In Android, there are some button components, including normal buttons, picture buttons, radio buttons, check buttons, and so on.
A normal button
<Button android:id="@+id/ID" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Display Text" />
There are two ways to add a button click event listener, the first is to do it in java code.
Button login = (Button)findViewById(R.id.login) // Get the buttons added in the layout file by ID
login.setOnClickListener(new OnClickListener(){ // Add a click event listener for the button
@Overrid
public void onClick(View v){
// Write code to execute here
}
})Another way is to write a method in Activity that contains View type parameters, place the action code to trigger in the method, and then in the layout file, specify the corresponding method name through the android:onClick property.
public void myClick(View view){
// Write the action button to execute here
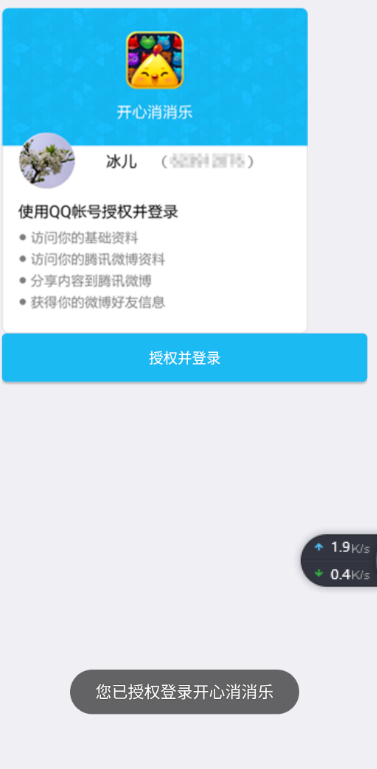
}Button Case Happy Relax Authorized Login Button
Create a shape resource file - > res/drawable new - > Drawable Resource file
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--fill color-->
<solid android:color="#1FBAF3"/>
<!--Arc radius with 4 corners-->
<corners android:radius="5dp"/>
<!--Set the distance between text and button boundaries-->
<padding
android:bottom="10dp"
android:left="15dp"
android:right="15dp"
android:top="10dp"
/>
</shape><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EFEFF4"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitStart"
android:src="@drawable/top" />
<!-- Add Authorization and Logon Button -->
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape"
android:text="Authorize and log on"
android:textColor="#FFFFFF" />
</LinearLayout>public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_loginbtn);
// Add Click Event Listener to Button
Button button = (Button) findViewById(R.id.button1);
//Add Click Event Listener to Button
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(LoginActivity.this,
"You have been authorized to log in for fun",Toast.LENGTH_SHORT).show();
}
});
}
}
Picture button ImageButton
<ImageButton android:id="@+id/ID" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@mipmap/Picture File Name" android:scaleType="Zoom mode" />
Attribute description for android:scaleType attribute
| matrix | Scaling using matrix |
| fitXY | For pictures scaled horizontally and vertically independently, |
| fitStart | Keep the aspect ratio of the picture zoomed until it is fully displayed in ImageButton, and when zoomed, the picture is placed in the upper left corner of ImageButton |
| fitCenter | Keep the aspect ratio of the picture zoomed until it is fully displayed in the ImageButton, which is placed in the middle of the ImageButton when zooming is complete |
| fitEnd | Keep the aspect ratio zoomed until the picture is fully displayed in ImageButton, and when zoomed, the picture is placed in the lower right corner of ImageButton |
| center | Place the image in the middle without zooming |
| centerCrop | Keep the aspect ratio zoomed so that the picture completely covers ImageButton |
| centerInside | Keep the aspect ratio zoomed so ImageButton can fully display the picture |
Radio Button
<RadioButton android:text="Display Text" android:id="@+id/id" android:checked="true| flase" />
The android:checked property is used to specify the checked state, the value of the property is true to indicate checked, the value of the property is false to indicate unchecked, and the default is false
Typically, the RadioButton component is used with the RadioGruoup component to form a radio button group
<RadioGroup andorid:id="@+id/radioGroup1" android:orientation="horizontal" android:layout_width="wrop_content" android:layout_height="wrap_content" > <RadioButton android:layout_height="wrap_content" android:id="@+id/radio0" android:text="male" android:layout_width="wrop_content" android:checked="true" /> <RadioButton android:layout_height="wrap_content" android:id="@+id/radio0" android:text="female" android:layout_width="wrop_content" /> </RadioGroup> <Button android:text="Submit" android:id="@+id/button1" android:layout_width="wrop_content" android:layout_height="wrap_content" />
When changing the value of a radio button group, get the value of the selected radio button, add OnCheckedChangeListener, get the selected radio button according to checkedId in the onChenckedChanged() method, and get the corresponding value of the radio button through getText().