preface
An article was posted on March 29
C# WPF framework Caliburn.Micro quick build
Which chapter forgot to post the code of app.XAML last time, but it can be seen in the source code. This section is supplemented
<Application x:Class="WpfApp8.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp8">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:MyBootstrapper x:Key="bootstrapper"/>
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>This paper introduces in detail how to build the simplest Caliburn.Micro framework. Today we will continue to explain the topic last time.
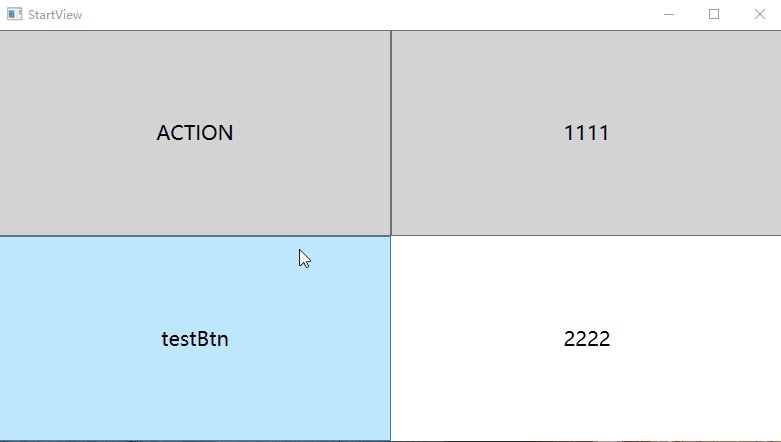
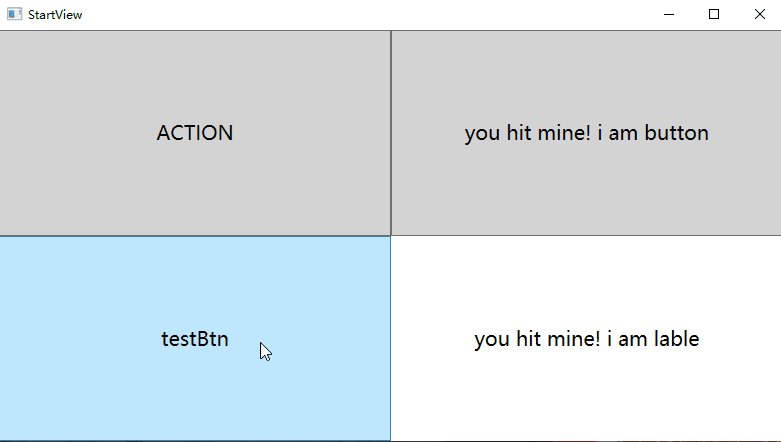
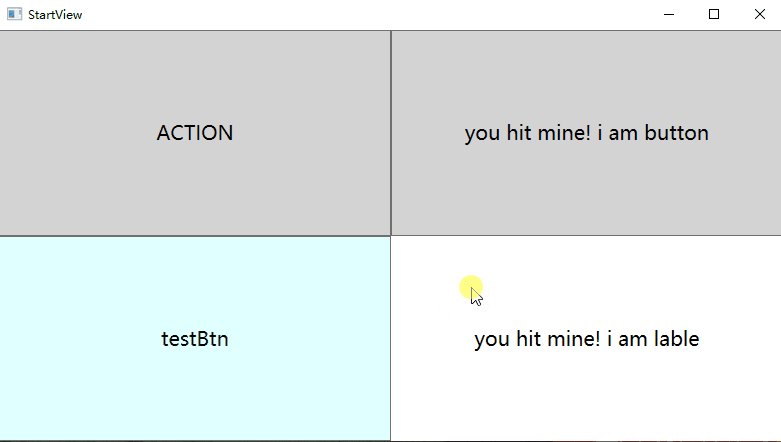
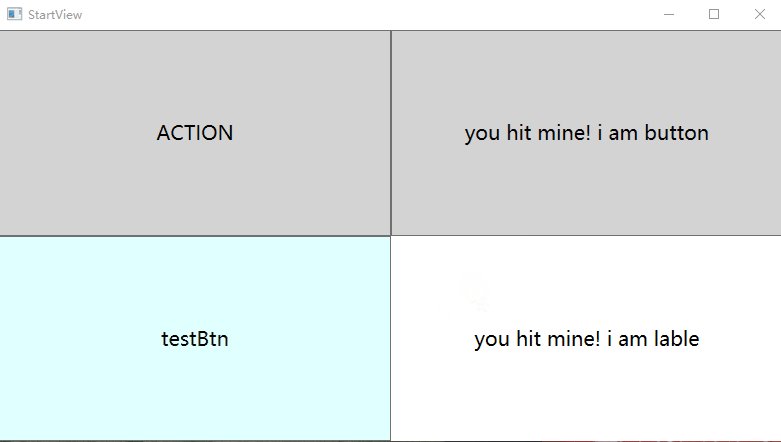
The operation effect diagram is as follows: (the interface is only for the convenience of explanation and explanation, without aesthetic optimization, just make do with it)

remark: gif motion chart is made by ScreenToGif, and the download address of the official website is https://pc.qq.com/detail/13/detail_23913.html
Just looking at the interface, I don't seem to see any advantages, but I'll tell you under this framework
① Click the event without adding code to bind to the control. You can automatically match it directly through the control name;
② There is no need to add code to notify the interface of property changes. viewmodel only needs to inherit the Screen class.
Isn't it amazing? If you don't think it's magical, please go to station b to see how Liu tiemeng's mvvm is built, and see how attribute change and command execution operate in which framework. Come and compare again.
Next, let's look at the background code:
using Caliburn.Micro;
using System.Windows;
using System.Windows.Input;
namespace WpfApp8
{
//[addinotifypropertychanged interface] because Screen inherits INotifyPropertyChanged, there is no need to add this sentence
class StartViewModel : Screen
{
public StartViewModel()
{
}
public string btnStr { get; set; } = "1111";
public string lblStr { get; set; } = "2222";
public void testBtn()
{
btnStr = "you hit mine! i am button";
}
public void btnCtrl1()
{
lblStr = "you hit mine! i am lable";
}
public void StartView_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("I am MouseDown event!");
}
}
}
The code is simple enough to make people point. This framework is so sour!
Description of attribute change notification interface:
① As long as your class inherits Screen or directly inherits the INotifyPropertyChanged interface, all property changes in the class will be automatically notified to the interface. There is no need to manually attach NotifyPropertyChanged("field name") to each property;
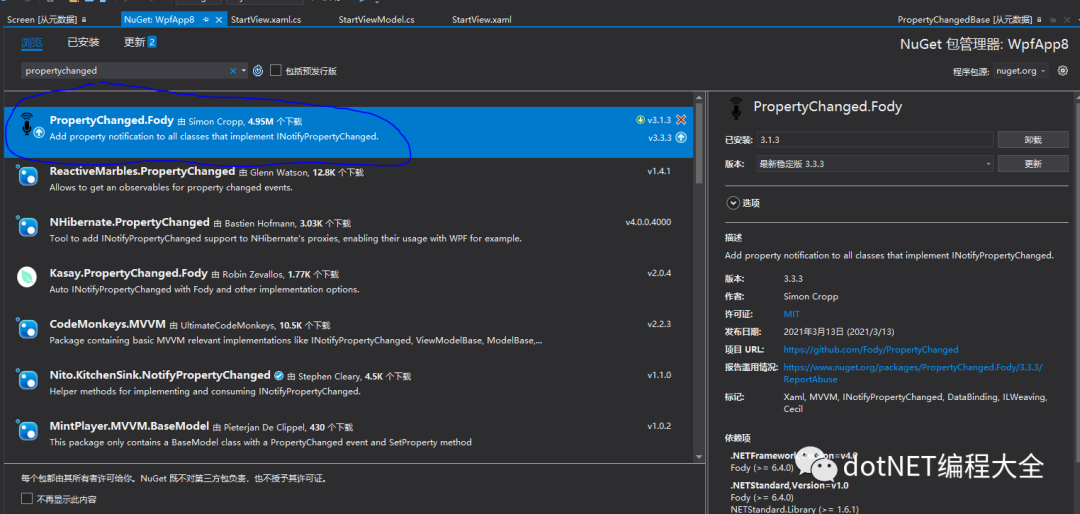
② If you don't want to inherit Screen and NotifyPropertyChanged, another way is to search and install on nuget

After installing ok, reference the corresponding domain name space
Then add [AddINotifyPropertyChangedInterface] to the outer layer of the class, which can also add the function of notification interface to all property changes.
Event binding:
In this framework, click events can be matched automatically without binding, but other events still need to be bound manually. Binding method
cal:Message.Attach="[Event MouseDown]=[StartView_MouseDown($source,$eventArgs)];"
, reference required
xmlns:cal="http://www.caliburnproject.org"
backstage:
public void StartView_MouseDown(object sender, MouseButtonEventArgs e)
{
}The above is the whole content of this section. See you in the next issue!
Project source code download address:
Link: https://pan.baidu.com/s/168BJwGWjPejRT8dV5u4cpg
Extraction code: dksr