In Canvas drawing area, when two or more graphics overlap, the default is that the newly drawn graphics are on top of the already drawn graphics. However, sometimes we do not need this default style, we need to modify the combination mode of graphics. By modifying the attribute value of globalCompositeOperation, we can modify the drawing mode of graphics
When global composite operation is used to modify the drawing mode of a graph, two concepts should be defined first
Source: new drawing to draw
Destination: a drawing that has been drawn
//Part css
#firCon{
margin: 80px auto 0;
display: block;
border: 1px solid palevioletred;
}
//Part html
<body>
<canvas id="firCon" width="1000" height="500">
//Your browser version is too low. Canvas is not supported. Please update the version
</canvas>
</body>
//Part JS
<script type="text/javascript">
//Get Canvas
var canvas = document.getElementById("firCon");
//Get 2d rendering context
var context = canvas.getContext("2d");
//Draw 2 circles to see the combination effect of pictures
//Round 1,
context.beginPath();
context.arc(300, 230, 200, 0, Math.PI * 2);
context.fillStyle = "red";
context.closePath();
context.fill();
//How to write pictures between two circles
//Picture combination
context.globalCompositeOperation = "source-over";
//Property value of globalCompositeOperation
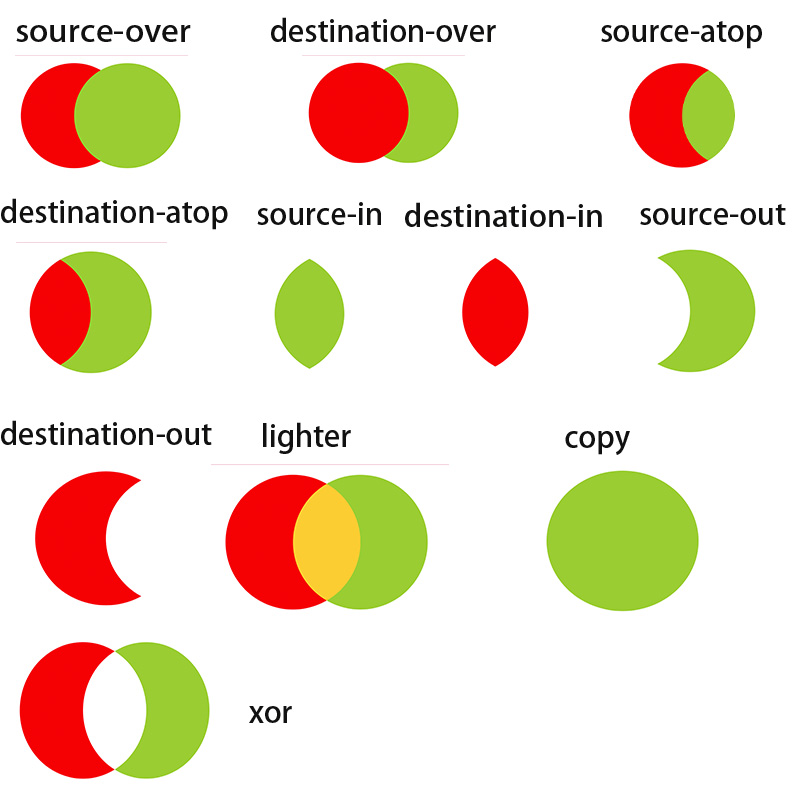
//1. Source over: (default) draw the source and target, the source is on the target;
//2. Destination over: draw the source and target on the source;
//3. Source atop: draw the source and the target. The source is on the target, and the source only draws the intersection of the source and the target;
//4. Destination atop: draw the source and the target. The target is on the source, and the target only draws the intersection of the source and the target;
//5. Source in: draw the source and target, the source is on the target, only the intersection part of the source and target;
//6, destination in: draw the source and target. The target is on the source, only the intersection part of the source and target is drawn;
//7. Source out: only the parts where the source does not intersect with the target are drawn;
//8. Destination out: only the parts where the target does not intersect with the source are drawn;
//9,lighter: color overlay of intersection part, maximum rgb(255, 255, 255);
//10,copy: only draw the source;
//11,xor: do not draw the intersection part;
//Circle 2
context.beginPath();
context.arc(500,230, 200, 0, Math.PI * 2);
context.fillStyle = "yellowgreen";
context.closePath();
context.fill();
</script>Painting effect corresponding to each attribute value