Next, I will explore other methods of drawing paths, including arcs and curves, to combine them into complex images.
Arc
There are four functions that can draw arcs and curves to combine into complex images.
1.context.arc()
context.acr(x,y,radius,startAngle,endAngle,anticlockwise)
x and y define the position of the center of the circle, radius defines the radius of the arc, startangle and endangle use the radian value instead of the angle value. Anti lock wise can be true or false to define the direction of the arc.
context.arc(100,100,20,(Math.PI/180)*0,(Math.PI/180)*360,false);
The complete code of arc example is as follows:
<!DOCTYPE HTML>
<html lang="cn">
<head>
<meta charset="utf-8">
<title>canvans</title>
<script src="modernizr-custom.js"></script>
<script type="text/javascript">
//Check whether the window has loaded the final code
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
//Check whether canvas is supported
//Using modernizr.js
function canvasSupport() {
return Modernizr.canvas;
}
//
function canvasApp() {
if (!canvasSupport()) {
return;
} else {
var theCanvas = document.getElementById("canvas"); //Create canvas instance
var context = theCanvas.getContext("2d"); //Get 2D context
}
drawScreen();
function drawScreen() {
context.beginPath();
context.strokeStyle = 'black';
context.lineWidth = 10;
// context.arc(200, 200, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.arc(200, 200, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 90, false); //Quarter circle
context.arc(200, 200, 20, (Math.PI / 180) * 0, (Math.PI / 180) * 270, false); //3 / 4 circle
//Whole circle
context.stroke();
context.closePath();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400">
Your browser does not support the canvas element.
</canvas>
</body>
</html>2.context.arcTo()
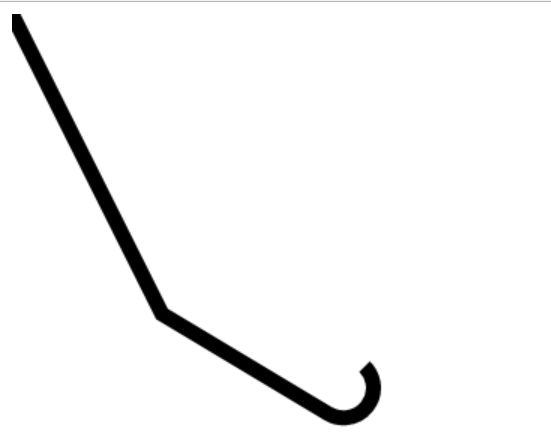
This function draws an arc with a given radius. The starting point of the arc is tangent to the line from the position of the current path to the point (x1,y1), and the ending point of the arc is tangent to the line from (x1,y1) to (x2,y2).
context.arcTo(350, 350, 100, 100, 20);
The following picture:

The complete case code is as follows:
<!DOCTYPE HTML>
<html lang="cn">
<head>
<meta charset="utf-8">
<title>canvans</title>
<script src="modernizr-custom.js"></script>
<script type="text/javascript">
//Check whether the window has loaded the final code
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
//Check whether canvas is supported
//Using modernizr.js
function canvasSupport() {
return Modernizr.canvas;
}
//
function canvasApp() {
if (!canvasSupport()) {
return;
} else {
var theCanvas = document.getElementById("canvas"); //Create canvas instance
var context = theCanvas.getContext("2d"); //Get 2D context
}
drawScreen();
function drawScreen() {
context.beginPath();
context.strokeStyle = 'black';
context.lineWidth = 10;
context.moveTo(0, 0);
context.lineTo(100, 200);
context.arcTo(350, 350, 100, 100, 20);
context.stroke();
context.closePath();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400">
Your browser does not support the canvas element.
</canvas>
</body>
</html>3. Bezier curve
Bezier curve is much more flexible than arc curve. It has two forms: cubic and square
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); context.quadraticCurveTo(cpx, cpy, x, y);
context.moveTo(0, 0); context.quadraticCurveTo(100, 25, 0, 50);
This curve starts from (0,0) and ends at (0,50) to create the arc at (100,25), which is roughly the center of the arc. The control point x value 100 arc stretches into a thin curve.
The simple square Bezier curve is as follows:
function drawScreen() {
context.beginPath();
context.strokeStyle = 'black';
context.lineWidth = 10;
context.moveTo(150, 0); // *
context.bezierCurveTo(0, 125, 300, 175, 150, 300); // *
context.stroke();
context.closePath();
}3.canvas cutting area
<!DOCTYPE HTML>
<html lang="cn">
<head>
<meta charset="utf-8">
<title>canvans</title>
<script src="modernizr-custom.js"></script>
<script type="text/javascript">
//Check whether the window has loaded the final code
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
//Check whether canvas is supported
//Using modernizr.js
function canvasSupport() {
return Modernizr.canvas;
}
//
function canvasApp() {
if (!canvasSupport()) {
return;
} else {
var theCanvas = document.getElementById("canvas"); //Create canvas instance
var context = theCanvas.getContext("2d"); //Get 2D context
}
drawScreen();
function drawScreen() {
//Draw a box on the screen
context.fillStyle = 'black';
context.fillRect(10, 10, 200, 200);
context.save();
context.beginPath();
//Cut the square of canvas from (0,0) point to 50 * 50
context.rect(0, 0, 50, 50);
context.clip();
//Red circle
context.beginPath();
context.strokeStyle = 'red';
context.lineWidth = 5;
context.arc(100, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
//Cut the entire canvas again
context.beginPath();
context.rect(0, 0, 500, 500);
context.clip();
//Draw a blue line without cutting
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100, 100, 50, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
//Whole circle
context.stroke();
context.closePath();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400">
Your browser does not support the canvas element.
</canvas>
</body>
</html>