Common style collation for bootstrap4
BootStrap4.3.1
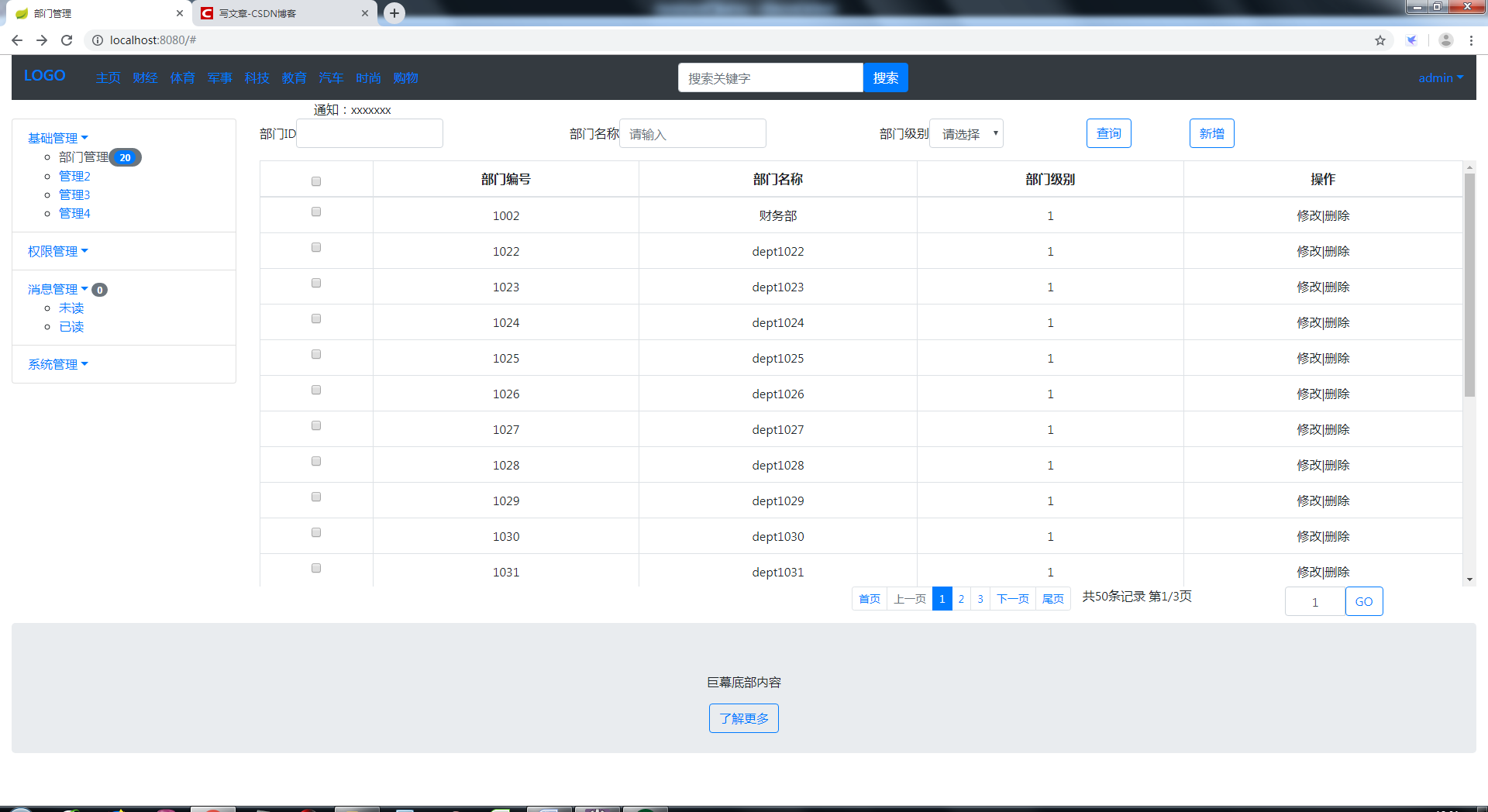
A picture
1 Introduction of JS
<meta name="viewpoint" content="width=device-width,initial-scale=1" /> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <script src="https://cdn.bootcss.com/popper.js/1.14.7/umd/popper.min.js"></script> <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" />
Set device size viewport
2 Basic typesetting styles
2.1 Container and Grid System
; container container container-fluid //container class, the former fixed width, the latter 100% width
Text typesetting
* display //Title Class 1-4
* small //small text
//A dashed border at the bottom of the text
2.2 Raster Layout System
Raster Nesting*
Responsive Layout
Show and Hide Styles
3 Navigation Bar
• navbar,navbar-expand-sm,bg-light
• ul: navbar-nav li: nav-item
<div class="container-fluid"> <nav class="navbar navbar-expand-md bg-dark"> <div class="navbar-header"> <!-- <img src="/img/logo.png" class="img-rounded"> --> <h2><a class="navbar-brand" href="../index.html">LOGO</a></h2> </div> <ul class="nav navbar-nav"> <li class="nav-item active" id="nav1Page"><a class="nav-link" href="#">Home</a></li> <li class="nav-item" id="nav2Page"><a class="nav-link" href="#">Basic Management</a></li> <li class="nav-item" id="nav3Page"><a class="nav-link" href="#">Business Management</a></li> <li class="nav-item" id="nav4Page"><a class="nav-link" href="#">Message Management</a></li> <li class="nav-item" id="nav5Page"><a class="nav-link" href="#">System Management </a> </li> </ul> </nav>
Collapse Navigation Bar
https://www.runoob.com/bootstrap4/bootstrap4-navbar.html
4 Dropdown Menu
* dropdown //dropdown menu default
Button setting dropdown-toggle data-toggle="dropdown"//drop button
