I. array
1,function(value, index, array) {}
[Format: function (value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array // ... Custom function behavior // return ...; }
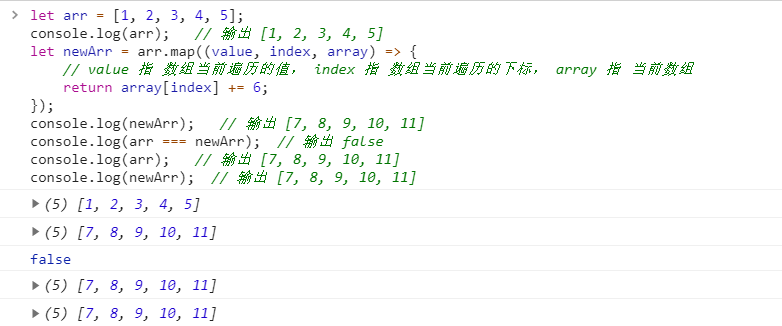
2,Array.map(function() {})
Return value: a new array.
This method is used to process each element in the array according to the custom execution function and return it as a new array without changing the original array (unless the original array value is modified actively).
[Example: add 6 to each element value in the array,And generate a new array] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.map((value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array return array[index] += 6; }); console.log(newArr); // output [7, 8, 9, 10, 11] console.log(arr === newArr); // output false console.log(arr); // output [7, 8, 9, 10, 11] console.log(newArr); // output [7, 8, 9, 10, 11]

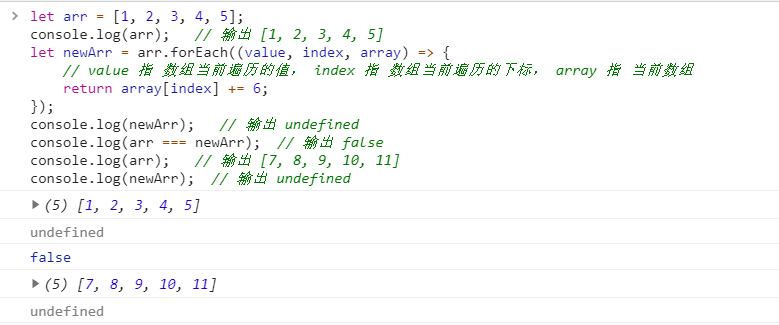
3,Array.forEach(function() {})
Return value: undefined, that is, there is no return value.
This method is used to process each element in the array according to the custom execution function, return undefined (no return value), and will not change the original array (unless the original array value is actively modified).
Note:
The difference with the map method is that there is no return value.
[Example: add 6 to each element value in the array,A new array will not be generated] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.forEach((value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array return array[index] += 6; }); console.log(newArr); // output undefined console.log(arr === newArr); // output false console.log(arr); // output [7, 8, 9, 10, 11] console.log(newArr); // output undefined

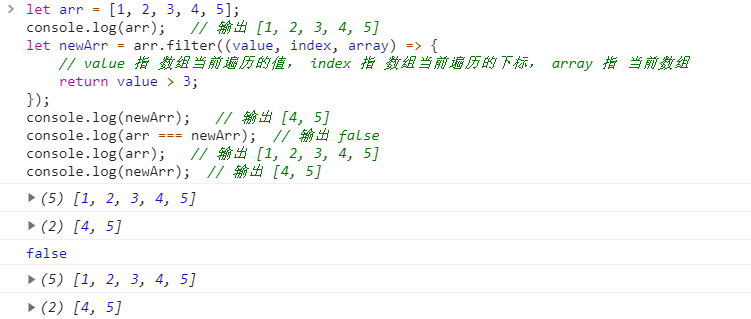
4,Array.filter(function() {})
Return value: returns a new array.
This method is used to process each element in the array according to the custom execution function, filter the original array, and return a new array without changing the original array (unless the original array value is modified actively).
Note:
The difference with the map method is that it returns a filtered array.
[For example: filter array is greater than 3 And as a new array] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.filter((value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array return value > 3; }); console.log(newArr); // output [4, 5] console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // output [4, 5]

5,Array.every(function() {})
Return value: a Boolean value.
This method is used to process each element in the array according to the custom execution function, and return a Boolean value, without changing the original array (unless the original array value is modified actively). If the return value is true, each element of the array meets the function. Otherwise, the return value is false.
Note:
The difference with the map method is that it returns a Boolean value.
[For example: compare each value of the array. If the value is greater than 3, return true,Otherwise return false] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.every((value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array return value > 3; }); console.log(newArr); // output false console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // output false

6,Array.some(function() {})
Return value: a Boolean value.
This method is used to process each element in the array according to the custom execution function, and return a Boolean value, without changing the original array (unless the original array value is modified actively). If the return value is true, each element of the array partially satisfies the function. If the return value is false, each element of the array does not meet the function.
Note:
The difference with the map method is that it returns a Boolean value.
[For example: compare each value of the array. If the partial value is greater than 3, return true,If all values are less than 3, return false] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.some((value, index, array) => { // value The value of the index group's current traversal, index The subscript of the index group's current traversal, array Refers to the current array return value > 3; }); console.log(newArr); // output true console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // output true

