C# WinForm implements a simple calculator (super detailed)
Be careful:
Software: vs 2019
Code parsing for ease of writing all in comments
Preface
This program is great for getting started with winform, since I'm also a C#rookie
Implement a simple calculator with WinForm
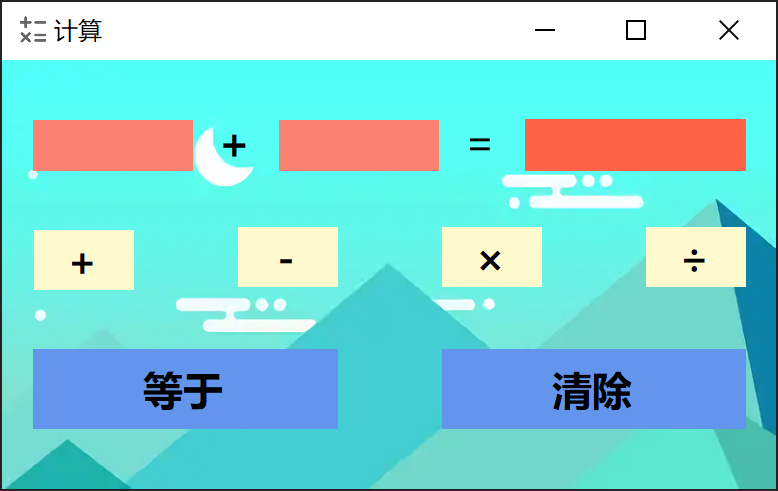
Take a look at the result first:

1. Create a project
Open VS 2019_Create New Project_Window Form Application Waiting for Initialization
2. Writing Procedures
1. Program Analysis
Know what you want to do.
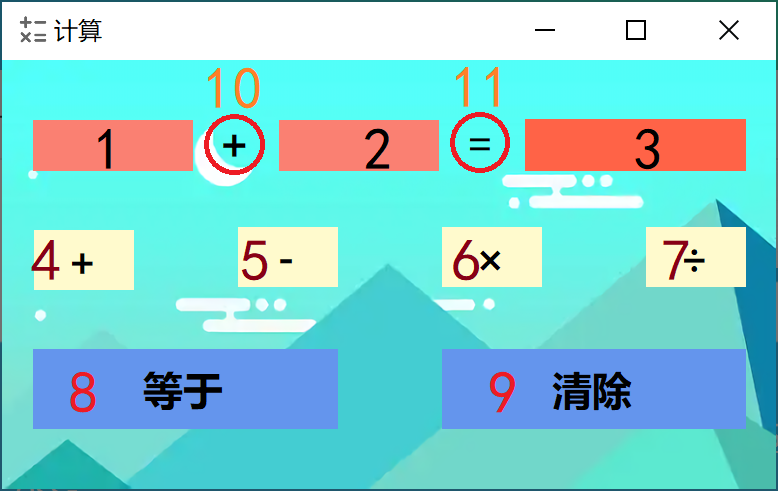
Interface analysis (window and control size customization)
(1) Window size: 800 × 500

(2) Number of controls (11)
11 controls and a background map are required
1 and 2 are: TextBox
4, 5, 6, 7, 8, 9 are: Button
3, 10, 11 are: Label
Control Resolution
(1) 1 and 2 are two inputs so use the TextBox control
(2) 3 Define as Label because no input is required for the output
(3) 4, 5, 6, 7 are the direct use of Button to change operations
(4) 8 and 9 are directly defined as two Button s
(5) "10" is the operator "11" equals no click and no input is required so Label is used
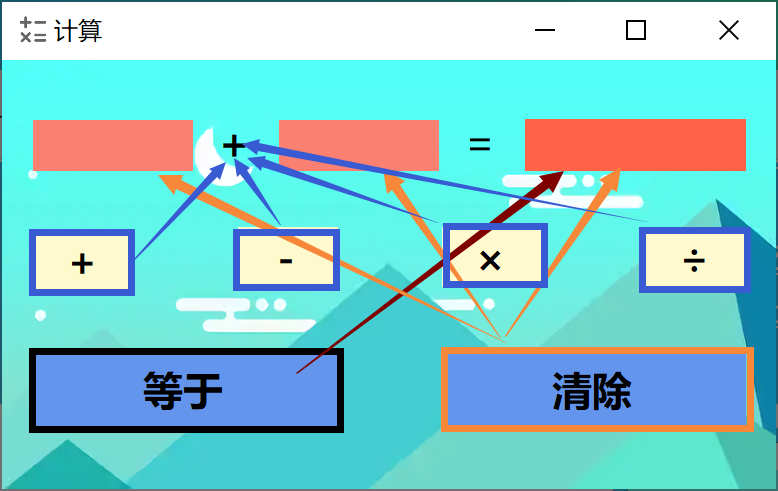
2. Logical understanding
(See the picture below):

