1, Foreword
1. HTML code is composed of various tags.
2. HTML code infrastructure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2, HTML tags
2.1 annotation label
<!-- notes -->
In VSCODE, you can use the shortcut key ctrl + / to comment and cancel comments. Unlike Java, HTML comments can be seen in developer tools. When opening a web page, press F12 to open the developer tool.

2.2 title label
From h1 to h6, there are 6 in total. The smaller the number, the larger the font. Let's see the effect.
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Largest primary label</h1>
<h2>Second largest secondary label</h2>
<h3>Third largest</h3>
<h4>Fourth largest</h4>
<h5>Old five</h5>
<h6>Brother</h6>
</body>
</html>
design sketch:

2.3 paragraph label: P
As the name suggests, a paragraph label represents a paragraph.
Suppose I need to copy a long piece of text into HTML code here. It was like this:
It is segmented. But actually...
The best teacher of writing is writing itself, and the best teacher is teaching itself.
Liu Ren once reflected at the end of knowledge hero 2.0 published in 2002, "I have been a reporter for 10 years. In these 10 years, the relationship with the interviewee has always been a question I need to seriously answer."
Today, 20 years later, this question still has the value of further inquiry.
This includes two questions: why should the interviewee be interviewed by the reporter? And why do reporters interview? Most people's interviews and reports can't meet expectations, that is, these two issues haven't been figured out and clarified.
How to think deeply about these two problems? CSDN specially invited Mr. Liu Ren, the author of knowledge hero 2.0, to jointly build the "CSDN Liu Ren writing class", specially recruit science and technology reporters who love writing, help them improve their ability of interview and writing, and improve their thinking of sustainable self evolution.
Liu Ren agrees with what Fei Xiaotong said: I don't think the task of teachers is to impart existing knowledge. These students can learn from books themselves, but mainly to guide students to dare to march into unknown fields. As a teacher, you have to take the lead. As for whether the results of tackling key problems have obtained reliable knowledge, that is another question.
Liu Ren wants to improve his writing level, so he runs a class to explore new writing knowledge with the help of students.
In fact: stick together, no segmentation.

At this time, paragraph label P is needed.
p label usage example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <h1>Largest primary label</h1>
<h2>Second largest secondary label</h2>
<h3>Third largest</h3>
<h4>Fourth largest</h4>
<h5>Old five</h5>
<h6>Brother</h6> -->
<p>The best teacher of writing is writing itself,
The best teacher is the teaching itself.</p>
<p>Liu Ren published "knowledge hero 2" in 2002.0>At the end of the reflection, "I have been a reporter for 10 years. In these 10 years, the relationship with the interviewee has always been a question I need to seriously answer."
20 Today, years later, this question still has the value of continuing to ask.</p>
<p>This includes two questions, that is, why should the interviewee be interviewed by the reporter? And why should the reporter conduct the interview? Most of the interviews and reports of characters can not meet the expectations, that is, these two questions have not been figured out and clarified.
How to think deeply about these two problems? CSDN Specially invited "knowledge hero 2".0>Author Liu Ren, Co Construction“ CSDN Liu Ren's writing class "specially recruits science and technology reporters who love writing to help them improve their ability of interview and writing and improve their thinking of sustainable self evolution.
Liu Ren agrees with what Fei Xiaotong said: I don't think the task of teachers is to impart existing knowledge. These students can learn from books themselves, but mainly to guide students to dare to march into unknown fields. As teachers, they have to take the lead. Whether the results of tackling key problems have obtained reliable knowledge is another question.
Liu Ren wants to improve his writing level, so he runs a class to explore new writing knowledge with the help of students.</p>
</body>
</html>
Effect display: Well, it's segmented this time. It's very good.

2.4 line feed labels: br
br is the abbreviation of break. It means to change a line. It should be noted that br is a single label and does not need to end with a paragraph label like p
.give an example:
12345
<br>
23456
Effect: 12345 and 23456 are not in one line

2.5 picture label: img
Format used: < img SRC = "XXX. PNG" >
src represents the picture path, which can be network path or local path.
2.6: hyperlink label: a
Provide a link tag, click the current page to jump to the target page.
Format used: < a href=“ http://www.xxx.com "></a>
2.7 form labels
Table labels fall into the following categories:
Table: represents the entire table
tr: represents a row of the table
td: represents a cell
th: indicates the header cell. It will be centered and bold
thead: header area of the table
tbody: the table gets the body region
For example:
<table width="600px">
<tr>
<td>full name</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>Gender</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"><img src="image/male.png" width="20" height="20">male</label>
<input type="radio" name="gender" id="famale" >
<label for="famale"><img src="image/female.png" width="20" height="20">female</label>
</td>
</tr>
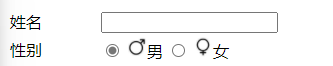
effect:

2.8 list labels
List labels are divided into sequence tables and unordered lists:
Ordered list: ul, li
Unordered list: ol, li
Custom list: dl, dt, dd
Orderly list and unordered list label presentation:
<ul>
<!--Unordered list-->
<li>Java</li>
<li>C++</li>
</ul>
<ol>
<!--Ordered list-->
<li>data structure</li>
<li>Multithreading</li>
</ol>

3, Comprehensive case:
3.1 presentation of resumes
design sketch:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resume information </title>
</head>
<body>
<h1>Zhang Jiawen</h1>
<!--I mean, hey, hey, hey-->
<div>
<h2>essential information</h2>
<img src="Zhang Jiawen photos/uzi.png" width="500" height="500">
<p><span>Job intention: Java Development Engineer</span></p>
<p><span>Tel: 123-456-7892</span></p>
<p><span>Email: xxx@forxmail.com</span></p>
<p><a href="https://Gitee. COM / "> My gitee</a></p>
<p><a href="https://Www.csdn. Net / "> my blog</a></p>
</div>
<!--educational background,use div try-->
<div>
<h2> educational background</h2>
<ol>
<li>2004-2008 xxx kindergarten</li>
<li>2008-2012 xxx primary school</li>
<li>2013-2016 xxx junior high school</li>
<li>2016-2020 xxx high school</li>
<li>2020-2024 xxx university</li>
</ol>
</div>
<div>
<!--Professional skills-->
<h2>Professional skills</h2>
<li>Java Solid basic grammar</li>
<li>Common data structures can be implemented independently and applied skillfully</li>
<li>Familiar with computer network theory</li>
<li>master web Development capability</li>
</div>
<div>
<!--My project-->
<h2>My project</h2>
<ol>
<li>
<h3>Message wall</h3>
<p>Development time: August 2008 to October 2009</p>
<p>Function introduction:</p>
<ul>
<li>Support students to leave messages</li>
<li>Support anonymous message</li>
</ul>
<li> <h3>Copy assistant</h3></li>
<p>Development time: November 2021 to December 2021</p>
<p>Function introduction:
<ul>
<li>Can repeat LPL match</li>
<li>Can you find out who the actor is</li>
</ul>
</p>
</ol>
</div>
<h2>Personal evaluation</h2>
<p>Excellent study during school</p>
</body>
</html>
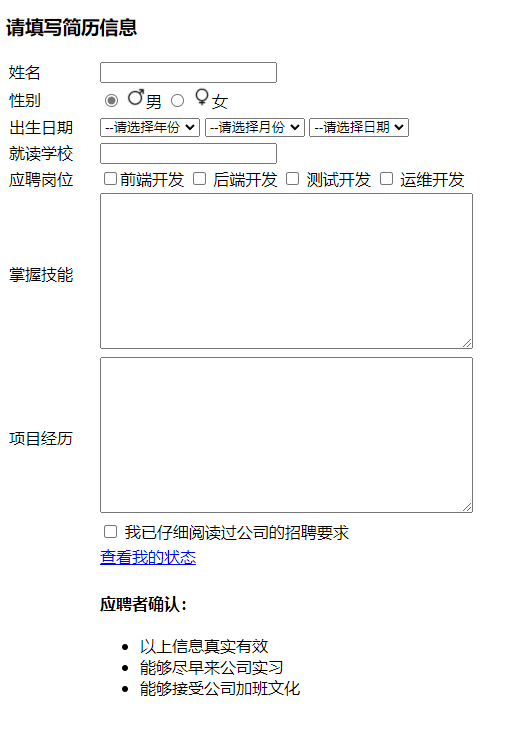
3.2 resume:
design sketch:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fill in your resume</title>
</head>
<body>
<h3>Please fill in your resume</h3>
<table width="600px">
<tr>
<td>full name</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>Gender</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"><img src="image/male.png" width="20" height="20">male</label>
<input type="radio" name="gender" id="famale" >
<label for="famale"><img src="image/female.png" width="20" height="20">female</label>
</td>
</tr>
<tr>
<td>date of birth</td>
<td>
<select>
<option>--Please select a year</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--Please select a month</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--Please select a date</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
</select>
</td>
</tr>
<tr>
<td>School</td>
<td>
<input type='text'>
</td>
</tr>
<tr>
<td>Job application</td>
<td>
<input type="checkbox" id="frontend"><label for="frontend">Front end development</label>
<input type="checkbox" id="backend"><label for="backend"> Back end development</label>
<input type="checkbox" id="qa"><label for="qa"> Test Development</label>
<input type="checkbox" id="op"> <label for="op"> Operation and maintenance development</label>
</td>
</tr>
<tr>
<td>Master skills</td>
<td>
<textarea cols="50" rows="10" ></textarea>
</td>
</tr>
<tr>
<td>Project experience</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm"> <label for="confirm">I have carefully read the company's recruitment requirements</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#"> view my status</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>Candidate confirmation:</h4>
<ul>
<li>The above information is true and valid</li>
<li>Be able to come to the company as early as possible</li>
<li>Be able to accept the company's overtime culture</li>
</ul>
</td>
</tr>
</table>
</body>
</html>