7,Array.push(data)
Return value: the length of the current array. Will change the original array.
Simply understood as: add a data to the end of the array, and return the added array length.
[For example: add a data to the end of the array, and return the length of the added array] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.push(1); console.log(newArr); // Output 6 console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5, 1] console.log(newArr); // Output 6

8,Array.pop()
Return value: currently deleted data. Will change the original array.
Simply understood as: delete the last data from the end of the array, and return the deleted array data.
[For example: delete the last data from the end of the array and return the currently deleted data] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.pop(); console.log(newArr); // Output 5 console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4] console.log(newArr); // Output 5

9,Array.shift()
Return value: currently deleted data. Will change the original array.
Simply understood as: delete the first data from the array header, and return the deleted array data.
[Example: delete the first element of the array header and return the value] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.shift(); console.log(newArr); // Output 1 console.log(arr === newArr); // output false console.log(arr); // output [2, 3, 4, 5] console.log(newArr); // Output 1

10,Array.unshift(data1, data2)
Return value: the length of the current array, which will change the original array.
Simply understand: add some data to the header of the array.
[Example: 1, 2, 4 Add to array header] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.unshift(1, 2, 4); console.log(newArr); // Output 8 console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 4, 1, 2, 3, 4, 5] console.log(newArr); // Output 8

11,Array.concat(Array)
Return value: a new array. The original array will not be changed (unless it is actively modified).
Two arrays are spliced into one array.
[For example: two array splicing, return a new array] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.concat([1, 2, 3, 4, 5]); console.log(newArr); // output [1, 2, 3, 4, 5, 1, 2, 3, 4, 5] console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // output [1, 2, 3, 4, 5, 1, 2, 3, 4, 5]

12,Array.toString()
Return value: a string. The original array will not be changed (unless it is actively modified).
Simply understood as: convert the current array to string output without changing the original array.
[For example: convert an array to a string without changing the original array] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.toString(); console.log(newArr); // Output 1, 2, 3, 4, 5 console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // Output 1, 2, 3, 4, 5

13,Array.join()
Return value: a string. The original array will not be changed (unless it is actively modified).
Simply understood as: convert the current array to string output without changing the original array.
Note:
The difference with toString method is that you can customize the symbols of data connection (separated by commas by default).
[For example: convert an array to a string, and * Separation] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] let newArr = arr.join('*'); console.log(newArr); // Output 1*2*3*4*5 console.log(arr === newArr); // output false console.log(arr); // output [1, 2, 3, 4, 5] console.log(newArr); // Output 1*2*3*4*5

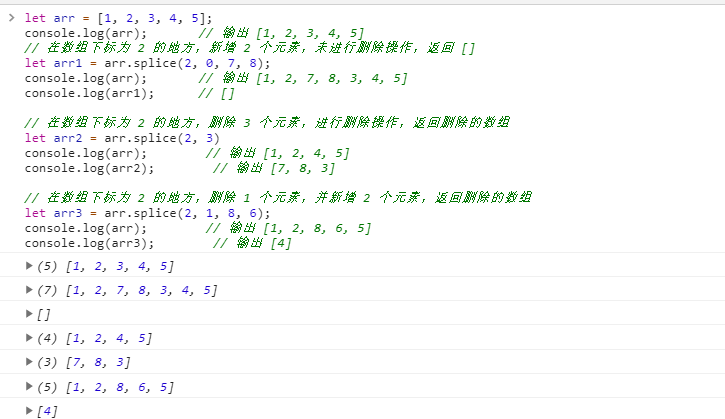
14. Array.splice (start position (required), number of deletions (required), new elements... (optional))
Return value: a new array (array of deleted elements). Will change the original array.
Simply understood as: add, delete and modify the array.
If the current method parameter has only two required items, and there are no new elements, the deletion is performed.
[example: add, delete and modify array elements]
[For example: add, delete and modify array elements] let arr = [1, 2, 3, 4, 5]; console.log(arr); // output [1, 2, 3, 4, 5] // Add 2 elements where the array subscript is 2, without deletion, return [] let arr1 = arr.splice(2, 0, 7, 8); console.log(arr); // output [1, 2, 7, 8, 3, 4, 5] console.log(arr1); // [] // Delete 3 elements where the array subscript is 2 and return the deleted array let arr2 = arr.splice(2, 3) console.log(arr); // output [1, 2, 4, 5] console.log(arr2); // output [7, 8, 3] // Where the array subscript is 2, delete 1 element and add 2 elements to return the deleted array let arr3 = arr.splice(2, 1, 8, 6); console.log(arr); // output [1, 2, 8, 6, 5] console.log(arr3); // output [4]