preface
Forced consistency and double formatting are the most fatal
1, ESLint?
Remember when I first contacted eslint, what was it? How to delete this thing
VSCode configuration
It is convenient to use the Eslint plug-in of VSCode, so let's install the Eslint plug-in first

After the installation is completed, of course, the configuration items. The following are the problem items that will be automatically repaired and checked according to the configuration when the file is saved
// The eslint code automatically checks the configuration
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.enable": true,
"eslint.run": "onSave",
"eslint.alwaysShowStatus": true,
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"vue",
"javascript",
"html",
],
Then we will start to configure some inspection rules for the project, that is, the. eslintrc file in the project. There are many kinds of suffixes. Just use js
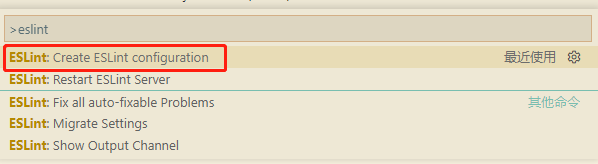
We can ctrl+shift+p and type the following command to complete the operation of creating a new eslint configuration file
eslint.createConfig

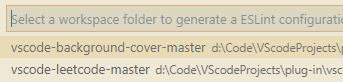
Then select the project without the eslint configuration file

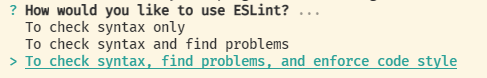
The next step is to select the style, language, etc. in fact, we don't need it. We can directly copy the integrated. eslintrc.js configuration file to the root directory

Well, skip it. It's useless. Let's define it ourselves
.eslintrc.js
The configuration here uses typescript and prettier, so some dependencies should be introduced to ensure the following development dependencies
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.1.0",
"@typescript-eslint/parser": "^5.1.0",
"eslint": "^8.1.0",
"eslint-config-prettier": "8.3.0",
"eslint-define-config": "1.1.2",
"eslint-plugin-prettier": "4.0.0"
}
After the dependency installation is completed, create a new. eslintrc.js file in the root directory. The contents are as follows. If you want to change the rules, modify the contents of the rules
const { defineConfig } = require('eslint-define-config')
module.exports = defineConfig({
root: true,
parserOptions: {
parser: '@typescript-eslint/parser',
sourceType: 'module',
ecmaFeatures: {
jsx: true,
tsx: true
}
},
env: {
browser: true,
node: true
},
globals: {
jest: 'readonly'
},
plugins: ['@typescript-eslint', 'prettier'],
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'prettier'
],
overrides: [
{
files: ['*.ts', '*.vue'],
rules: {
'no-undef': 'off'
}
}
],
rules: {
// Arrow function
'arrow-parens': ['error', 'always'],
'arrow-body-style': ['error', 'as-needed'],
// js/ts
quotes: ['error', 'single'],
semi: ['error', 'never'],
camelcase: ['error', { properties: 'never' }],
indent: ['error', 2, { SwitchCase: 1 }],
'comma-dangle': [2, 'never'],
'linebreak-style': [0, 'error', 'windows'],
'max-len': ['warn', 80],
'no-var': 'error',
'no-empty': ['error', { allowEmptyCatch: true }],
'no-void': 'error',
'no-var-requires': 'off',
// 'no-console': ['warn', { allow: ['error'] }],
'no-restricted-syntax': ['error', 'LabeledStatement', 'WithStatement'],
'prefer-const': [
'warn',
{ destructuring: 'all', ignoreReadBeforeAssign: true }
],
'prefer-template': 'error',
'object-shorthand': [
'error',
'always',
{ ignoreConstructors: false, avoidQuotes: true }
],
'block-scoped-var': 'error',
'no-constant-condition': ['error', { checkLoops: false }],
'@typescript-eslint/no-var-requires': 0,
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-non-null-asserted-optional-chain': 'off',
'@typescript-eslint/consistent-type-imports': [
'error',
{ disallowTypeAnnotations: false }
],
// prettier
'prettier/prettier': [
'error',
{
semi: false,
singleQuote: true,
printWidth: 80,
trailingComma: 'none',
endOfLine: 'auto',
parser: 'flow'
}
]
}
})
.eslintignore
Here are some files and directories that eslint ignores to check. Simply configure some. It's not necessary. You can skip this step
libs/** out/**/*.js
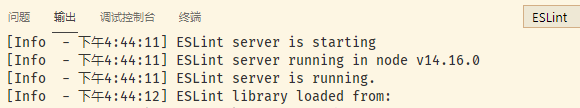
At this step, you need to restart the eslint plug-in in your VScode and command eslint.restart

If the output log does not report errors like the following, you can automatically correct the code when saving the code

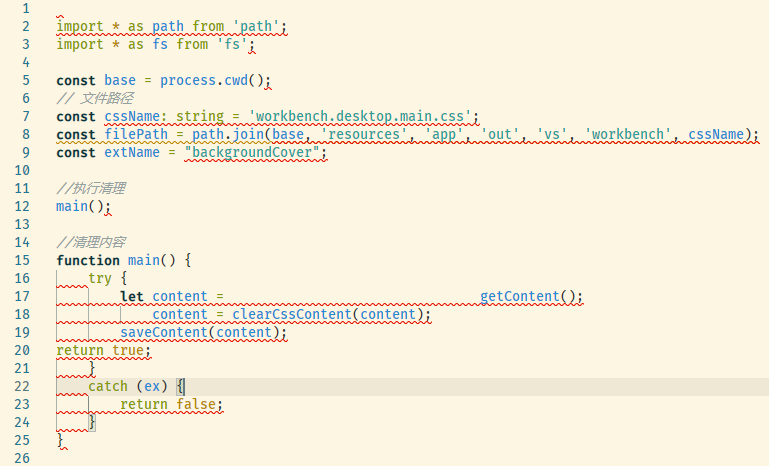
Let's find a file and try changing the indentation plus minus semicolon
The original content, reporting an error, looks great, because it's time to press one button to disappear immediately
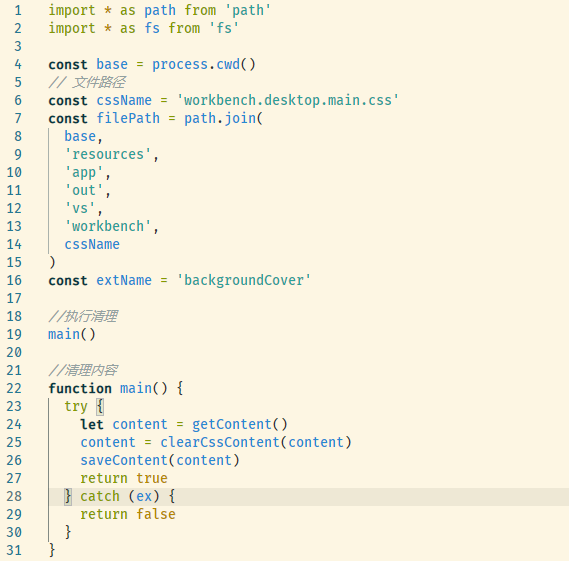
 After ctrl+s
After ctrl+s
 ohhhhhhhhhhhhhh...
ohhhhhhhhhhhhhh...
Here, you need to pay attention to whether your eslint rules and prettier rules are repeated. If they are repeated, the following situations will occur (if semicolons conflict)
Save the semicolon. If there is no semicolon, the prettier will report an error. Save the semicolon again. With eslint, the error will be reported again, and the error reporting cycle will be repeated
Rules common rules
Here are my personal collection of frequently used rules
| rule | explain |
|---|---|
| camelcase: ['error', { properties: 'never' }], | Hump, do not check attributes |
| 'comma-dangle': [2, 'never'], | Object properties are not allowed to be followed by commas |
| indent: ['error', 2, { SwitchCase: 1 }], | Indent 2 cells, excluding indent of Switch Case |
| 'linebreak-style': ['error', 'windows'], | Force windows line terminator |
| 'max-len': ['warn', 80], | Maximum length 80, warning |
| 'prefer-const': [ 'warn' { destructuring: 'all', ignoreReadBeforeAssign: true }], | const is mandatory if the variable is not reassigned |
| quotes: ['error', 'single'], | Force single quotes |
| semi: ['error', 'never'], | No semicolon at the end |
| indent: ['error', 2, { SwitchCase: 1 }], | Indent 2 cells, excluding indent of Switch Case |
2, Prettier
Install plug-ins
As for Prettier, there's nothing to say. It's a plug-in for formatting and beautifying code

You can configure the rules in settings.json
Then right-click in the file where you want to format the code and select Prettier. Formatting is complete. It's very useful to format html files
You can also use. prettiertc files separately in the root directory, such as
{
"semi": false,
"singleQuote": true,
"overrides": [
{
"files": ".prettierrc",
"options": {
"parser": "json"
}
}
]
}
Then slowly record the rule items