Packaging
- Number(), String(), and Boolean() are respectively "wrapper classes" for numeric, string, and Boolean values.
- Many programming languages have the design of "wrapper classes". The purpose of wrapper classes is to enable the basic type values to obtain methods from the prototype of their constructor.
Summary of packaging knowledge
-
The instances of Number(), String(), and Boolean() are all object types, and their Primitivevalue property stores their own values.
-
The basic type value from new can normally participate in the operation
-
The purpose of wrapper classes is to make basic type values available to methods from the prototype of their constructor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
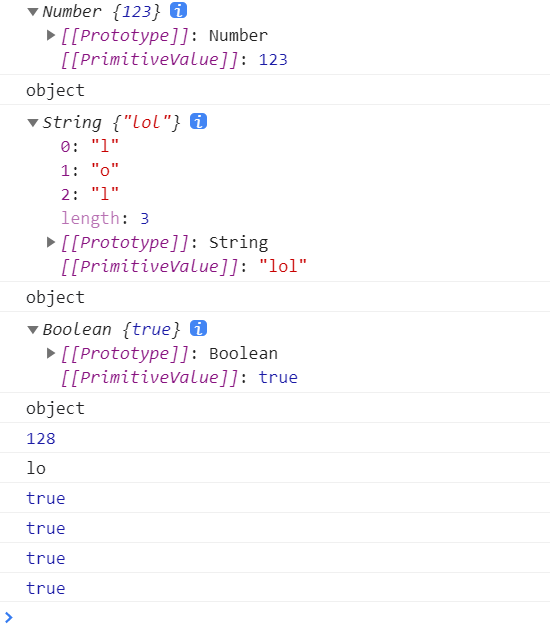
var a = new Number(123);
var b = new String('lol');
var c = new Boolean(true);
console.log(a);
console.log(typeof a); // object
console.log(b);
console.log(typeof b); // object
console.log(c);
console.log(typeof c); // object
console.log(5 + a); // 128
console.log(b.slice(0, 2)); // 'lo'
console.log(c && true); // true
var d = 123;
console.log(d.__proto__ == Number.prototype); // true
var e = 'lol';
console.log(e.__proto__ == String.prototype); // true
console.log(String.prototype.hasOwnProperty('toLowerCase')); // true
</script>
</body>
</html>
Math object
Round Math. round()
- Math. round() can round a number to an integer.
- How to realize "rounding to a certain place after the decimal point"?


Math.max() and Math.min()
- Math.max() can get the maximum value of the parameter list.
- Math.min() can get the minimum value of the parameter list.
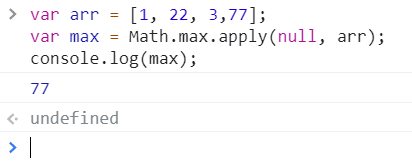
- How to use Math.max() to find the maximum value of an array?
- Math.max() requires that the parameter must be "listed", not an array.
- Remember the apply method? It can specify the context of the function and pass in "scattered value" as the parameter of the function in the form of array.

Date object
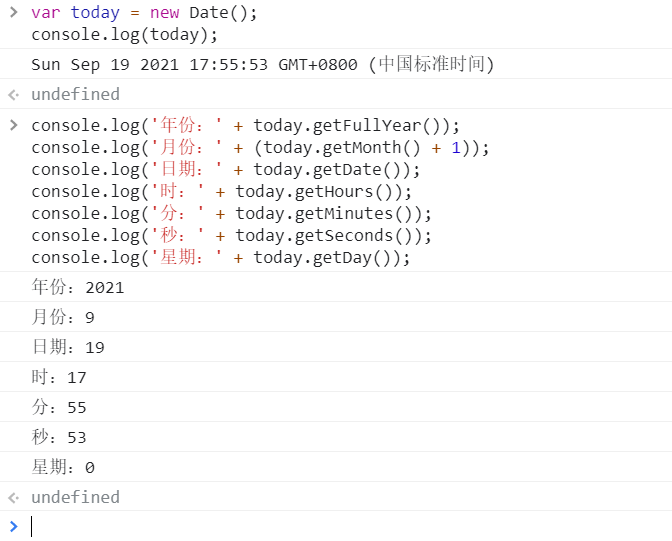
- Use new Date() to get the date object of the current time, which is an object type value.
- Use new Date(2020,11,1) can get the date object of the specified date. Note that the second parameter represents the month, starting from 0, and 11 represents December.
- It can also be new Date('2020-12-01 ').

Common methods for date objects
| method | function |
|---|---|
| getDate() | Get date 1 ~ 31 |
| getDay() | Get week 0 ~ 6 |
| getMonth() | Get month 0 ~ 11 |
| getFullYear() | Get year |
| getHours() | Get hours 0 ~ 23 |
| getMinutes() | Get minutes 0 ~ 59 |
| getseconds() | Get seconds 0-59 |

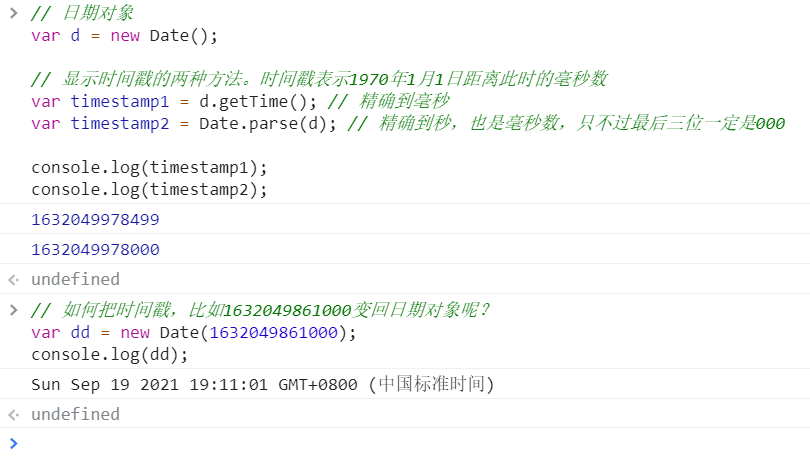
time stamp
- The timestamp represents the number of milliseconds from a certain time on January 1, 1970.
- adopt The getTime() method or the Date.parse() function can change the date object into a timestamp.
- adopt new Date (time stamp) can be written to change the time stamp into a date object.

Small case: countdown applet
- Title: real time display on the page how many days, hours, minutes and seconds are left before the 2022 college entrance examination.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>2021 Countdown to the college entrance examination in</h1>
<h2 id="countdown"></h2>
<script>
var countdown = document.getElementById('countdown');
setInterval(function() {
// Current date
var now = new Date();
// College entrance examination time, 5 means June
var ncee = new Date(2022, 5, 7);
// Time difference (MS)
var diff = ncee - now;
console.log(diff);
// The task is very simple. It is to convert diff into days, hours, minutes and seconds
// The number of days divided by the total number of milliseconds in a day
var days = parseInt(diff / (1000 * 60 * 60 * 24));
// