1. Use sub query to realize the menu list on the left
1.1 edit mapping file
1.1.1 Sql statement writing method of subquery
/*Query level-1 menu information*/ SELECT * FROM rights WHERE parent_id = 0 /* Query from table data */ SELECT * FROM rights WHERE parent_id = 3
1.1.2 writing method of XML Mapping File
<!--Data acquisition by sub query
1.Query main table information
-->
<select id="getRightsList" resultMap="rightsRM">
select * from rights where parent_id = 0
</select>
<resultMap id="rightsRM" type="Rights" autoMapping="true">
<!--Primary key information-->
<id property="id" column="id"></id>
<collection property="children" ofType="Rights"
select="findChildren" column="id"/>
</resultMap>
<select id="findChildren" resultType="Rights">
select * from rights where parent_id = #{id}
</select>
2. User module management
2.1 paging query supplement
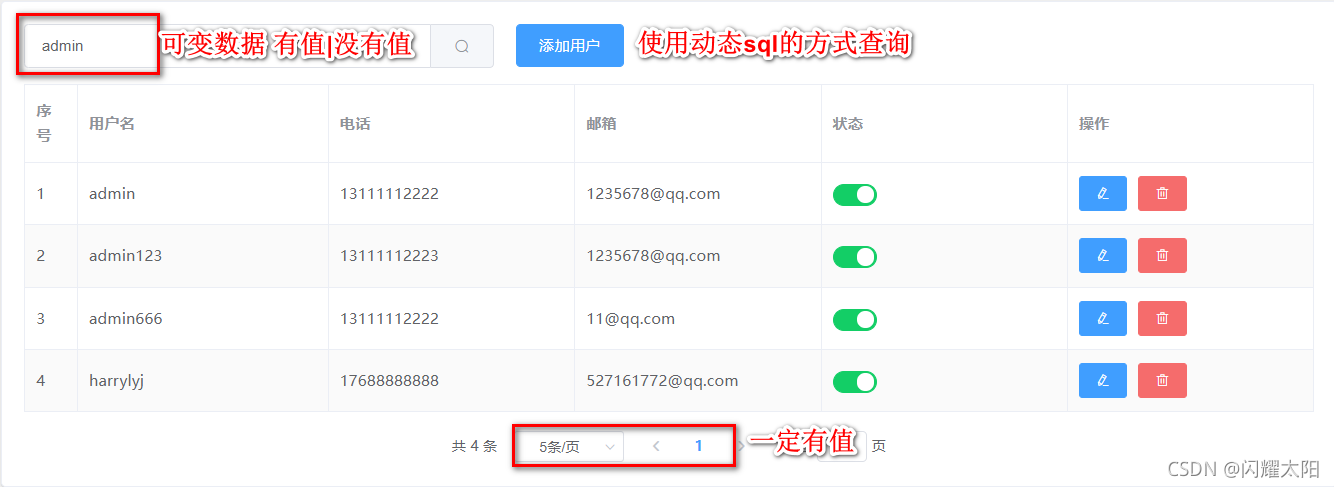
2.1.1 user requirements description
Note: the user's text input box may have value or no data. Then dynamic Sql should be used to query the data in the back-end server

2.1.2 editing UserController
/**
* Business description:
* 1. /user/list
* 2.Request type: GET
* 3.Parameter receiving: received by PageResult object in the background
* 3.Return value: sysresult < pageresult >
*/
@GetMapping("/list")
public SysResult getUserList(PageResult pageResult){//Parameter 3
//Total number of business queries. Number of pages
pageResult = userService.getUserList(pageResult);
return SysResult.success(pageResult);//5 parameters
}
2.1.3 editing UserService
@Override
public PageResult getUserList(PageResult pageResult) {
//1. total records
long total = userMapper.getTotal();
//2. Paged data
//2.1 get the number of entries per page
int size = pageResult.getPageSize();
//2.2 obtaining the starting position
int start = (pageResult.getPageNum() - 1) * size;
//2.3 obtaining data queried by users
String query = pageResult.getQuery();
List<User> rows = userMapper.findUserListByPage(start,size,query);
return pageResult.setTotal(total).setRows(rows);
}
2.1.4 editing UserMapper