1) The four operation buttons are used to change the operator (4, 5, 6, 7 changes 10)
2) The Equal button needs to be used to calculate the result and displayed in 3
3) The Clear button only needs to clear the contents in the middle of 1, 2, 3
3. Code implementation
(1) Click the operator button to change the operator
(code below)
// Addition operation
private void Add_Click(object sender, EventArgs e)
{
Operator.Text = "+";
}
//Subtraction operation
private void Sub_Click(object sender, EventArgs e)
{
Operator.Text = "-";
}
//Multiplication
private void Mul_Click(object sender, EventArgs e)
{
Operator.Text = "×";
}
//Division
private void Div_Click(object sender, EventArgs e)
{
Operator.Text = "÷";
}
Code parsing:
Any click on an operator button to change the operator
That is, to reassign the Label "10": Operator.Text = "(operator)"
(If you don't name Label yourself, the code is: Label1.Text = "(operator)")
(2) Click the Equal button to output the result and display it (parse the comment in the code)
(code below)
Be careful:
"1" renamed Textbox 1 to value1
"2" renamed Textbox2 to value2
Label1 with "3" as "Output" was renamed resultbox
"8" to "Equal" button: Button1 renamed as result
//Equal button
private void result_Click(object sender, EventArgs e)
{
//First determine if two inputs are empty
if (value1.Text == ""&&value2.Text == "")
{
//Pop up a prompt box for True to prompt for data
MessageBox.Show("Please enter data!","Tips",MessageBoxButtons.OK, MessageBoxIcon.Error);
}
else
{
//If false, start the operation
//Define two double variables to hold data for two inputs
double value1, value2;
//Optimize to avoid errors caused by the second item not having input
//So when value2.Text is empty, a minus Value2 assignment of 0 guarantees the result of the operation
if (value2.Text == "")
{
//Convert value1.Text to a value of type double and assign value1
value1 = Convert.ToDouble(value1.Text);
//value2.Text content is "empty" assigns value2 to 0
value2 = 0;
}
else
{
//value2.Text content is not empty
//Convert value1.Text to a value of type double and assign value1
value1 = Convert.ToDouble(value1.Text);
//Convert value2.Text to a value of type double and assign it to Value2
value2 = Convert.ToDouble(value2.Text);
}
//The content of Operator.Text is of type''string
//A switch can only receive a single character, variable, expression
//Convert Operator.Text to Character type
//(Clearly, we only put one character in Operator.Text)
switch (Convert.ToChar(Operator.Text))
{
//Note: The characters after case must be the same as those in Operator.Text (don't ask me why)
case '+':
//resultbox.Text = (value1 + value2).ToString();
//Explain why it is written and how the expression works:
//Convert the value (value1 + value2) to a string, assign it to resultbox.Text, and display it in a window
resultbox.Text = (value1 + value2).ToString();
break;
case '-':
resultbox.Text = (value1 - value2).ToString();
break;
case '×':
resultbox.Text = (value1 * value2).ToString();
break;
case '÷':
//Divider cannot be 0 in a division operation
if (value2==0)
{
resultbox.Text = "Divisor can not Be zero";
}
else
{
resultbox.Text = (value1 / value2).ToString();
}
break;
}
}
}
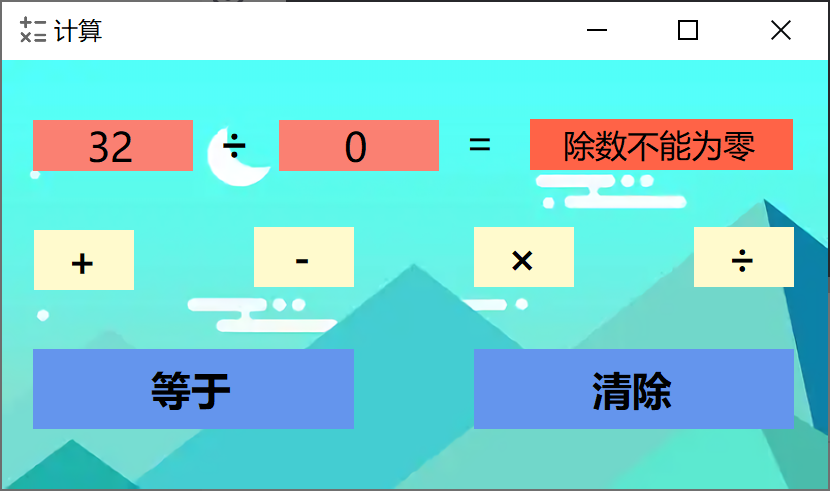
Divide by 0 (as shown below)

(3) Click the Clear button to clear the inputs and outputs (parse the comments in the code)
(code below)
//Clear button
private void clear_Click(object sender, EventArgs e)
{
//Assigning empty values to the contents of the three components is enough
value1.Text = "";
value2.Text = "";
resultbox.Text = "";
}
3. Alignment of components
Select some of the components you want to include in the Design view (you can box them directly with the mouse)
Equal spacing can be set directly in the horizontal or vertical direction

summary
Tip: Here is a summary of the article:
First of all, this article mainly explains the logic and principle of the implementation of this simple "calculator"
There is nothing to say about window beautification, you can go online to find the window skin package to download
I won't go into much detail about background additions and controls on my own
That's what we're going to talk about today. This article briefly explains how to create and use WinfForm programs
And the logical structure of a simple calculator
Another question is:
The only way to enter numbers in textbox is to find your own solution (the easiest way is to ask me directly, of course).
Promise me: Be a generous person from today on

