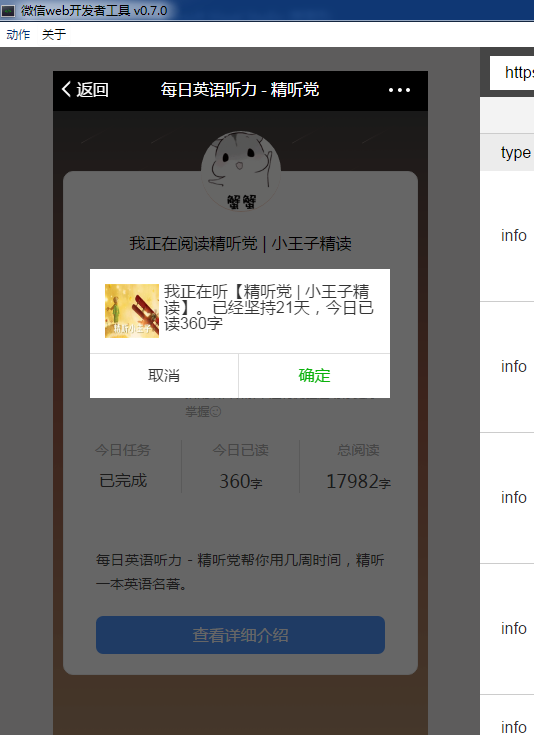
Effect:

Wechat interface address:
Call code:
I only wrote share to wechat, share to wechat circle of friends, and the background syntax is jsp
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
debug: false,
appId: "@ViewBag.AppId",
timestamp: "@ViewBag.Timestamp",
nonceStr: "@ViewBag.Noncestr",
signature: "@ViewBag.Signature",
jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareQZone', 'hideOptionMenu'] // Required, list of JS interfaces to be used
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: "@ViewBag.ShareTitle",
link: "@ViewBag.ShareUrl",
imgUrl: "@book.image_url_thumbnail",
success: function () {
console.log("Friends circle share success")
},
cancel:function () {
console.log("Sharing failure")
}
});
wx.onMenuShareAppMessage({
title: "@ViewBag.ShareTitle",
desc: "@ViewBag.ShareContent",
link: "@ViewBag.ShareUrl",
imgUrl: "@book.image_url_thumbnail",
type: '',
dataUrl: '',
success: function () {
console.log('Friends share success')
},
cancel: function () {
console.log('fail')
}
});
})
</script>debugging
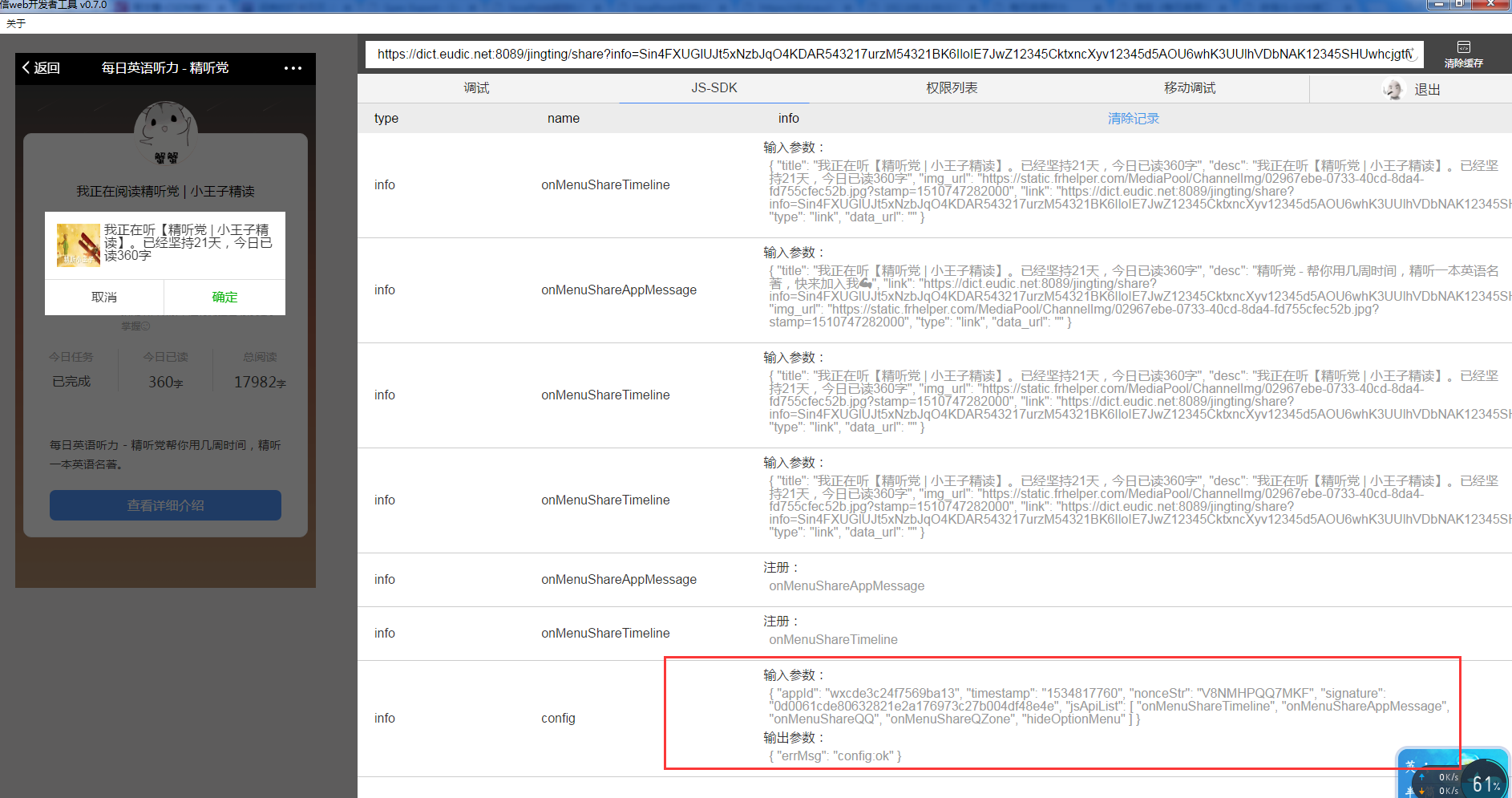
The web link replication is debugged in the WeChat web developer tool. (the WeChat developer tool wants to download the v0.7.0 version, because the subsequent version does not have the option of mobile debugging) as follows 
This is the successful interface. If an error is reported, such as invalid signature
Can be in Wechat JS interface signature verification tool See if the generated signature is correct