* dropdown-menu //drop-down menu
* a Set style dropdown-item
<div class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <span class="glyphicon glyphicon-user"></span>admin</a> <ul class="dropdown-menu"> <li class="dropdown-item"><a href="#">Personal Center</a></li> <li class="dropdown-item"><a href="#">Settings</a></li> <li class="dropdown-item"><a href="#">About </a></li> <li class="dropdown-item"><a href="#">Exit</a></li> </ul> </div>
5 List Groups (Collapsed)
* list-group //list group
* list-group-item //list li
• list-group-item-action
The collapse class is used to specify a collapse element and controls the hiding and display of content after clicking. The data-toggle="collapse" attribute needs to be added to the element.The data-target='#id'property is the corresponding collapsed content.
<!-- Left sidebar List Group --> <div class="row"> <div class="col-md-2"> <ul class="list-group"> <li class="list-group-item"> <a data-toggle="collapse" data-target="#collapse1" href="#">Basic Management </a> <ul class="collapse show" id="collapse1"> <li><a class="list-group-item-action" href="#">Department Management <span id="totalCount" class="badge badge-pill badge-secondary">0</span></a></li> <li><a href="#">Management 2</a></li> <li><a href="#">Management 3</a></li> <li><a href="#">Management 4</a></li> </ul> </li> <li class="list-group-item"> <a data-toggle="collapse" data-target="#collapse2" href="#">Rights Management</a> <ul class="collapse" id="collapse2"> <li><a href="#">Manage 1</a></li> <li><a href="#">Management 2</a></li> <li><a href="#">Management 3</a></li> <li><a href="#">Management 4</a></li> </ul> </li> </ul> </div></div>
6 Form Styles
form-group can be used for form layouts, laying out div s added to the form, and laying out with the form's class es.
