Implementing cascaded query of regional information by calling background data based on layUI
1. Basic Ideas
- Background provides a common interface for querying region lists based on region coding
- Page Initialization Calls Background Interface to Load All Provinces
- Click on the province to send the province area code to the background to query all the city information in the province, and so on.
2. Data Table Structure Display
SELECT COLUMN_NAME Column names, DATA_TYPE Field type, CHARACTER_MAXIMUM_LENGTH length, IS_NULLABLE Is it empty?, COLUMN_COMMENT Remarks FROM INFORMATION_SCHEMA. COLUMNS WHERE table_name = 'td_area';

3. Data Explanation
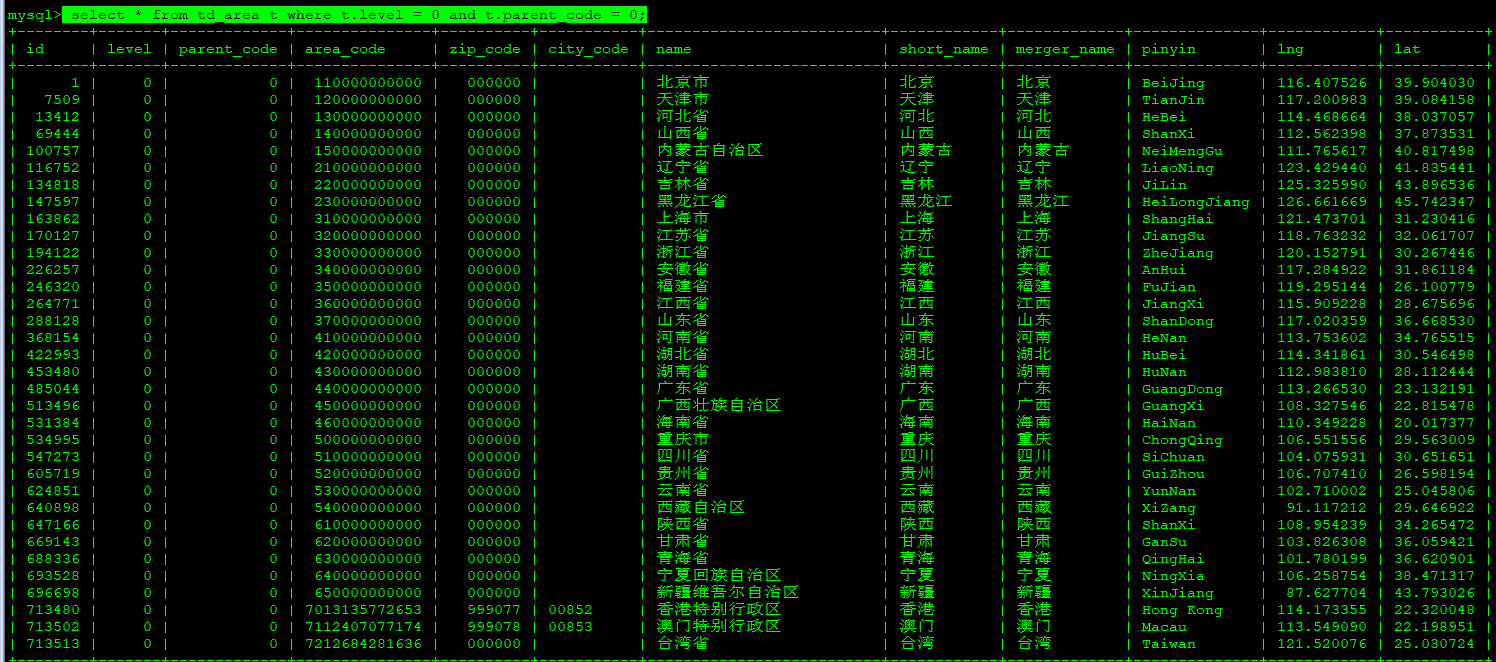
3.1. View all provincial data
select * from td_area t where t.level = 0 and t.parent_code = 0;

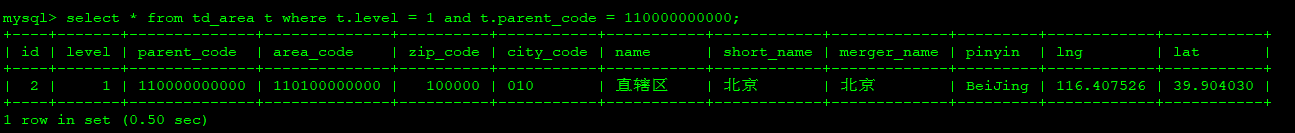
3.2. Search for Prefecture and city codes according to provincial codes
Take Beijing as an example, the level coding is changed to 1, and the area coding of Beijing is used as the parent coding of query condition, and then the analogy is enough.
