Set the focus of the specified div to 0, tabindex="0" when the mouse clicks on the div, the focus becomes - 1, and execute the function called by onfocus="show1()", show1(). When power transmission and other places, that is, the mouse loses focus, the onblur="unshow1()" operation is performed, that is, the unshowfunction is called.
<div style="margin-top:7px;margin-left:35px" tabindex="0" onfocus="show1()" onblur="unshow1()"> <a id="new-file" class="button"><font size="2"color="white ">Newly build</font ></a> <div id="set1" style="border:1px black solid;display:none;position:absolute;margin-left:30px;background-color:white;margin-top:5px;width:142px;height:272px;"> <div class="div_little"style="margin-top:0px;"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>New folder</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>Import</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>Flow chart</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>Mind mapping</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>Prototype map</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>UML</font></div> </div> <div class="div_little"> <div style="float:left;margin-left:16px;margin-top:8px"><img src="9.png"/></div> <div style="float:left;margin-left:10px;margin-top:8px"><font size=1>Network Topology</font></div> </div> </div>
Here are two functions:
function show(){
document.getElementById("set").style.display="";
}
function unshow(){
document.getElementById("set").style.display="none";
}
function show1(){
document.getElementById("set1").style.display="";
}
function unshow1(){
document.getElementById("set1").style.display="none";
}
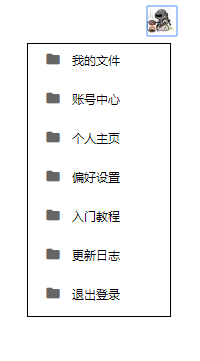
Click on the avatar and it appears:
Click elsewhere: The drop-down box disappears: