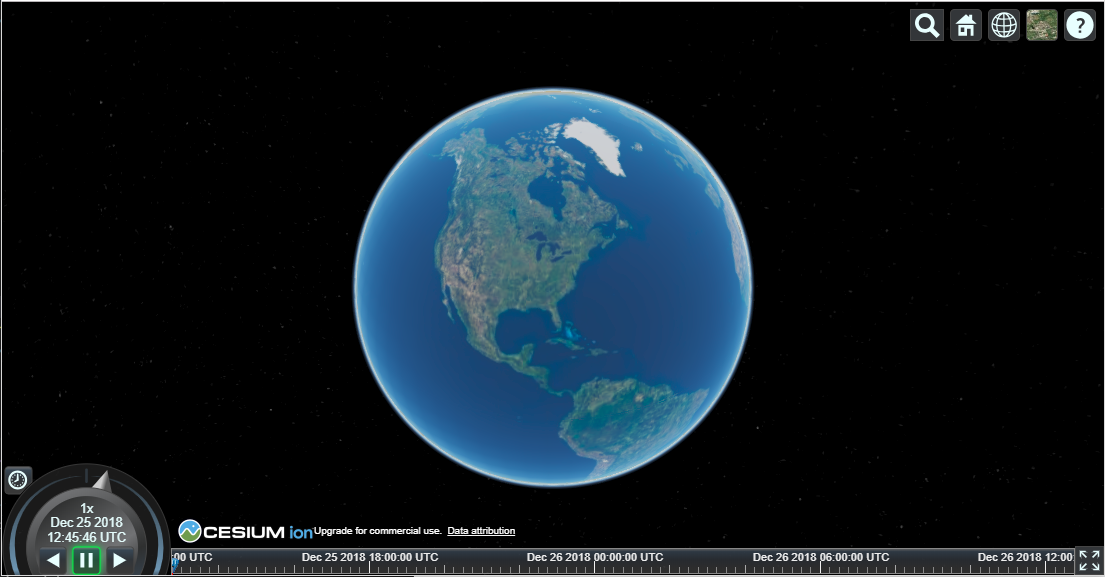
According to the instructions on the official website, the browser runs as follows

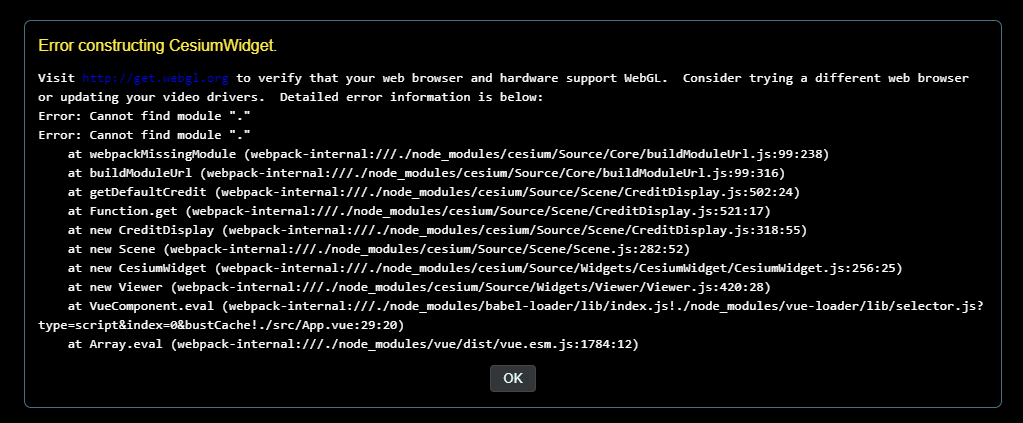
. . .
Last in github To find a solution to this problem,
Add the following two lines to the build/webpack.base.conf.js file
module: { unknownContextCritical: false, unknownContextRegExp: /^.\/.*$/, ... }
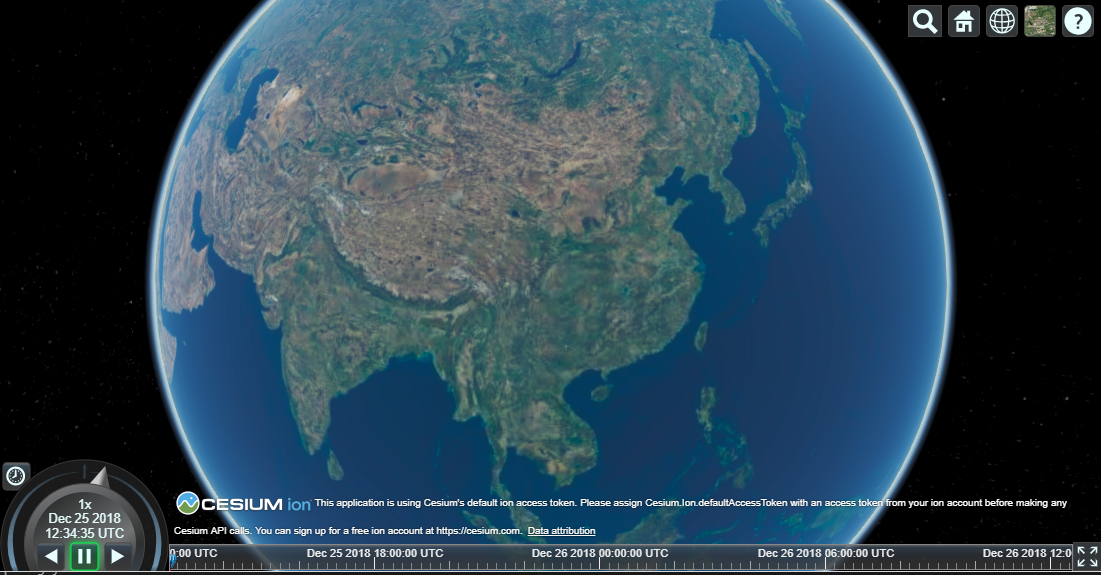
Rerun

The operation is successful, but there is a prompt of access token at the bottom of the interface. Go to the official website to apply for one access token Add a line of code before the new Cesium.Viewer
Cesium.Ion.defaultAccessToken = 'your_access_token'
Put a final rendering