Continue with the previous one https://www.cnblogs.com/chenyingying0/p/12797474.html
Install webpack dev server
cnpm i sebpack-dev-server
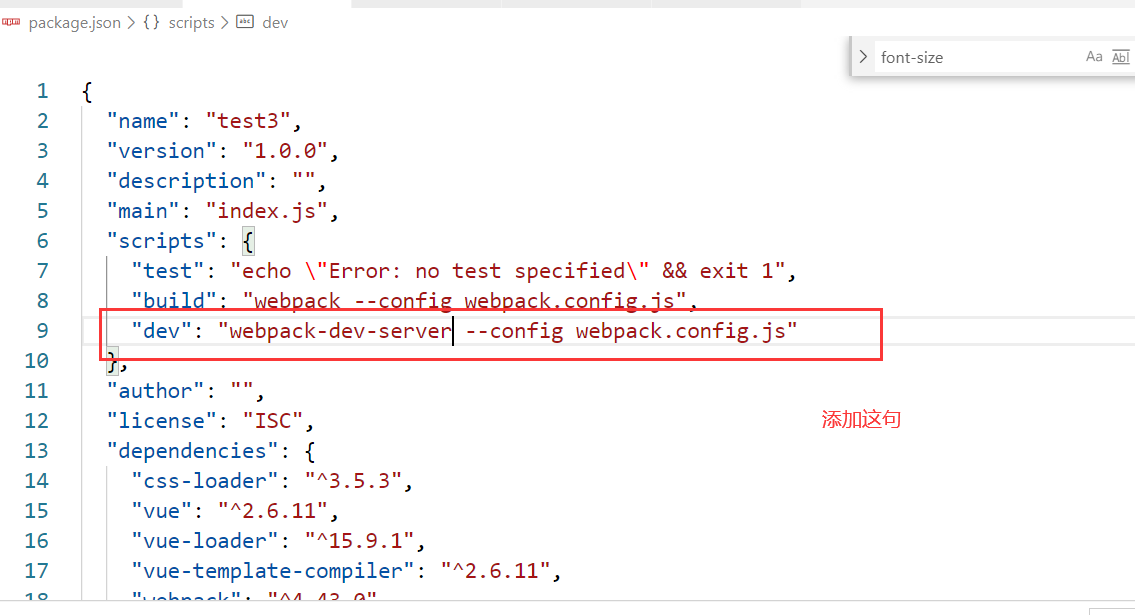
Modify package.json

Because the syntax of configuring environment variables on different platforms (such as windows and mac) is different, in order to write in a way compatible with multiple platforms, it is necessary to install plug-ins to configure environment variables
cnpm i cross-env
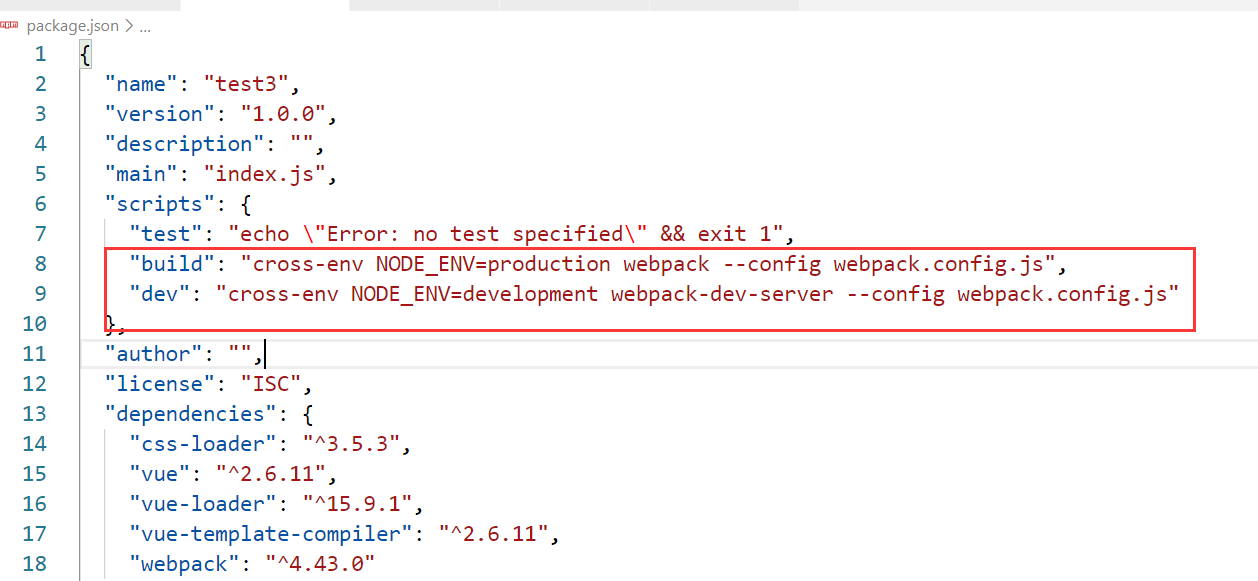
Modify package.json again to configure environment variables

All environment variables set will be stored in the process.env object
Install an html component to output content
cnpm i html-webpack-plugin
Modify webpack.config.js
// Package front end resources const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin") const HTMLPlugin = require("html-webpack-plugin") const webpack = require("webpack") // Judge whether the current environment is in the development environment const isDev=process.env.NODE_DEV === "development" const config = { target:"web", entry: path.join(__dirname, "src/index.js"), output: { filename: "boundle.js", path: path.join(__dirname, "dist"), }, module: { rules: [ { test: /\.vue$/, loader: "vue-loader", }, { test: /\.css$/, use:[ 'style-loader', 'css-loader' ] }, { test:/\.styl$/, use:[ 'style-loader', 'css-loader', 'stylus-loader' ] }, { test:/\.(gif|jpg|jpeg|png|svg)$/, use:[ { loader:'url-loader', options:{ limit: 1024,// Less than 1024 revolutions base64 format name:'[name]-cyy.[ext]' } } ] } ], }, plugins: [ // Judge the current environment, which needs to be used in packaging new Webpack.DefinePlugin({ 'process.env':{ NODE_ENV: isDev ? '"development"' : '"production"' } }), // Please make sure to introduce this plug-in! new VueLoaderPlugin(), new HTMLPlugin() ], }; // When in a development environment, add additional devServer To configure if(isDev){ config.devServer={ port:8000, host:'0.0.0.0', // Either through localhost,You can also use the Intranet ip(Easy access to other devices in the same LAN) overlay: { errors: true // All errors are displayed on the web page } } } module.exports = config
Run npm run build and package successfully
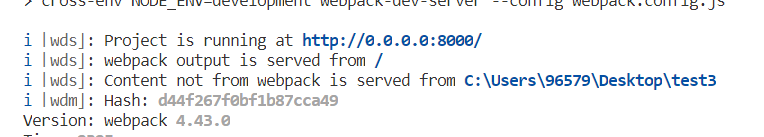
Run npm run dev to start the service


Successful access in browser √