
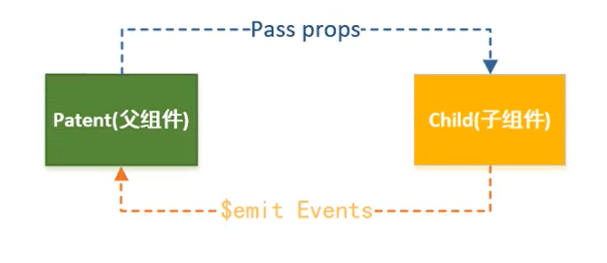
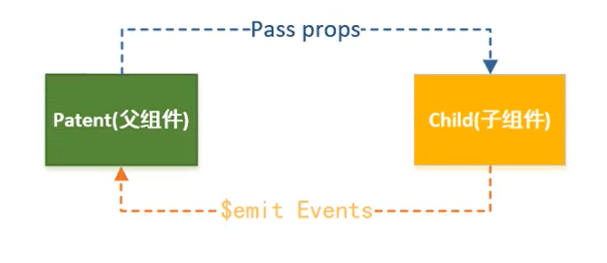
I. data transfer from parent component to child component
1. Form parent-child relationship first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<template id="cpn">
<div>
<h2>{{cmovies}}</h2>
<p>{{cmessage}}</p>
</div>
</template>
<script>
const cpn = {
template: `#cpn`,
data() {
return {}
},
methods: {}
}
let vm = new Vue({
el: '#app',
data: () => ({
message: 'Data of parent component',
movies: ['Wolf 1', 'Vagrant earth', 'Climber']
}),
components: {
cpn
}
})
</script>
</body>
</html>
2. Define a props and two variables (messages) (movies) in the subcomponent
props: ['messages', 'moviess']
3. When using child components, V-bind is used to bind two variables (messages) (movies), and the data (messages) (movies) in the parent component is passed to the two variables.
<cpn :messages="message" :moviess="movies"></cpn>
<! -- hump nomenclature uppercase letters separated by -- >
****Full code*****
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn :messages="message" :moviess="movies"></cpn>
<!-- Hump naming is not supported between capital letters - Separate -->
</div>
<!-- Father's son -->
<!--
1,Parenting
2,Define a props,Define two variables( messages) (moviess)
3,When using subcomponents, use the V-bind Bind two variables and put the data in the parent component( message)(movies)To these two variables.
-->
<template id="cpn">
<div>
<h2>{{messages}}</h2>
<ul>
<li v-for="item in moviess">
{{item}}
</li>
</ul>
</div>
</template>
<script>
const cpn = {
template: `#cpn`,
// props: ['messages', 'moviess'],
props: {
// 1,Type restriction
// messages:Array,
// moviess:String,
// Provide some default values
messages: {
type: String,
default: 'aaaa',
required: true
},
// When using components, there is no binding props The variables defined in will display the default values defined in
moviess: {
// The type is an object or an array, and the default value must be a function.
type: Array,
// default: []
default() {
return []
}
}
},
data() {
return {}
},
methods: {}
}
let vm = new Vue({
el: '#app',
data: () => ({
message: 'Data of parent component',
movies: ['Wolf 1', 'Vagrant earth', 'Climber'],
}),
components: {
cpn
}
})
</script>
</body>
</html>
**Supplementary writing in props
props: {
// 1,Type restriction
// messages:Array,
// moviess:String,
// Provide some default values
messages: {
type: String,
default: 'aaaa',
required: true
},
// When using components, there is no binding props The variables defined in will display the default values defined in
moviess: {
// The type is an object or an array, and the default value must be a function.
type: Array,
// default: []
default() {
return []
}
}
}
II. Data transfer from child component to parent component
1. Parent child component relationship
2. Customize an event in the child component function: send an event to the parent component
<button v-for="item in categories" @click="btnclick(item)">{{item.name}}</button>
methods: {
btnclick: function (item) {
// Launch events: custom events
this.$emit('itemclick', item)
}
}
3. Use the event @ itemcheck = "cpnclick" defined in the child component in the template of the parent component and create a new event cpnclick in the parent component
<cpn @itemclick="cpnclick"></cpn>
methods: {
cpnclick: function (item) {
console.log('cpnclick', item)
}
}
***Full code***
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<!-- Parent component template -->
<div id="app">
<cpn @itemclick="cpnclick"></cpn>
</div>
<!--
1,Form parent-child relationship
2,Define an event in the child component to send an event to the parent component.this.$emit('itemclick')
3,Use the events defined in the child component in the parent component's template @itemclick="cpnclick" ,And create a new event in the parent component cpnclick ,
//It can write the logic and restrictions of the data passed to the parent component
-->
<body>
<!-- Subcomponent template -->
<template id="cpn">
<div>
<button v-for="item in categories" @click="btnclick(item)">{{item.name}}</button>
</div>
</template>
<script>
// Sub components
const cpn = {
template: `#cpn`,
data() {
return {
categories: [
{ id: 'aa', name: 'Popular recommendation' },
{ id: 'bb', name: 'Mobile phone digital' },
{ id: 'cc', name: 'Smart home' },
{ id: 'dd', name: 'Hairdressing' }
]
}
},
methods: {
btnclick: function (item) {
// Launch events: custom events
this.$emit('itemclick', item)
}
}
}
// Parent component
let vm = new Vue({
el: '#app',
data: () => ({}),
components: {
cpn
},
methods: {
cpnclick: function (item) {
console.log('cpnclick', item)
}
}
})
</script>
</body>
</html>