- Edit Mapper interface
List<User> findUserListByPage(@Param("start") int start,
@Param("size") int size,
@Param("query") String query);
- Edit the UserMapper.xml mapping file
<mapper namespace="com.jt.mapper.UserMapper">
<!--
resultType: Suitable for single table query
resultMap: 1.Multi table Association query 2.Used when the field name and attribute are inconsistent
if Judgment conditions
test="query !=null and query !='' Indicates that the condition is true if it is not met at the same time
-->
<select id="findUserListByPage" resultType="User">
select * from user
<where>
<if test="query !=null and query !='' ">username like "%"#{query}"%"</if>
</where>
limit #{start},#{size}
</select>
</mapper>
2.2 completion status modification
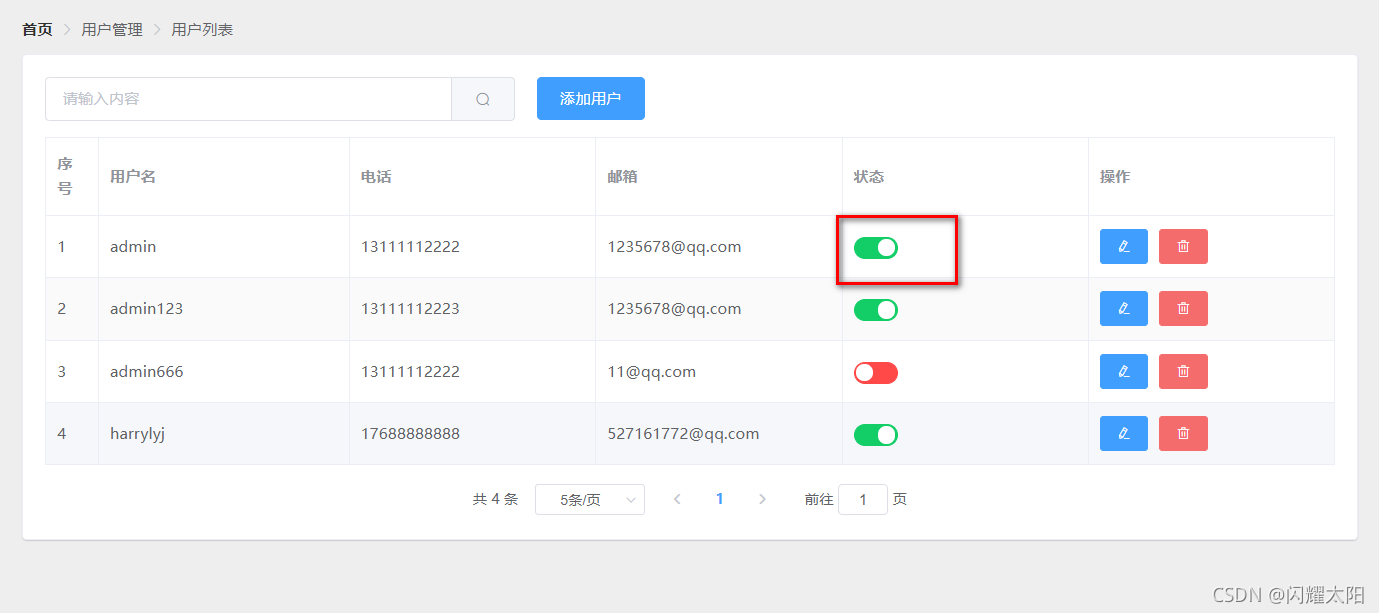
2.2.1 business description
Note: the status=true/false in the database is controlled by the switch. The object mapping of 1 / 0 and true/false in the database can be transformed into each other
Modify the status according to the user's ID

2.2.2 front end JS analysis
- Knowledge points
Scope slot: generally, the current row object can be dynamically obtained during table data presentation
Usage:
2. emplate
3. Slot scope attribute = "variable" - Page JS analysis
<el-table-column prop="status" label="state">
<!-- <template slot-scope="scope">
{{scope.row.status}}
</template> -->
<template slot-scope="scope">
<el-switch v-model="scope.row.status" @change="updateStatus(scope.row)"
active-color="#13ce66" inactive-color="#ff4949">
</el-switch>
</template>
</el-table-column>
- Page function description
async updateStatus(user){
//To implement user state modification, pay attention to the new usage ${key} proposed in template string ES6
//const {data: result} = await this.$http.put('/user/status/'+user.id+'/'+user.status)
const {data: result} = await this.$http.put(`/user/status/${user.id}/${user.status}`)
if(result.status !== 200) return this.$message.error("User status modification failed!")
this.$message.success("User status modified successfully!")
