
Author| Jeskson
Excavation| https://juejin.im/user/5a16e1f3f265da43128096cb
To learn component development, first master the idea of component development, the way components are registered, the data interaction between components, the use of component slots, the use of vue mode tools, and the way components implement business logic functions.
Component Development Idea, Component Registration, Component Style, Data Interaction between Components, Component Slot
Componentized specifications, that is, many possibilities for reuse
Global Component Registration Syntax
Vue.component (component name, {
Data: Component data,
Template: Component template content
})
// Define a new component named button-counter Vue.component('button-counter', { data: function() { return { count: 0 } }, template: '<button v-on:click="count++">Clicked{{count}}second</button> })
Usage of components
<div id="app"> <button-counter></button-counter> </div>
<button-counter><button-counter> <button-counter><button-counter> Vue.component('button-counter', { data: function() { return { count: 0 } }, template: '<button @click="handle">Clicked{{count}}</button>' methods: { handle: function(){ this.count += 2; } } }) var vm = new Vue({ el: '#app', data: { } });
When component is registered
data must be a function and component template content must be a single followed element
template: ` <div> <button @click="handle">click{{count}}second</button> <button>da</button> </div> `,
Component Naming
// Short Horizontal Line Vue.component('my-component',{/*...*/}) // Hump mode Vue.component('MyComponent',{/*...*/}}
Local component registration
var ComponentA = { /*...*/ } var ComponentB = { /*...*/ } var ComponentC = { /*...*/ } new Vue({ el: '#app', components: { 'component-a': ComponentA, 'component-b': ComponentB, 'component-c': ComponentC, } })
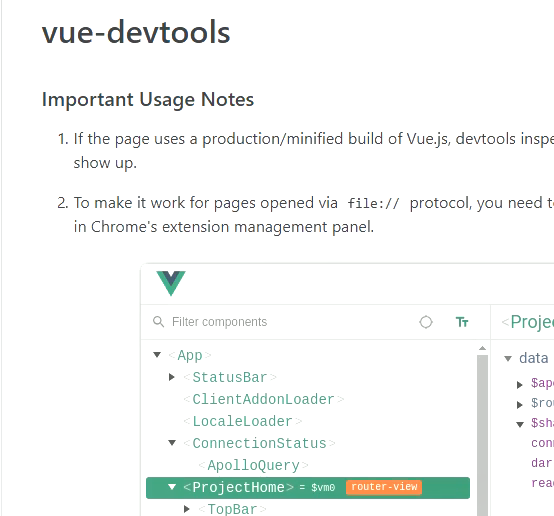
Usage of vue style tool

Make sure you are using Node 6+ and NPM 3+
- Clone this repo
- npm install (Or yarn install if you are using yarn as the package manager)
- npm run bulid
- Open Chrome extension page
- Check 'developer mode'
- Click "load unpacked extension", and choose shells/chrome.
Hacking
- Clone this repo
- npm install
- npm run dev
- A plain shell with a test app will be available at localhost: 8100.
Installation of Style Tool
First step, clone the repository, second step, install dependent packages, third step, build, fourth step, open the Chrome extension page, fifth step, select the developer mode, sixth step, load the decompressed extension, select shells/chrome.
Data Interaction Between Components
Parent component passes value to child component
Values passed in through props are received within the component
Vue.component('dada-item', { props: ['title'], // Used to receive data received by parent components template: '<div>{{title}}</div>' })
Parent component passes values to child components via attributes
<dada-item title="Data from parent component"></dada-item> // static state <dada-item :title="title"></dada-item> // Dynamic binding of attributes
Code example:
<dada-item title="Value from parent component"></dada-item> <dada-item :title="ptitle"></dada-item> //Parent component passes value to child component Vue.component('dada-item', { // Subcomponent receives parent component // title Property props: ['title'], data: function() { return { msg: 'Data for subcomponents' } }, template: '<div>{{msg+ "..." + title}}</div>' }); var vm = new Vue({ el: '#app', data: { pmsg: 'Content in parent component', ptitle: 'dynamic', } });
Rule for props attribute name
If you use the form of a hump in props, you need to use the form of a short horizontal line in the template
There is no such restriction in a template as a string
Vue.component('dada-item', { // Humpback in JavaScript props: ['daTitle'], template: '<div>{{title}}</div>' }) // Short horizontal lines in html <dada-item da-title="dada"><dada-item>
<div id="app"> <div>{{pmsg}}</div> <menu-item :menu-title="ptitle"></menu-item> </div> </div> // Parent component passes value-property name to child component Vue.component('third-com', { props: ['testTitle'], template: '<div>{{testTitle}}</div>' }); Vue.component('menu-item', { props:['menuTitle'], template: '<div>{{menuTitle}}<third-com testTit="hello"></third-com></div>' });
Type of props attribute value
String type string Numeric type number boolean type Array type array Object object
// String Form <div id="app"> <div>{{pmsg}}</div> <menu-item :pstr="pstr"></menu-item> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> // Parent component passes-props property name type to child component Vue.component('menu-item',{ props: ['pstr'], template: ` <div> <div>{{pstr}}</div> </div> ` }); var vm = new Vue({ el: '#app', data: { msg: "Parent Component Content", pstr: 'hello' } }); </script>
// Digital Value Transfer <dada-item :pstr='pstr' :pN='11'></dada-item> // Parent component passes value-props property name type to child component Vue.component('dada-item', { props: ['pstr', 'pN'], template: ` <div> <div>{{pstr}}</div> <div>{{pN}}</div> </div> ` }); var vm = new Vue({ el: '#app', data: { pmsg: 'Parent Component' pstr: 'dada' } });
