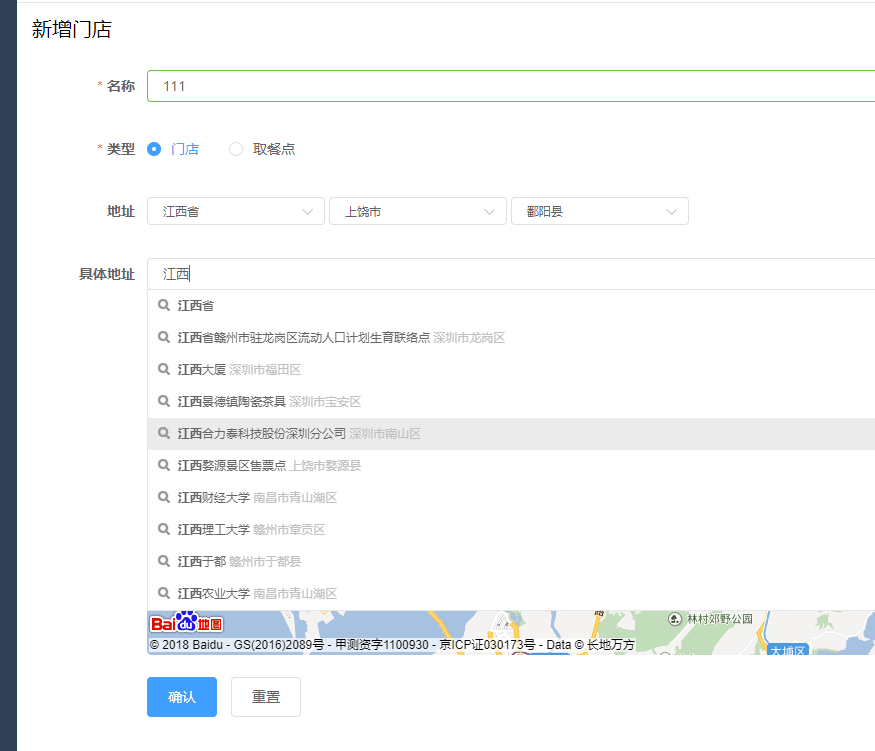
Look at the picture first.

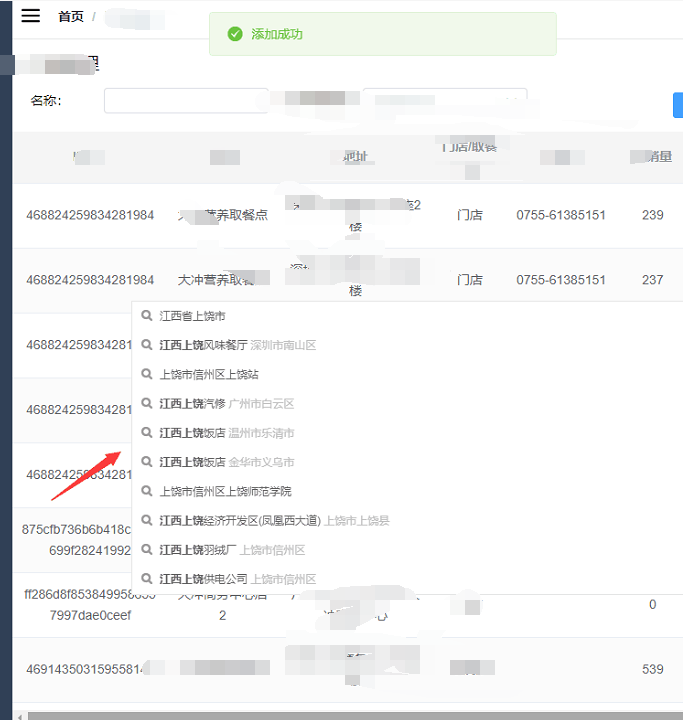
Then click OK. Actually, the drop-down box is triggered again. In addition, when you add various input boxes on the page, as long as you input text, the map drop-down box display will be triggered. It's a disgusting bug. I don't know if anyone has ever encountered it.

