Calling System Dialogue Box with Electron
Application examples for this series of articles have been published GitHub: electron-api-demos-Zh_CN Clone or run it after downloading. Welcome to Star.

The dialog module in Electron allows you to use the local system dialog box to open files or directories, save files or display informative messages.
This is a main process module, because this process is more efficient for local utilities, allowing calls without interrupting the visible elements in the page renderer process.
View in the browser Complete API documentation .
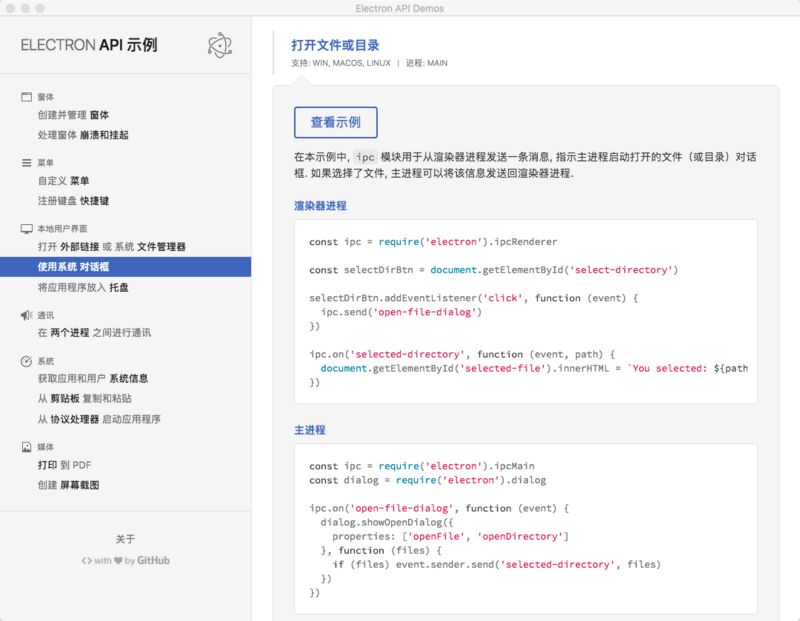
Open a file or directory
Support: Win, macOS, Linux | Process: Main

In this example, the ipc module is used to send a message from the renderer process indicating that the main process starts the open file (or directory) dialog box. If a file is selected, the main process can send the message back to the renderer process.
Render process
const ipc = require('electron').ipcRenderer const selectDirBtn = document.getElementById('select-directory') selectDirBtn.addEventListener('click', function (event) { ipc.send('open-file-dialog') }) ipc.on('selected-directory', function (event, path) { document.getElementById('selected-file').innerHTML = `You selected: ${path}` })
Main process
const ipc = require('electron').ipcMain const dialog = require('electron').dialog ipc.on('open-file-dialog', function (event) { dialog.showOpenDialog({ properties: ['openFile', 'openDirectory'] }, function (files) { if (files) event.sender.send('selected-directory', files) }) })
Advanced skills
Worksheet Style Dialog Box on macOS.
On macOS, you can choose between the "worksheet" dialog box or the default dialog box. The version of the worksheet slides from the top of the window. To use the worksheet version, use windows as the first parameter in the dialog box method.
const ipc = require('electron').ipcMain const dialog = require('electron').dialog const BrowserWindow = require('electron').BrowserWindow ipc.on('open-file-dialog-sheet', function (event) { const window = BrowserWindow.fromWebContents(event.sender) const files = dialog.showOpenDialog(window, { properties: [ 'openFile' ]}) })
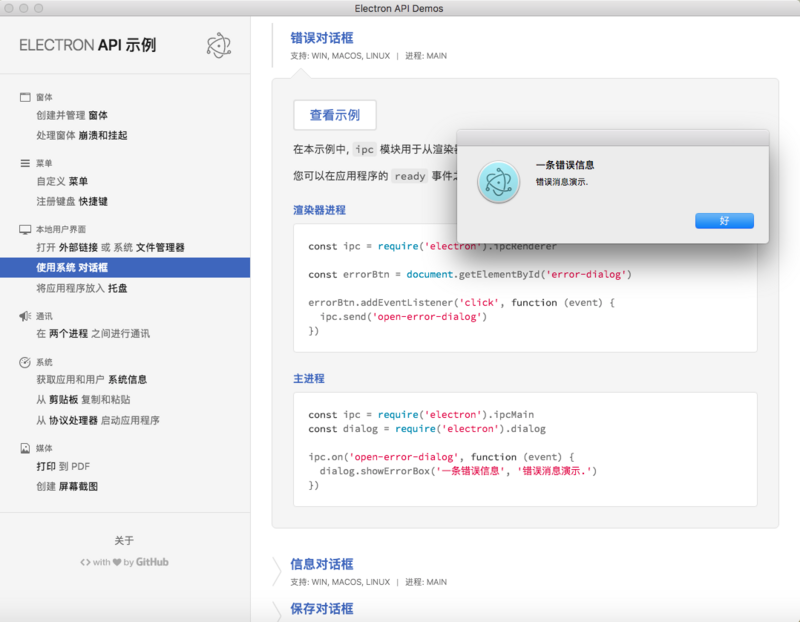
Error dialog box
Support: Win, macOS, Linux | Process: Main

