1. Concept
Outer margin folding refers to the merging of two or more adjacent outer margins into one outer margin.
Adjacent: 1. Two or more outer margins are not separated by non-empty content, padding, border or clear. 2. Margins are all in ordinary flow, i.e. non-floating, non-positioning and non-floating elements.
Without separation, the margin-top of an element will be adjacent to the margin-top of the first element in its ordinary stream; only in the case of height: auto of an element, will margin-bottom be adjacent to the margin-top of the last child element.
Sample code:
<div style="border:1px solid red; width:100px;">
<div style="margin:50px 0; background-color:green; height:50px; width:50px;">
<div style="margin:20px 0;">
<div style="margin:100px 0;">B</div>
</div>
</div>
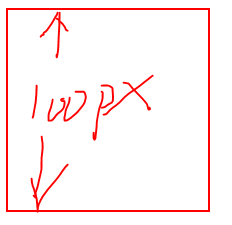
</div>Design sketch: 
Analysis: The height of the parent element is not auto, so the margin-bottom will not fold. The margin-bottom of the parent element is still 50px, and the margin-bottom of the child element is 100px. The margin-top folds and the result is 100px, which opens the height of the outermost parent element.
Sample code:
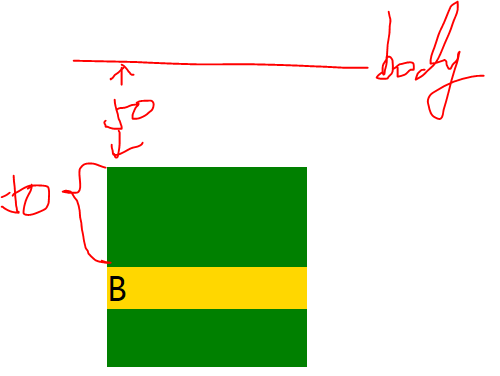
<div style="border:1px solid red; width:100px;">
<div style="margin:50px 0; background-color:green; height:auto; width:50px;">
<div style="margin:20px 0;">
<div style="margin:100px 0;">B</div>
</div>
</div>
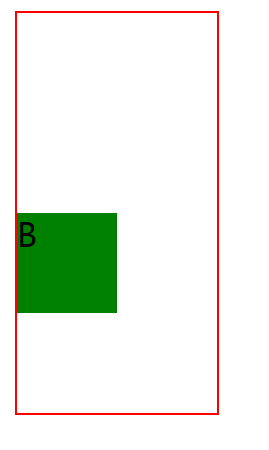
</div>Design sketch: 
Analysis: The height of the parent element is auto, so the margin-box will fold. After folding, the margin-box will be 100 px; after folding, the margin-top will fold and the result will be 100 px.
2. Computation of Folded margin
1) The margin s involved in folding are positive values.
Margins are all positive, and the larger margin is the final margin value.
2) All margin s involved in folding are negative.
margin is negative, take the absolute value of which is larger, and then start negative displacement from 0.
Example code:
<div style="height:100px; margin-bottom:-75px; width:100px; background-color: yellow;">A</div>
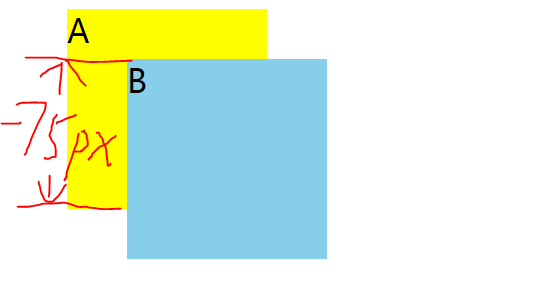
<div style="height:100px; margin-top:-50px;margin-left:30px; width:100px; background-color: skyblue;">B</div>Design sketch: 
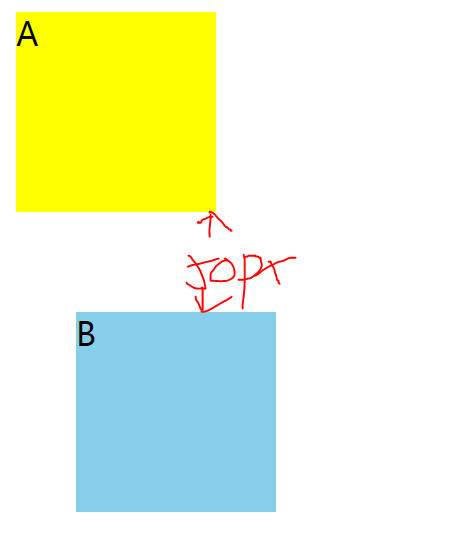
3) There are positive and negative values in margin s involved in folding.
If there are positive and negative, take out the absolute maximum of negative margin and add it to the maximum of positive margin.