},
2.2.3 business interface document description
- Request path / user/status/{id}/{status}
- Request type PUT
- Request parameters: user ID / status value data
| Parameter name | Parameter type | Parameter description | Remark information |
|---|---|---|---|
| id | Integer | User ID number | Cannot be null |
| status | boolean | Parameter status information | Cannot be null |
- Return value result: SysResult object
{"status":200,"msg":"Server call succeeded!","data":null}
2.2.4 editing UserController
/**
* Business: modify user status
* Parameter: / user/status/{id}/{status}
* Return value: SysResult object
* Type: put type
*/
@PutMapping("/status/{id}/{status}")
public SysResult updateStatus(User user){
userService.updateStatus(user);
return SysResult.success();
}
2.2.5 editing UserService
//Modify the status/updated update time during the update operation
@Override
public void updateStatus(User user) {
user.setUpdated(new Date());
userMapper.updateStatus(user);
}
2.3 adding users
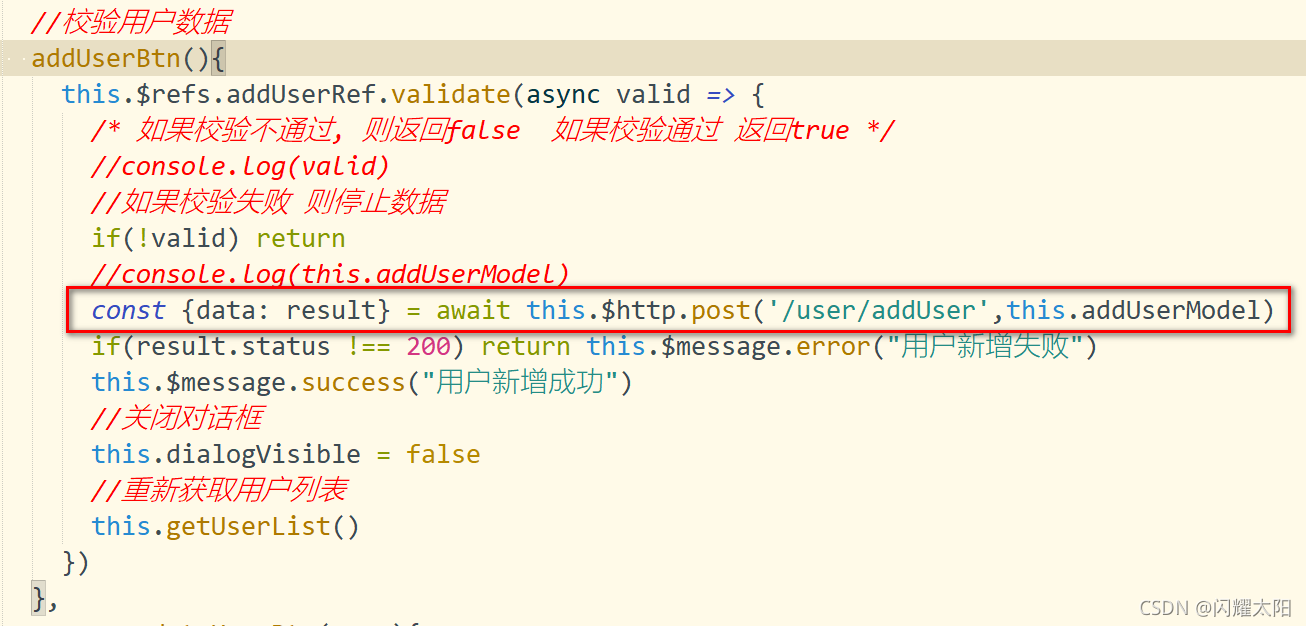
2.3.1 page JS analysis
- Edit new page

- New page JS analysis

2.3.2 description of new business interface
- Request path / user/addUser
- Request type POST
- Request parameters: the entire form data is encapsulated into js objects for parameter transfer
| Parameter name | Parameter type | Parameter description | Remark information |
|---|---|---|---|
| username | String | user name | Cannot be null |
| password | String | password | Cannot be null |
| phone | String | Telephone number | Cannot be null |
| String | password | Cannot be null |
- Return value result: SysResult object
{"status":200,"msg":"Server call succeeded!","data":null}
2.3.3 editing UserController
/**
* Business: add a user
* url: /user/addUser post type
* Parameters: receive using User object
* Return value: SysResult object
*/
@PostMapping("/addUser")
public SysResult addUser(@RequestBody User user){
userService.addUser(user);
return SysResult.success();
}
2.3.4 editing UserService
/**
* 1.Encrypt password
* 2.Add status code information
* 3.Add creation time / modification time
* 4.xml method for completing receipt operation
* @param user
*/
@Override
public void addUser(User user) {
//1. Password encryption
Date date = new Date();
String md5Pass = DigestUtils.md5DigestAsHex(user.getPassword().getBytes());
user.setPassword(md5Pass)
.setStatus(true)
.setCreated(date)
.setUpdated(date); //It is best to ensure the uniqueness of time
userMapper.addUser(user);
}
2.3.5 edit UserMapper/xml Mapping File
- Edit mapper interface
void addUser(User user);
- Edit xml Mapping File
<!--Finish adding user-->
<insert id="addUser">
insert into user(id,username,password,phone,email,status,created,updated)
value
(null,#{username},#{password},#{phone},#{email},#{status},#{created},#{updated})
</insert>
2.4 modify operation data echo
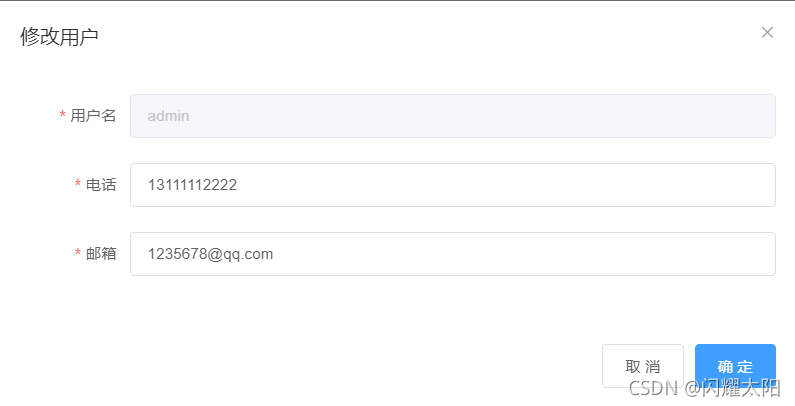
2.4.1 page JS analysis
- Button click event
<el-button type="primary" icon="el-icon-edit" size="small" @click="updateUserBtn(scope.row)"></el-button>
- Data echo JS
async updateUserBtn(user){
this.updateDialogVisible = true
const {data: result} = await this.$http.get("/user/"+user.id)
if(result.status !== 200) return this.$message.error("User query failed")
this.updateUserModel = result.data
},
2.4.2 page interface document
- Request path: / user/{id}
- Request type: GET
- Return value: SysResult object
| Parameter name | Parameter description | remarks |
|---|---|---|