In this example, the ipc module is used to send a message from the renderer process indicating that the main process starts the error dialog box.
You can use the error dialog box before the read event of the application, which is useful for displaying errors at startup.
Render process
const ipc = require('electron').ipcRenderer const errorBtn = document.getElementById('error-dialog') errorBtn.addEventListener('click', function (event) { ipc.send('open-error-dialog') })
Main process
const ipc = require('electron').ipcMain const dialog = require('electron').dialog ipc.on('open-error-dialog', function (event) { dialog.showErrorBox('An error message', 'Error message demonstration.') })
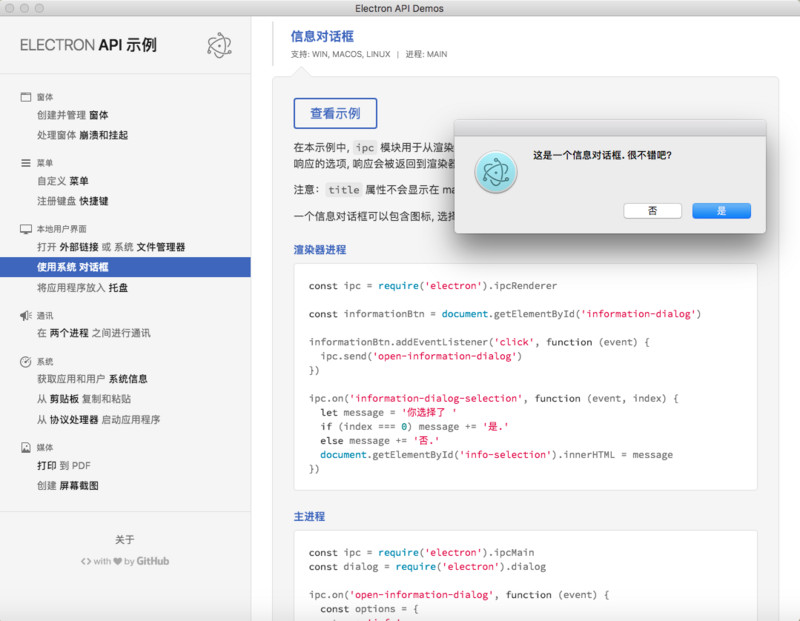
MessageBox
Support: Win, macOS, Linux | Process: Main

In this example, the ipc module is used to send a message from the renderer process indicating that the main process starts the information dialog box. Options for response can be provided, and the response will be returned to the renderer process.
Note: The title attribute will not be displayed in macOS.
An Information dialog box can contain icons, selected buttons, titles and messages.
Render process
const ipc = require('electron').ipcRenderer const informationBtn = document.getElementById('information-dialog') informationBtn.addEventListener('click', function (event) { ipc.send('open-information-dialog') }) ipc.on('information-dialog-selection', function (event, index) { let message = 'You have chosen. ' if (index === 0) message += 'yes.' else message += 'no.' document.getElementById('info-selection').innerHTML = message })
Main process
const ipc = require('electron').ipcMain const dialog = require('electron').dialog ipc.on('open-information-dialog', function (event) { const options = { type: 'info', title: 'information', message: "This is an information dialog box.. Very good, huh?", buttons: ['yes', 'no'] } dialog.showMessageBox(options, function (index) { event.sender.send('information-dialog-selection', index) }) })
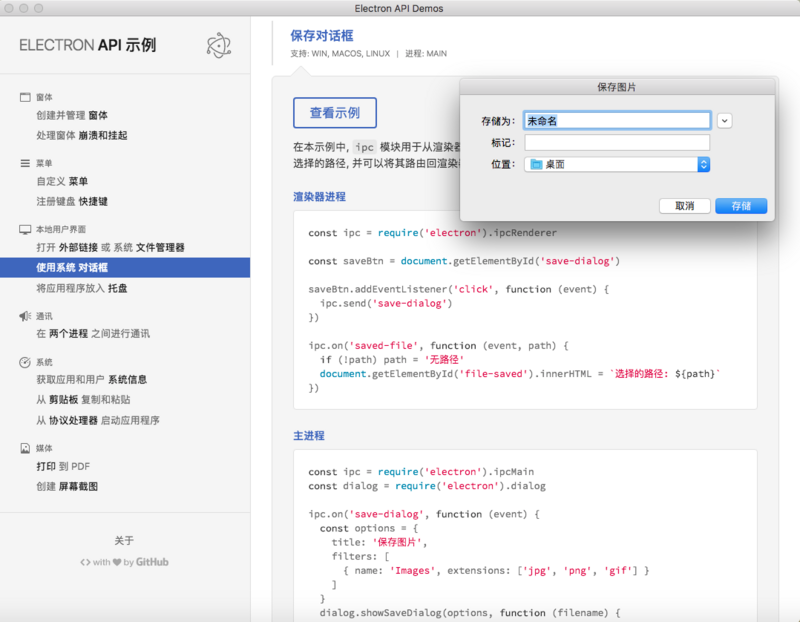
Save Dialog
Support: Win, macOS, Linux | Process: Main

In this example, the ipc module is used to send a message from the renderer process indicating that the main process starts the save dialog box. It returns the path selected by the user and can route it back to the renderer process.
Render process
const ipc = require('electron').ipcRenderer const saveBtn = document.getElementById('save-dialog') saveBtn.addEventListener('click', function (event) { ipc.send('save-dialog') }) ipc.on('saved-file', function (event, path) { if (!path) path = 'no path' document.getElementById('file-saved').innerHTML = `Selected Path: ${path}` })
Main process
const ipc = require('electron').ipcMain const dialog = require('electron').dialog ipc.on('save-dialog', function (event) { const options = { title: 'Save pictures', filters: [ { name: 'Images', extensions: ['jpg', 'png', 'gif'] } ] } dialog.showSaveDialog(options, function (filename) { event.sender.send('saved-file', filename) }) })