select * from td_area t where t.level = 1 and t.parent_code = 110000000000;

3.3. Download address of script file
https://download.csdn.net/download/u010427935/11604164
4. Implementation of Back-end Interface
I've implemented it in Java, so I don't paste any specific code for single-table query. Here I just show the json format data and input data returned in detail.
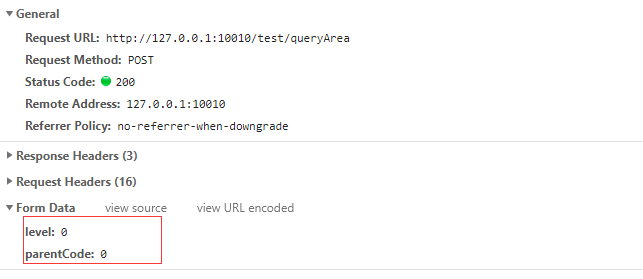
- Input: For two parameters, level coding and parent coding

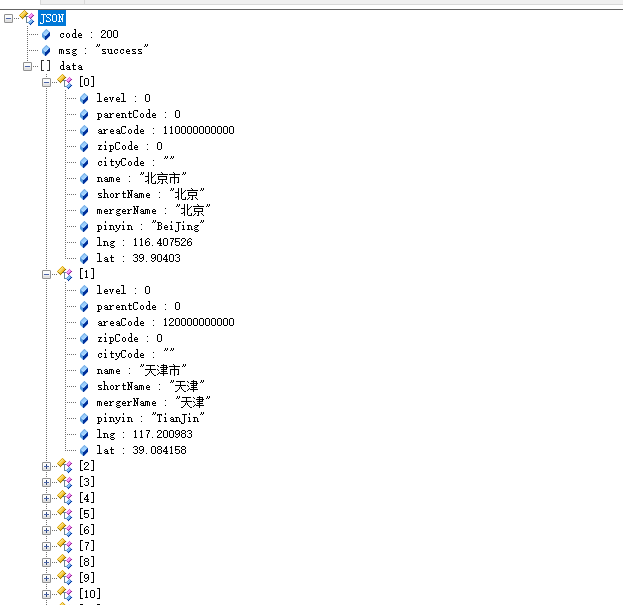
- Response part json format data and screenshots
{ "code": 200, "msg": "success", "data": [ { "level": 0, "parentCode": 0, "areaCode": 110000000000, "zipCode": 0, "cityCode": "", "name": "Beijing", "shortName": "Beijing", "mergerName": "Beijing", "pinyin": "BeiJing", "lng": 116.407526, "lat": 39.90403 }, { "level": 0, "parentCode": 0, "areaCode": 120000000000, "zipCode": 0, "cityCode": "", "name": "Tianjin", "shortName": "Tianjin", "mergerName": "Tianjin", "pinyin": "TianJin", "lng": 117.200983, "lat": 39.084158 } ] }

5. Front-end specific code
5.1.HTML page, specific js and css can be modified to their own project path
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no"/> <title>Supplier System</title> <meta name="description" content=""> <meta name="keywords" content=""> <link rel="shortcut icon" type="image/x-icon" href="#" /> <link rel="stylesheet" href="/lib/layui/css/layui.css" /> <script src="/js/jquery-3.2.1.min.js"></script> <script src="/lib/layui/layui.js"></script> <script src="../js/js-web-city.js"></script> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>Form Collection Demo</legend> </fieldset> <form class="layui-form"> <div class="layui-form-item"> <label class="layui-form-label">Linkage Selection Box</label> <div class="layui-input-inline"> <select name="quiz1" lay-filter="province" id="js-select-provice"></select> </div> <div class="layui-input-inline"> <select name="quiz2" lay-filter="city" id="js-select-city"></select> </div> <div class="layui-input-inline"> <select name="quiz3" lay-filter="county" id="js-select-county"></select> </div> <div class="layui-input-inline"> <select name="quiz3" lay-filter="street" id="js-select-street"></select> </div><div class="layui-input-inline"> <select name="quiz3" id="js-select-village"></select> </div> </div> </form> </body> </html>
5.2. Complete js call code
layui.use(['form'], function(){ var form = layui.form,layer = layui.layer //Monitoring Provincial Selection form.on('select(province)', function(data){ var selName = data.elem[data.elem.selectedIndex].text; getCity(data.value); form.render('select');//Rendering drop-down box }); //Monitoring the Choice of Prefectures and Cities form.on('select(city)', function(data){ getCounty(data.value); form.render('select');//Rendering drop-down box }); //Selection of monitoring districts and counties form.on('select(county)', function(data){ getStreet(data.value); form.render('select');//Rendering drop-down box }); //Monitoring Township Selection form.on('select(street)', function(data){ getVillage(data.value); form.render('select');//Rendering drop-down box }); //Loading City Information function