| status | status information | 200 indicates that the server request was successful |
| msg | Prompt information returned by the server | Can be null |
| data | Business data returned by the server | Return user object |
- JSON format is as follows:
{
"status":200,
"msg":"Server call succeeded!",
"data":{
"created":"2021-02-18T11:17:23.000+00:00",
"updated":"2021-05-17T11:33:46.000+00:00",
"id":1,
"username":"admin",
"password":"a66abb5684c45962d887564f08346e8d",
"phone":"13111112222",
"email":"1235678@qq.com",
"status":true,
"role":null
}
}
2.4.3 editing UserController
/**
* Query database by ID
* URL:/user/{id}
* Parameter: id
* Return value: SysResult(user object)
*/
@GetMapping("/{id}")
public SysResult findUserById(@PathVariable Integer id){
User user = userService.findUserById(id);
return SysResult.success(user);
}
2.4.4 editing UserService
@Override
public User findUserById(Integer id) {
return userMapper.findUserById(id);
}
2.4.5 editing UserMapper
//Principle: mybatis has an arbitrary name when passing a single value (int and other basic types / string)
// The underlying data obtained by subscript [0] is independent of the name
@Select("select * from user where id=#{id}")
User findUserById(Integer id);
2.4.6 page effect display

2.5 realize user update operation
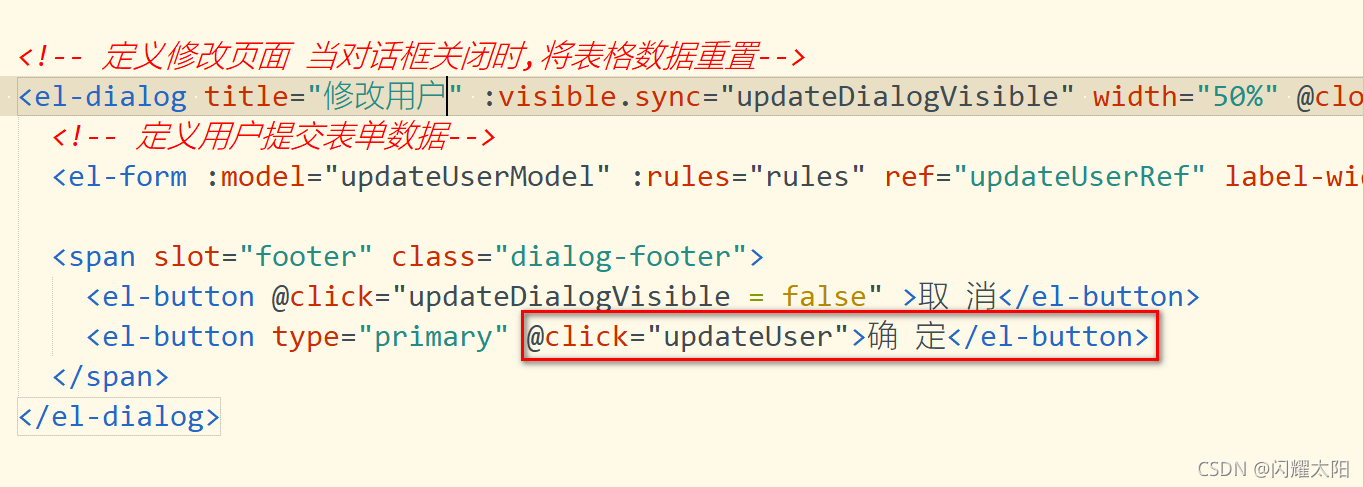
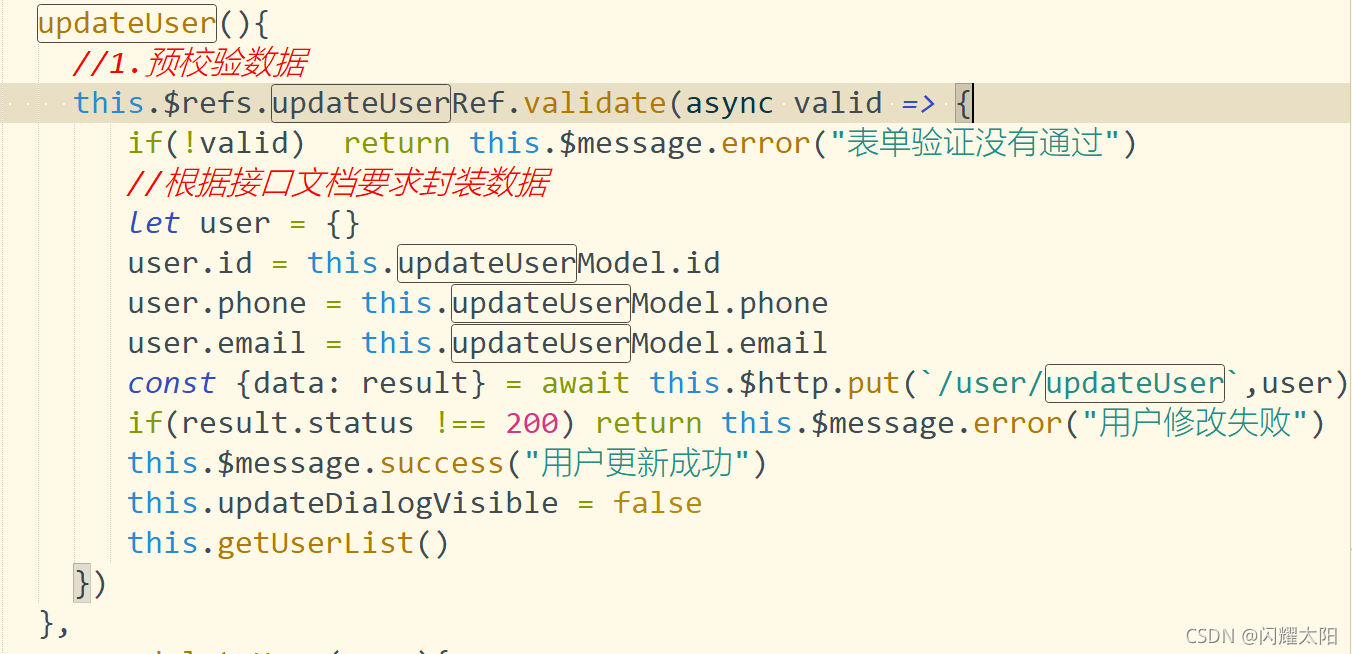
2.5.1 page JS analysis
- Page JS

- Initiate an Ajax request

2.5.2 modified business interface
- Request path: / user/updateUser
- Request type: PUT
- Request parameters: User object structure
| Parameter name | Parameter description | remarks |
|---|---|---|
| ID | User ID number | Cannot be null |
| phone | text message | Cannot be null |
| e-mail address | Cannot be null |
- Return value: SysResult object