The input-group input box group is an extension of the form, which makes it easy to combine span, input, etc. in the form div
• list-group
• label for email
• input class form-control
retrieval
<!-- Keyword Retrieval -->
<div class="input-group justify-content-end">
<input type="text" class="form-control col-md-2" placeholder="Enter keywords"/>
<span class="input-group-btn">
<button type="submit" class="btn btn-outline-primary">search</button>
</span>
</div>
<div class="form-group">
<div class="input-group">
<input class="form-control" type="text" placeholder="1000">
<div class="input-group-addon">RMB</div><br>
</div>
</div>
6.1 Query Criteria
Right Sidebar: Query Criteria + Table + Paging
<!-- Right sidebar: Query criteria+form+paging --> <div class="col-md-10"> <div class="row form-inline form-group" id="manage_dept_query"> <div class="form-group col-md-3"> <label for="dept_id">department ID</label> <input type="text" id="dept_id" class="form-control"/> </div> <div class="form-group col-md-3"> <label for="dept_name">Department Name</label> <input type="text" id="dept_name" class="form-control" value="" placeholder="Please enter" /> </div> <div class="form-group col-md-2"> <label for="dept_level">Department level</label> <select id="dept_level" class="form-control"> <option value="1">Please select</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <!-- Query button --> <span class="col-md-1"><button class="btn btn-outline-primary" type="button" id="manage_query_button" onclick="queryDepts()">query</button></span> <span class="col-md-1"><button class="btn btn-outline-primary" type="button" id="manage_add_button" onclick="addDept()">Newly added</button></span> </div>
7 Table Styles
There are several tag styles for <table>
Basic table style
.table-striped adds zebra-line stripes within <tbody> (not supported by IE8)
.table-bordered Add borders to the cells of all tables
.table-hover enables mouse hover on any line within <tbody>
.table-condensed makes tables more compact
A.table-responsive //responsive table that allows the table to scroll horizontally to accommodate small devices (less than 768px).When viewed on a large device larger than 768px in width, you will not see any difference.
.table-dark //black background table
7.2 List
<!-- Query List --> <div id="mamage_list" style="height: 550px; overflow: auto;"> <table class="table table-bordered table-hover text-center" id="manage_list_table"> <thead> <tr> <th>Select All<input type='checkbox' id="cb0"/></th> <th>Sequence Number</th> <th>Department number</th> <th>Department Name</th> <th>Department level</th> <th>operation</th> </tr> </thead> <tbody></tbody> </table> </div>
7.3 Pages
* Add on pagination //ul element
- page-item //Add page-item to the li element
• page-link
<!-- Paging Query --> <div class="input-group justify-content-end"> <ul class="pagination pagination-sm"> <li class="page-item"><a class="page-link" href="#">Home page</a></li> <li class="page-item disabled"><a class="page-link" href="#">Previous page</a></li> <li class="page-item active"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next page</a></li> <li class="page-item"><a class="page-link" href="#">End page</a></li> </ul> <!-- Query Result --> <span class="col-md-2"><label>Total 50 records 1/3 page </label></span> <div class="input-group col-md-2"> <input type="text" id="table_page" class="form-control text-center col-md-4" value="1" placeholder="1"/> <span class="input-group-addon"><button class="btn btn-outline-primary">GO</button></span> </div>
Info Tip Box
* alert-success //Success Tips
* alert-dismissable class="close" data-dismiss="alert"//close prompt box
picture
* rounded //rounded effect
* rounded-circle //ellipse effect
* img-thumbnail //Picture thumbnail effect
* img-fluid //Picture response effect
Large screen
* jumbotron //screen
* jumbotron-fluid //Full screen without rounded corners
Button
* btn-primary //main button
* btn-secondary //secondary button
* btn-success //success button
* btn-info //info button
* btn-danger //danger
* btn-outline-primary//button border
* btn-sm btn-lg //small and large buttons
* btn-block //block level button
* active //Available
* disabled //disabled
Button Group
* btn-group //button group
* btn-group-lg|sm|xs Control Button Group Size
* btn-group-vertical vertical button group
Progress bar
* progress //Add a div
* progress-bar //Add a progress-bar div to the div above
card
• card,card-header,card-body,card-footer
* card-img-top//picture
* card-body, card-title, card-text //picture card
* card-img-overlay//Set picture as background
Modal Box
button Set up data-toggle="modal" data-target="#myModal"
<div class="modal fade" id="myModal"></div>
<div class="modal-dialog"></div>
<div class="modal-content"></div>
<div class="modal-header">
<h4 class="modal-title">Modal Box Header</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">Modal Box Content..</div>
<div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button></div>
prompt box
- data-toggle="tooltip"//create prompt box
title="I am the prompt content!"//prompt content
- data-placement="top"//Specify prompt box location
$(document).ready(function(){//initialization
$('[data-toggle="tooltip"]').tooltip();
});
colour
* text-muted Soft
- text-primary is important
- text-success success
* text-info Tips
* text-warning warning
- text-danger hazard
* text-secondary subtitle
- text-dark dark gray text
- text-light light light light gray
* text-white
Reference material
Collapse Navigation Bar
https://www.runoob.com/bootstrap4/bootstrap4-navbar.html