getCity(provinceCode) { var areaData = queryArea(1,provinceCode); if(null == areaData) { return; } var resCode = areaData.code; if(resCode == '200') { $('#js-select-city').html(''); $('#js-select-county').html(''); $('#js-select-street').html(''); $('#js-select-village').html(''); var cityHtml = '<option value="" selected>Please choose</option>' $.each(areaData.data,function(index,val) { cityHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>'; }) $('#js-select-city').append(cityHtml); } } //Loading District and County Information function getCounty(cityCode) { var areaData = queryArea(2,cityCode); if(null == areaData) { return; } var resCode = areaData.code; if(resCode == '200') { $('#js-select-county').html(''); $('#js-select-street').html(''); $('#js-select-village').html(''); var countyHtml = '<option value="" selected>Please choose</option>' $.each(areaData.data,function(index,val) { countyHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>'; }) $('#js-select-county').append(countyHtml); } } //Loading Township Information function getStreet(countyCode) { var areaData = queryArea(3,countyCode); if(null == areaData) { return; } var resCode = areaData.code; if(resCode == '200') { $('#js-select-street').html(''); $('#js-select-village').html(''); var streetHtml = '<option value="" selected>Please choose</option>' $.each(areaData.data,function(index,val) { streetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>'; }) $('#js-select-street').append(streetHtml); } } //Loading Street Information function getVillage(streetCode) { var areaData = queryArea(4,streetCode); if(null == areaData) { return; } var resCode = areaData.code; if(resCode == '200') { $('#js-select-village').html(''); var villageHtml = '<option value="" selected>Please choose</option>' $.each(areaData.data,function(index,val) { villageHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>'; }) $('#js-select-village').append(villageHtml); } } $(function () { getProvince(0,0); //Initialize loading Provincial Information form.render('select');//Rendering drop-down box }); }); function getProvince(level,code) { var areaData = queryArea(level,code); if(null == areaData) { return; } var resCode = areaData.code; if(resCode == '200') { var provicetHtml = '<option value="" selected>Please choose</option>' $.each(areaData.data,function(index,val) { provicetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>'; }) $('#js-select-provice').append(provicetHtml); } } /** * ajax Query area information, if you want to return value information set to synchronization, the default is asynchronous call * @param level * @param code * @returns {string} */ function queryArea(level,code) { var resData = ''; $.ajax({ url: '../test/queryArea', type: 'POST', dataType: 'JSON', async: false, data: { level: level, parentCode: code }, success: function(res) { resData = res; }, error: function(error) { } }); return resData; }
5.3.js code simple combing
- The preferred method is to query the background common method based on level coding and region coding. It is important to note that ajax asynchronous calls do not return worthwhile and need to be set to synchronous async: false.