| Parameter name | Parameter description | remarks |
|---|---|---|
| status | status information | 200 indicates that the server request was successful |
| msg | Prompt information returned by the server | Can be null |
| data | Business data returned by the server | null |
- JSON format is as follows:
{
"status":200,
"msg":"Server call succeeded!",
"data":{}
}
2.5.3 editing UserController
/**
* Business description: enables data modification
* URL: /user/updateUser
* Parameters: user object
* Return value: SysResult object
* Request type: PUT
*/
@PutMapping("/updateUser")
public SysResult updateUser(@RequestBody User user){
userService.updateUser(user);
return SysResult.success();
}
2.5.4 editing UserService
//id/phone/email
@Override
public void updateUser(User user) {
userMapper.updateUser(user);
}
2.5.5 editing UserMapper
@Update("update user set phone=#{phone},email=#{email} where id=#{id}")
void updateUser(User user);
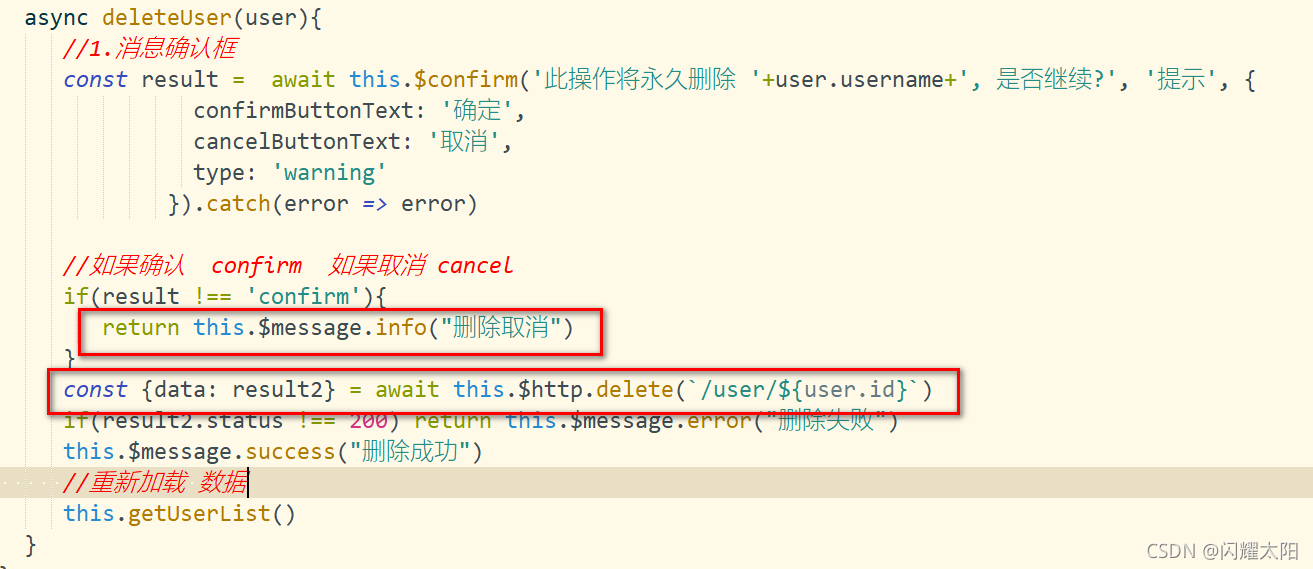
2.6 user deletion
2.6.1 page JS modification

3. Knowledge string
1.1 relationship between node.js and vue scaffold
- Node.js function node.js ® Is a JavaScript runtime environment based on the Chrome V8 engine.
- VUE scaffold is a development framework system xxx.vue for front-end development and Simulation of back-end design
- VUE.js is an advanced progressive JS framework that encapsulates javascript
1.2 page simple effect
1.2.1 ElementUI component declaration
Because there are many components in elementUI, if you import directly, the JS file will be very large. The best way is to import on demand. Control the size of JS file
1.2.2 import steps
- Import components
import {
Button
} from 'element-ui'
- External declaration component
Vue.use(Button)