From the code posted by Baidu api, I have modified it according to my needs, roughly the same
return document.getElementById(id) } var ac = new BMap.Autocomplete( // Create an autocomplete object { 'input': 'suggestId', 'location': map } ) ac.addEventListener('onhighlight', function(e) { // Events with mouse over drop-down list var str = '' var _value = e.fromitem.value var value = '' if (e.fromitem.index > -1) { value = _value.province + _value.city + _value.district + _value.street + _value.business } str = 'FromItem<br />index = ' + e.fromitem.index + '<br />value = ' + value value = '' if (e.toitem.index > -1) { _value = e.toitem.value value = _value.province + _value.city + _value.district + _value.street + _value.business } str += '<br />ToItem<br />index = ' + e.toitem.index + ' <br />value = ' + value G('searchResultPanel').innerHTML = str }) var myValue ac.addEventListener('onconfirm', function(e) { // Events after clicking the drop-down list var _value = e.item.value myValue = _value.province + _value.city + _value.district + _value.street + _value.business G('searchResultPanel').innerHTML = 'onconfirm<br />index = ' + e.item.index + '<br />myValue = ' + myValue setPlace() }) function setPlace() { map.clearOverlays() // Remove all covers from the map function myFun() { var pp = local.getResults().getPoi(0).point // Get the results of the first intelligent search map.centerAndZoom(pp, 18) map.addOverlay(new BMap.Marker(pp)) // Add annotation console.log(pp) console.log('Obtain the longitude and latitude of the specific address of the location', 'lng' + pp.lng + 'lat' + pp.lat) addLng = pp.lng addLat = pp.lat // Latitude and longitude assigned to page var jing_du = document.getElementById('jing_du') var wei_du = document.getElementById('wei_du') jing_du.innerHTML = addLng + ',' wei_du.innerHTML = addLat } var local = new BMap.LocalSearch(map, { // Intelligent search onSearchComplete: myFun }) local.search(myValue) console.log('Get location specific address', myValue) }
Although it can meet the requirements, the triggered pop-up box is really helpless. After being reminded by colleagues, we can refer to http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.htmlාa7b0 for class reference,
Then I wrote a search box. I used vue+elementUI. The specific code is as follows:
html
<el-form-item label="Detailed address"> <div id="r-result"> <el-autocomplete width="100%" size="small" popper-class="my-autocomplete" v-model="shopaddress" :fetch-suggestions="querySearch" placeholder="Please enter content" :trigger-on-focus="false" @select="handleSelect"> <template slot-scope="{ item }"> <div class="name">{{ item.address}}</div> <span class="addr">{{ item.address }}</span> </template> </el-autocomplete> </div> <template v-if="ruleForm.longitude && ruleForm.latitude"> <div> <span id="jing_du"> {{ruleForm.longitude}} </span> <span id="wei_du"> {{ruleForm.latitude}} </span> </div> </template> <div id="l-map"></div> </el-form-item>
script
export default { name: 'shopManage_add', data() { return { listLoading: true, ruleForm: { address: '', longitude: '', // longitude latitude: '', // latitude }, map: null, local: null, localList: [], // Search address list shopaddress: '', // Detailed address loading: false, restaurants: [] } }, watch: { shopaddress(val) { this.local.search(val) } }, mounted() { this.map = new BMap.Map('l-map') // modify state this.baiduMap() if (this.$route.query.operation === 'edit') { this.isEdit = true this.toGetList() } else { this.isEdit = false } this.togetAddressProvinces() }, methods: { querySearch(queryString, cb) { var restaurants = this.restaurants var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants // Call callback to return the data of suggestion list cb(results) }, createFilter(queryString) { return (restaurant) => { return restaurant } }, handleSelect(item) { this.map.clearOverlays() // Remove all covers from the map this.shopaddress = item.address this.ruleForm.longitude = item.point.lng this.ruleForm.latitude = item.point.lat this.ruleForm.address = item.address const pp = item.point // Get the results of the first intelligent search this.map.centerAndZoom(pp, 15) this.map.addOverlay(new BMap.Marker(pp)) // Add annotation }, baiduMap() { // Baidu map API function // this.map = new BMap.Map('l-map') var _this = this var point = new BMap.Point(addLng, addLat) _this.map.centerAndZoom(point, 12) // Initialize map, set city and map level. _this.map.addControl(new BMap.ScaleControl({ anchor: BMAPANCHORTOPLEFT })) _this.map.addControl(new BMap.NavigationControl()) if (_this.$route.query.operation === 'edit') { var marker = new BMap.Marker(point) // Create annotation _this.map.addOverlay(marker) } else { var geolocation = new BMap.Geolocation() // Locate the current latitude and longitude according to IP geolocation.getCurrentPosition(function(r) { if (this.getStatus() === BMAPSTATUSSUCCESS) { // BMAP? Status? Success was retrieved successfully. Corresponding value "0". var mk = new BMap.Marker(r.point) _this.map.addOverlay(mk) _this.map.panTo(r.point) // alert('your location: '+ r.point.lng+','+r.point.lat); } }, { enableHighAccuracy: true }) } this.local = new BMap.LocalSearch(this.map, { onSearchComplete: (res) => { if (this.local.getStatus() === BMAPSTATUSSUCCESS) { this.restaurants = [] for (let i = 0; i < res.getCurrentNumPois(); i++) { this.restaurants.push(res.getPoi(i)) } console.log('restaurants', this.restaurants) // Search triggered address list } } }) // Map. Enabledscrollwheelzoom (true) / / turn on mouse wheel zoom } }, components: { } }
Well, problem solving!