/** * ajax Query area information, if you want to return value information set to synchronization, the default is asynchronous call * @param level * @param code * @returns {string} */ function queryArea(level,code) { var resData = ''; $.ajax({ url: '../test/queryArea', type: 'POST', dataType: 'JSON', async: false, data: { level: level, parentCode: code }, success: function(res) { resData = res; }, error: function(error) { } }); return resData; }
- Page initialization loads all provincial information

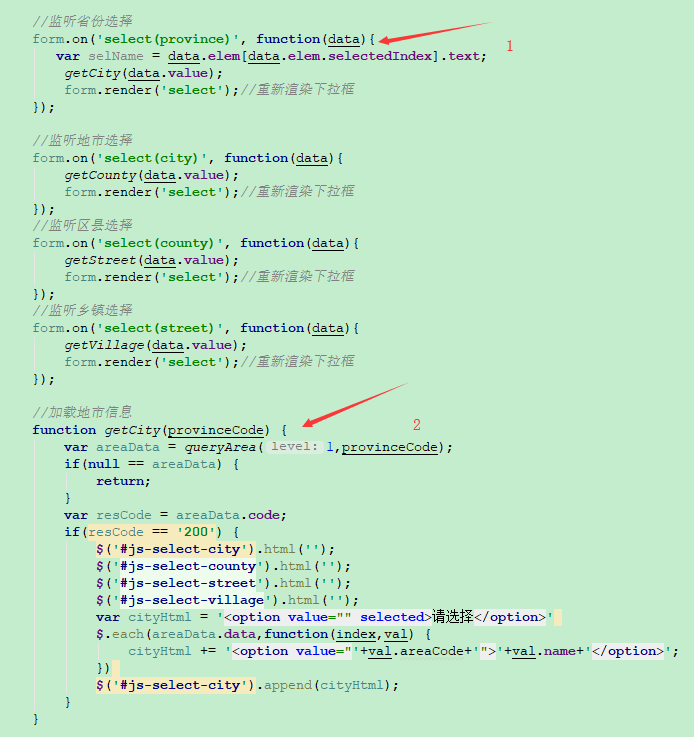
- Monitor the drop-down box of selected provinces to call the information of prefectures and cities, select prefectures and loading districts and counties, and so on.

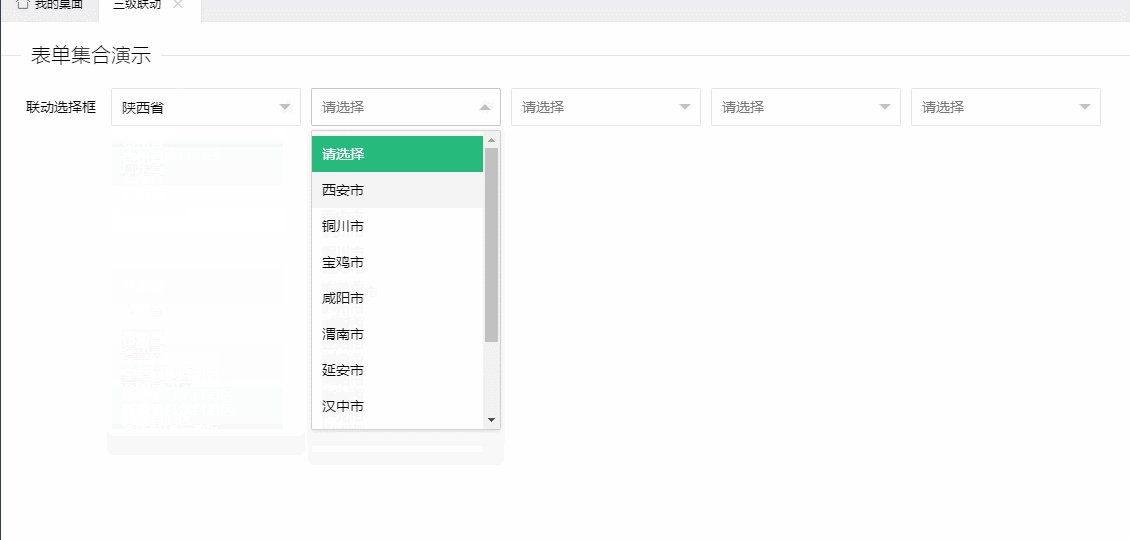
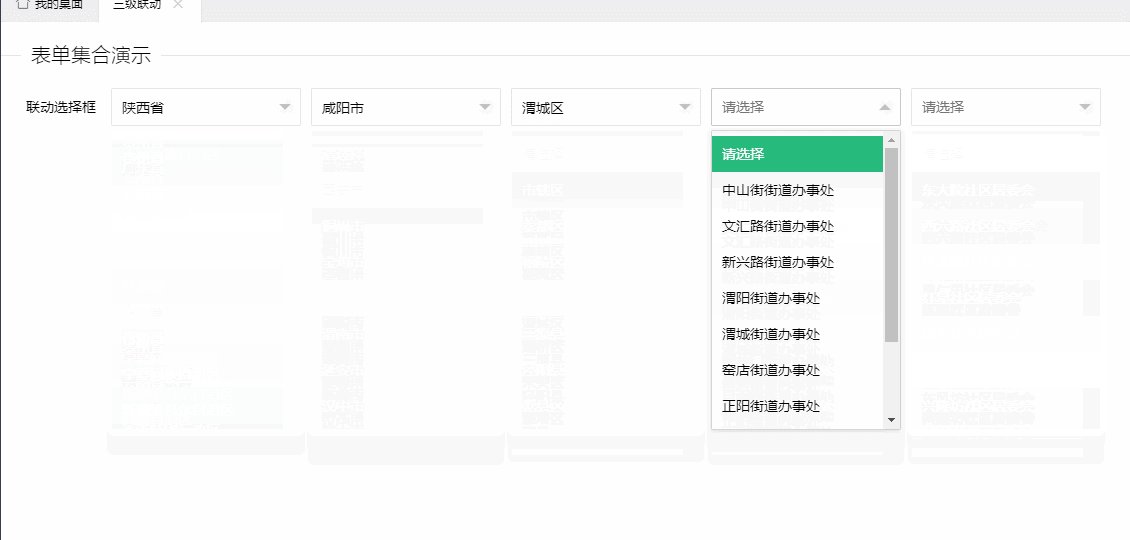
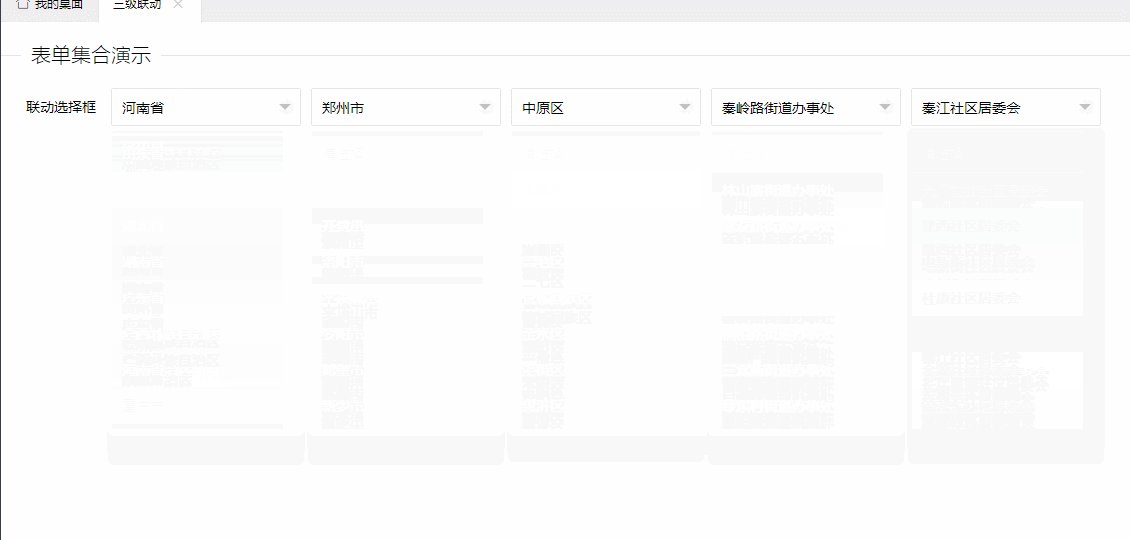
6. Page display effect