Child component passes value to parent component
<dada-item :parr="parr"></dada-item> // Child component passes value to parent component Vue.component('dada-item', { props: ['parr'], template: ` <div> <ul> <li :key="index" v-for="(item,index) in parr"> {{item}} </li> </ul> <button @click='parr.push("dada")'>click</button> </div> ` }); var vm = new Vue({ el: '#app', data: { pmsg: 'Parent Component', parr: ['da1','da2','da3'] } }];
Child components pass values to parent components, and child components pass information to parent components through custom events
<button v-on:click='$emit("Event Name", value)'>dada</button>
Parent component listens for child component events
<dada-item v-on:Event Name='size += 1'><dada-item>
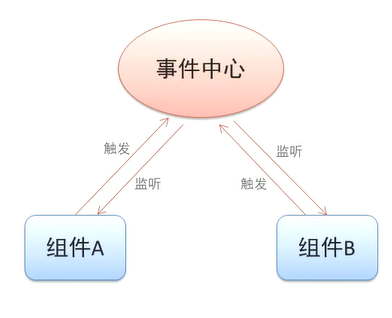
Non-parent-child component passed values
Interaction between sibling components

var event = new Vue() Event Center
Listen for events and destruction of events
event.$on('name of custom event', event function)
Listen event, first parameter, custom listen event name, second event function
event.$off('name of custom event')
//Destroy Events
Trigger Event
event.$emit('name of custom event', id)
mounted: function() { // Listen for events eventhub.$on('da1', (val)=>{ this.num += val; }); } mounted: function() { // Listen for events eventhub.$on('da2', (val)=>{ this.num += val; }); }
Component slot
Parent component passes data to child component, parent component passes data to child component
//parent component <dada-item> dada </dada-item> dada can't be shown here without a slot //Sub-components slot <slot></slot>
The location of the slot is in the template of the subcomponent
// Location of slot Vue.component('dada-box', { template: ` <div class="dada-item'> <div>da</div> <slot></slot>//Displayed position </div> ` }) // Show content, slot <dada-box> dada hello </dada-box>
Emphasis, named slot usage, named slot
<div class="dada"> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div>
Slot contents
<dada-layout> <h1 slot="header"> Title</h1> <p>You let go. Darda is here</p> <h1 slot="footer"> bottom</h1> </dada-layout>
<template slot="header"> <p>Heading 1</p> <p>Heading 2</p> </template> // Place more content
Scope slot
<dada-list :list="list"></dada-list> Vue.component('dada-list', { props: ['list'], template: ` <div> <li :key='item.id' v-for="item in list>{{item.name}}</li> </div> ` }); var vm = new Vue({ el: '#app', data: { list: [{ id:1, name: 'dada' },{ ... } ] }
Definition of slots, in subcomponents
<ul> <li v-for="item in list" v-bind:key="item.id"> <slot v-bind:item="item"> {{item.name}} </slot> </li> </ul>
// Slot contents <dada-list v-bind:list="ist"> <template slot-scope="slotProps"> </template> </dada-list>
<div id="app"> <dada-list :list="list"> <template slot-scope="slotProps"> {{slotPrOps.info.name}} </template> </dada-list> </div>
Steps of shopping cart function, to achieve the overall layout and style, to divide functional components, to combine all sub-components to form the overall structure, to implement each component function, Title component, list component, settlement component one by one.
Last
Welcome to my WeChat (xiaoda0423), to pull you into the technical group, long-term communication and learning... Welcome to focus on "reaching the front end", learn the front end carefully, and be a professional technician.
In the blog platform, there is still a long way to go in the future, and I also hope that you can support, criticize and correct more articles in the future, so that we can make progress and take the road together.
Thank you very much to the reader for seeing this. If this article is well written, feels like I have something to do with Dada, feels like I can keep on learning, feels like this person can make friends, asks for compliments, asks for attention, asks for sharing, really for a warm man
Very useful!!!
Don't forget to leave a footprint of your study [compliment + collection + comment]
Author Info:
[Author]: Jeskson Original Public Number: Dada Front End Bistro. Welfare: Public Number replies to the big gift package for self-study materials (share in groups, just say anything you want, see if I have one)! [Reprint instructions]: Please explain the source of reprinting, thank you for your cooperation!~
Big Front End Development, Locate Front End Development Technology Stack Blog, PHP Background Knowledge Point, web Full Stack Technology Field, Data Structure and Algorithms, Network Principles and other understandable presentations to small partners.Thank you for your support and love!!!
If there are inadequacies in this number (e.g. copyright or other issues), please contact us in time to make corrections, which will be dealt with at the first time.
Please compliment!Because your approval/encouragement is my greatest motivation to write!
Welcome to your attention Dada CSDN!
This is a quality, attitudinal blog