Sample code:
<div style="height:100px; margin-bottom:100px; width:100px; background-color: yellow;">A</div>
<div style="height:100px; margin-top:-50px;margin-left:30px; width:100px; background-color: skyblue;">B</div>Effect: 
4) Neighbouring margin s shall participate in the calculation together, and shall not distribute the calculation.
Neighbouring elements are not necessarily siblings, but parent and child nodes. When calculating, the adjacent margin s should participate in the calculation together, and can not distribute the calculation.
Sample code:
<div style="margin:50px 0; background-color:green; width:50px;">
<div style="margin:-60px 0;">
<div style="margin:150px 0;">A</div>
</div>
</div>
<div style="margin:-100px 0; background-color:green; width:50px;">
<div style="margin:-120px 0;">
<div style="margin:200px 0;">B</div>
</div>
</div>Multiple margins are folded into a margin and calculated together with all relevant values. Calculate the margin folding between A and B, and calculate six margins together.
Positive value: 50px,150px,200px, maximum positive value is 200px
Negative: - 60px, - 100px, - 120px, the maximum absolute value is - 120px.
The final folded margin should be 200+(-120) = 80px.
Design sketch: 
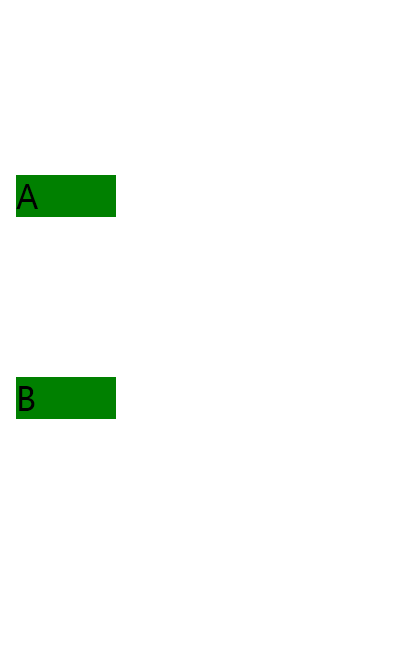
3. The margin s of floating elements, inline-block elements and absolute positioning elements do not fold with those of other elements in the vertical direction.
Subelements adjacent to it will not collapse
Sample code:
<div style="margin-bottom:50px; width:50px; height:50px; background-color:green;">A</div>
<div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;">
<div style="margin-top:50px; background-color:gold;">B</div>
</div>Design sketch 
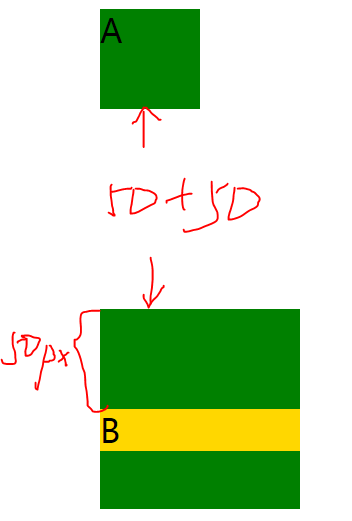
4. Create a block-level formatting context element without margin folding with its child elements
Sample code:
<div style="margin-top:50px; width:100px; height:100px; background-color:green;">
<div style="margin-top:50px; background-color:gold;">B</div>
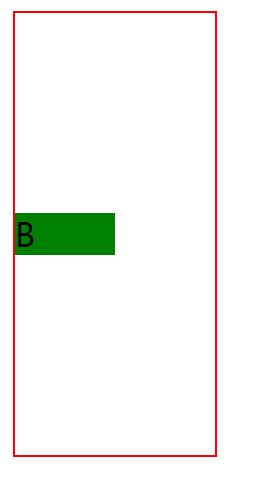
</div>Effect: 
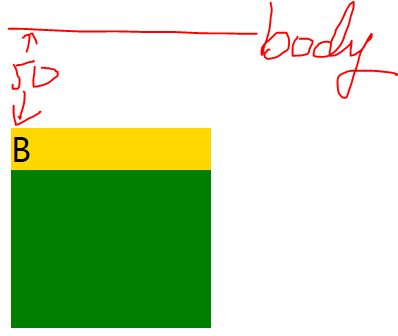
Create block-level format context using overflow: hidden, without folding. Example code:
<div style="margin-top:50px; width:100px; height:100px; background-color:green; overflow:hidden;">
<div style="margin-top:50px; background-color:gold;">B</div>
</div>Design sketch: 
5. margin-bottom and margin-top of the element itself are adjacent to each other and folded together
The margin-bottom and margin-top of the element itself are adjacent, but the content is empty, and the border and padding in the vertical direction are 0.
Example code:
<div style="border:1px solid red; width:100px;">
<div style="margin-top: 100px;margin-bottom: 50px;"></div>
</div>Design sketch: