1, Interface design
Jump from the activity where the avatar is located to the activity on the home page
The page design after jump is as follows:
 Home page layer: ScrollView is used to realize scrolling text box
Home page layer: ScrollView is used to realize scrolling text box
Song layer: it hasn't been done yet. It is planned to adopt recyclerview
<ImageView
android:id="@+id/imageView6"
android:layout_width="match_parent"
android:layout_height="221dp"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@drawable/linestyle"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView8"
android:layout_width="100dp"
android:layout_height="100dp" />
<LinearLayout
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_marginBottom="400dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView8"
android:layout_width="match_parent"
android:layout_height="33dp"
android:fontFamily="serif"
android:textColor="#002FA7"
android:textSize="20sp" />
<TextView
android:id="@+id/textView9"
android:layout_width="match_parent"
android:layout_height="33dp"
android:fontFamily="serif"
android:textColor="#002FA7"
android:textSize="20sp" />
<TextView
android:id="@+id/textView10"
android:layout_width="match_parent"
android:layout_height="33dp"
android:fontFamily="serif"
android:textColor="#002FA7"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textViewzhu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:fontFamily="serif"
android:text="@string/zhu"
android:textColor="@color/black"
android:textSize="24sp"
tools:text="@string/zhu" />
<TextView
android:id="@+id/textViewsong"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:fontFamily="serif"
android:text="@string/song"
android:textColor="@color/black"
android:textSize="24sp"
tools:text="@string/song" />
</LinearLayout>
</LinearLayout>
<FrameLayout
android:id="@+id/singer_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fontFamily="serif"
android:textSize="20sp" />
</LinearLayout>
</ScrollView>
2, Function realization
1. Basic jump
Because the recyclerview where the avatar frame is located is bound to the holder of the adapter, the monitoring of avatar clicks is the same as the previous value, which can be implemented in the binding function.
//Click the avatar to jump to the singer's home page
holder.imageView1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Integer i=holder.getLayoutPosition();
Intent intent=new Intent(view.getContext(),SingerMainActivity1.class);
intent.putExtra("position",i.toString());
context.startActivity(intent);
}
});
When creating an intent, get the context of the current view. Here, the activity jump with transfer parameters is used to facilitate the singer page to judge the singer object and import the data into the singer home page, so there is no need to establish multiple activities to correspond to different singers.
2. Incoming data
Create a singer home page class that contains various elements to facilitate the creation of list values
public class SingerPage {
private int back;
private int photo;
private String name;
private String fans;
private String type;
private String intro;
public SingerPage(int back, int photo,String name,String fans,String type,String intro)
{
this.back=back;
this.photo=photo;
this.name=name;
this.fans=fans;
this.type=type;
this.intro=intro;
}
public int getBack()
{
return back;
}
public int getPhoto()
{
return photo;
}
public String getName()
{
return name;
}
public String getFans()
{
return fans;
}
public String getType()
{
return type;
}
public String getIntro()
{
return intro;
}
}
The content of the home page is determined according to the incoming value of the activity where the click function is located (position value of each line). Here, only two singer home pages are added to the list as an example.
ImageView ib=findViewById(R.id.imageView6);
ImageView ip=findViewById(R.id.imageView8);
TextView tname,tfans,ttype,tintro;
tname=findViewById(R.id.textView8);
tfans=findViewById(R.id.textView9);
ttype=findViewById(R.id.textView10);
List list=new ArrayList<>();
SingerPage SingerPage1 = new SingerPage(R.drawable.s1,R.drawable.pa,"Miserable Faith ","102.3 Wan fan","Lyrics and music","Established in 1999( Miserable Faith)It is one of the famous rock bands in China. It forms a team to release albums and songs EP There were six in total and hundreds of performances in various special shows and music festivals. In 2015, I admired the signing of modern sky, the largest independent music company in China. On January 1, 2015, the band's album "may love without worry" won the best annual rock album of the Sixth China rock MIDI award. On September 22, 2016, the band released the single "midnight ballet". On March 10, 2017, I admired the band "youth today" The hundred cities tour was launched. In July 2018, the single "turning a stone into gold" was released; on September 26, it was announced that the "never stop" national tour Chengdu Station in 2018 was officially launched. In 2019, the song "not a gun of love" was launched. In 2019, he participated in the original music variety show "summer of the band" In September 2021, the contract between the band and Modern Sky expired. Since then, the work has been independently operated by the studio.");
list.add(SingerPage1);
SingerPage SingerPage2 = new SingerPage(R.drawable.s2,R.drawable.pb,"Fu Lushou FloruitShow","50.1 Wan fan","Lyrics and music","Fu Lushou FloruitShow,It is an independent band in mainland China established in September 2018, composed of keyboard/Lead singer Doudou (DU binger), Harp/Guitar kneading (DU Xueer) and electronics/Percussion Mimi (DU Feier) is composed of three members. In 2019, through Beihe three music under modern sky, fulushou FloruitShow Embark on the road of professional band. Fu Lushou FloruitShow It is an independent band in mainland China founded in September 2018. The band is composed of triplets Du bing'er, Du xue'er and Du fei'er. All three sisters graduated from China Central Conservatory of music. Du bing'er and Du fei'er graduated from the composition department and Du xue'er graduated from the vertical piano major of the orchestra. In the band, Doudou Du bing'er acts as the keyboard player and lead singer, and pinching Du xue'er is mainly responsible Responsible for harp and guitar, Mimi dufeier is mainly responsible for synthesizer and percussion.");
list.add(SingerPage2);
Intent intent=getIntent();
String p=intent.getStringExtra("position");
SingerPage singerpage= (SingerPage) list.get(Integer.parseInt(p));
ib.setImageResource(singerpage.getBack());
ip.setImageResource(singerpage.getPhoto());
tname.setText(singerpage.getName());
tfans.setText(singerpage.getFans());
ttype.setText(singerpage.getType());
Next, click the home page / song display (page switching) to refer to the first operation
tz=findViewById(R.id.textViewzhu);
ts=findViewById(R.id.textViewsong);
fragmentManager = getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.singer_content,themeFragment);
transaction.add(R.id.singer_content,songFragment);
transaction.commit();
tz.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Show(0);
//There is no flashback here
TextView t=findViewById(R.id.textView6);
t.setText(singerpage.getIntro());
}
});
ts.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Show(1);
}
});
private Fragment themeFragment=new themeFragment();
private Fragment songFragment=new songFragment();
FragmentManager fragmentManager;
TextView tz,ts;
private void Hide(FragmentTransaction transaction)
{
transaction.hide(themeFragment);
transaction.hide(songFragment);
}
private void Show(int i)
{
FragmentTransaction transaction=fragmentManager.beginTransaction();
Hide(transaction);
switch(i) {
case 0:
transaction.show(themeFragment);
tz.setTextColor(Color.rgb(0, 47, 167));
ts.setTextColor(Color.BLACK);
break;
case 1:
transaction.show(songFragment);
ts.setTextColor(Color.rgb(0, 47, 167));
tz.setTextColor(Color.BLACK);
break;
default:
break;
}
transaction.commit();
}
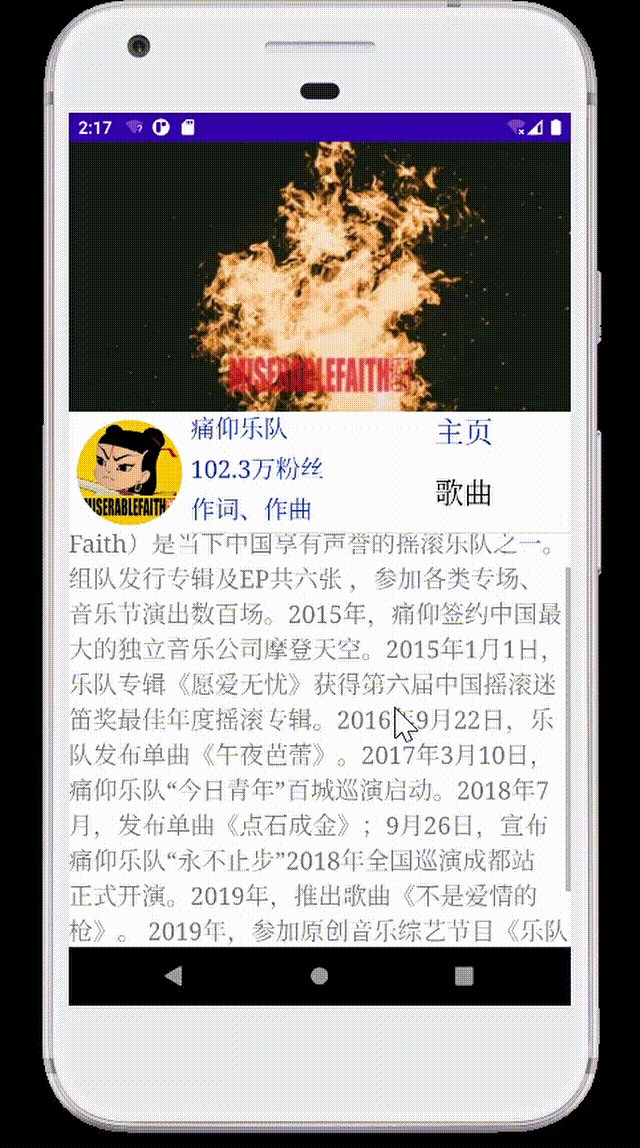
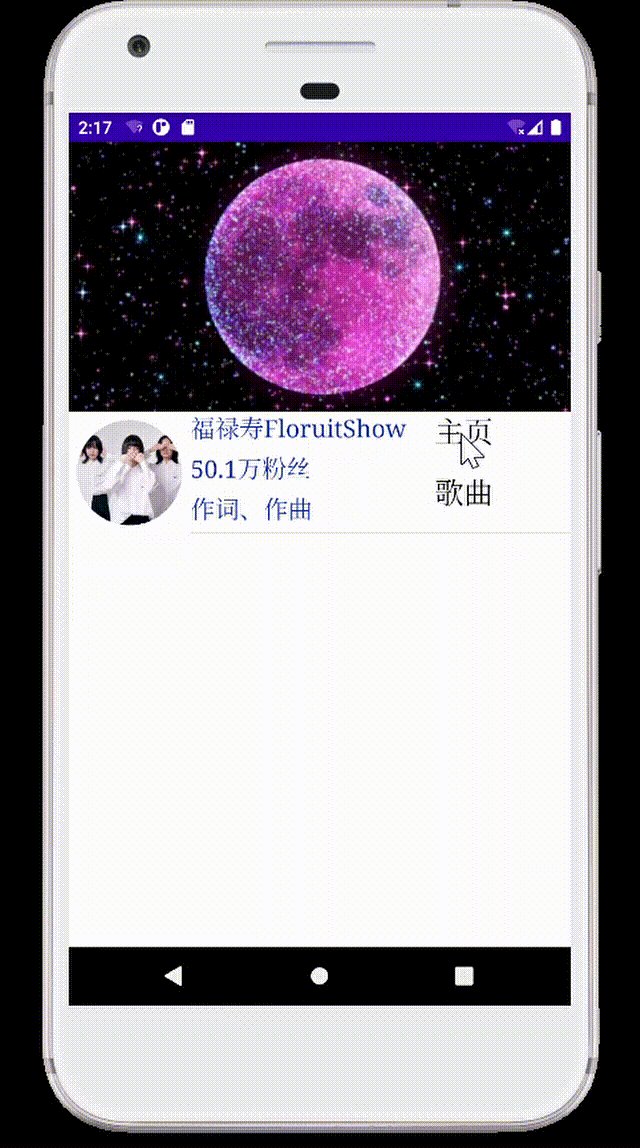
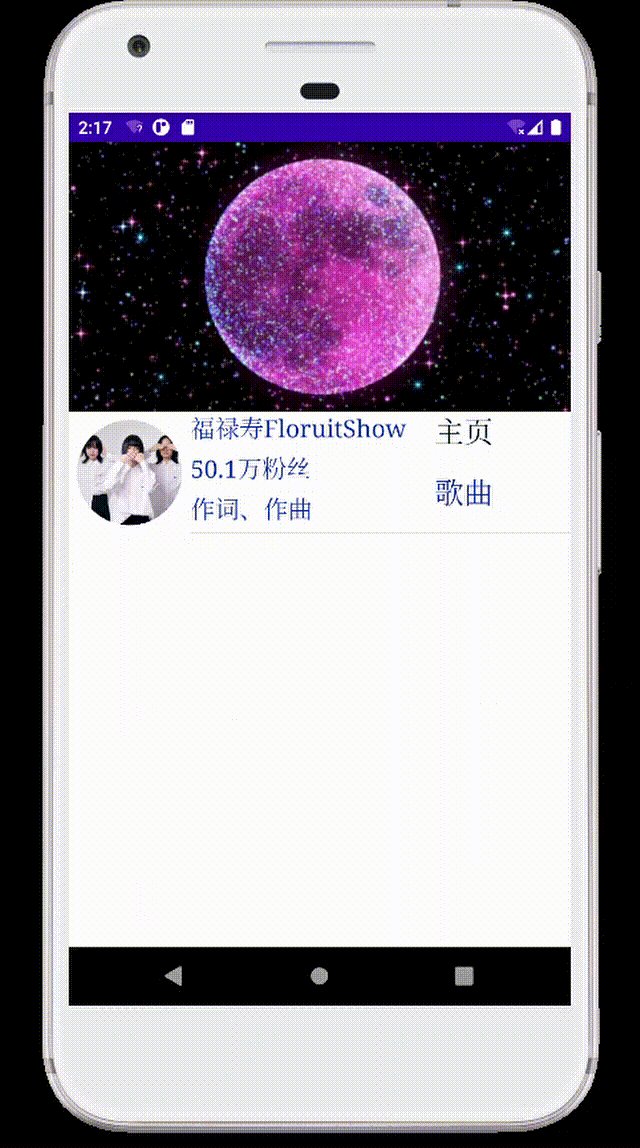
3. Result display

summary
Click different avatars to enter different home pages. At first, you want to judge the position of item in the binding function and jump to different activities. However, this is too troublesome. You need to establish many activities, and it is inconvenient to pass values. Then you think of the activity jump with the incoming value, and use the position as the incoming value to the singer home page activity, as the subscript of the content taken by the list, and then put the list The corresponding parameters of each object are passed to the control.
The singer profile is displayed on the home page layer. You need to assign a value to the corresponding textView by clicking the "home page" function. In other places, the app flashes back.
I started to use the value transfer of activity to get the integer directly. There was an error. At present, I can only get the string and turn it into an integer.
gitee source code