Yesterday, I followed a teacher on the Internet to learn how to use canvas to make raindrop effect. In the process of learning, I was deeply touched by a few words the teacher said. He said that "as a programmer, he is constantly learning and constantly improving himself. "," what you can do others can. Why don't the interviewer choose someone with higher education and more experience? " "," if you feel that what you are learning is very difficult, complain and don't want to learn, then I can tell you that you should give up now and don't be a programmer, because when you go out to work, you need to learn every day. You learn more and more, and it's more difficult. Since you choose to be a programmer and enter this door, you don't complain. It's hard to be sure Is it OK not to learn Tao. Hearing these words, I fell into thinking, yes, education is low, you can only pay more than others, to constantly enrich yourself. Let yourself have more advantages when looking for a job in the future. Here, I thank the teacher very much. He made me realize that only if I work harder, can I keep learning better than others. The above is a summary. OK, let's get to the topic.
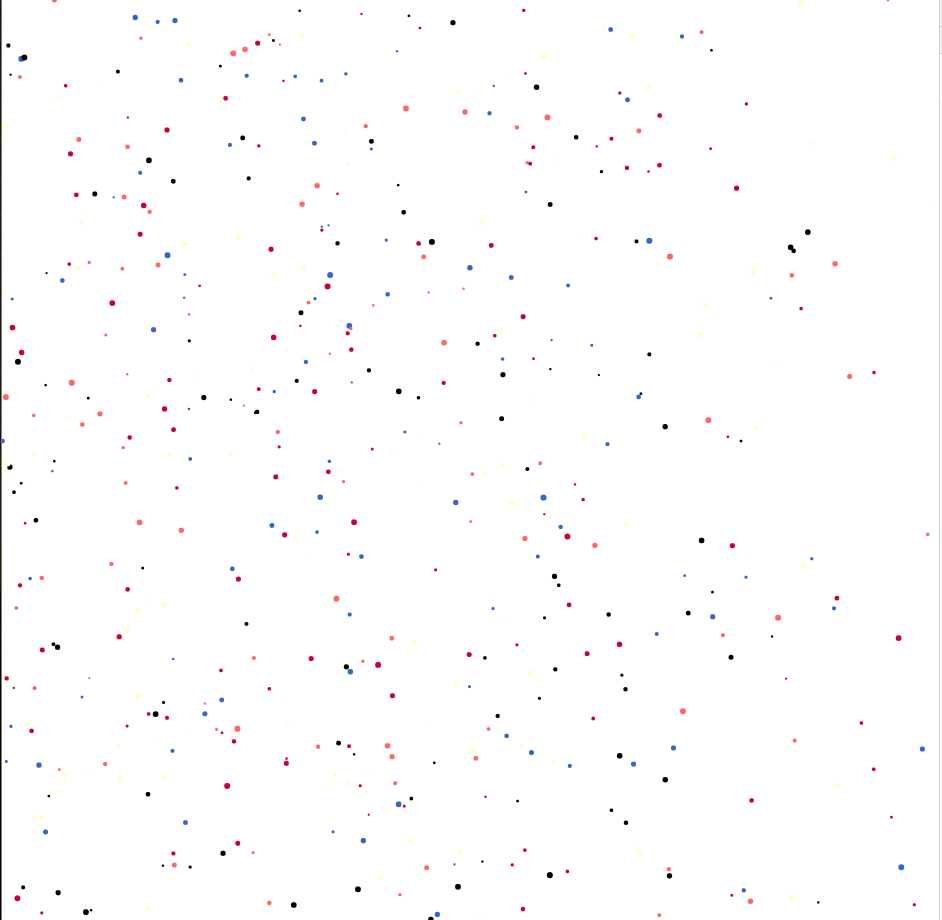
First, the following renderings are shown:

Here, CSS will not upload images, because it will clear the code of the browser's inner and outer margins
HTML:
<canvas id="canvas"> </canvas>
JS:
var oC=document.getElementById("canvas")
var oGC=oC.getContext("2d")
var w,h
var aColor=["#CC0033","#000000","#FFFFCC","#3366CC","#FF6666"]
var aBubble=[];//Used to store all the balls
~~function(){
window.onresize=arguments.callee
w=window.innerWidth;//BOM
h=window.innerHeight;
oC.width=w
oC.height=h
}();
/*oGC.fillStyle="red"
oGC.arc(233,233,66,0,Math.PI*2)
oGC.fill();
var y=233;
setInterval(function(){
oGC.beginPath()
oGC.clearRect(0,0,w,h)
oGC.fillStyle="red"
oGC.arc(233,y++,66,0,Math.PI*2)
oGC.fill();
},1000/60)*/
function random(min,max){
return Math.random()*(max-min)+min;
}
function Bubble(){};//DNA constructor of the ball
Bubble.prototype={//Add genes to the DNA of the ball
init:function(){
this.x=random(0,w);//The X coordinate position of the newly generated sphere is 0~w
this.y=random(0,h);//y coordinate position of the newly generated sphere 0~h
this.r=random(1,3);//The X coordinate position of the newly generated sphere is 0~w
this.color=aColor[Math.floor(random(0,5))];
this.vx=random(-1,1);//Random movement of the ball
this.vy=random(-1,1);
},draw:function(){
oGC.beginPath()
oGC.fillStyle=this.color
oGC.arc(this.x,this.y,this.r,0,Math.PI*2)
oGC.fill();
},move:function(){
this.x+=this.vx;
this.y+=this.vy;
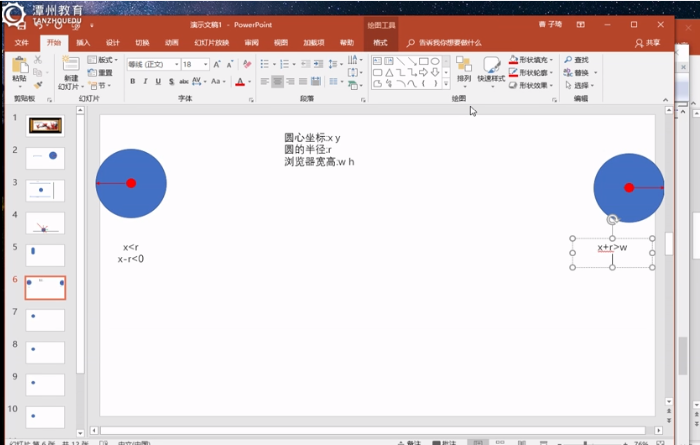
if (this.x-this.r<0||this.x+this.r>w) { //Edge collision
this.vx=-this.vx
}
if (this.y-this.r<0||this.y+this.r>h) {
this.vy=-this.vy
}
this.draw();
}
}
function creatBubble(num){
for (var i=0;i<num;i++) {
var bubble=new Bubble();//Generate some new spheres from DNA
bubble.init();//call
bubble.draw();
aBubble.push(bubble)
}
}
creatBubble(520);
setInterval(function(){
oGC.clearRect(0,0,w,h)
for (var item of aBubble) {
//for of loop: the item variable refers to every element in the array
item.move();
}
},1000/60)
</script>If you don't understand the edge collision, here are the pictures I cut yesterday: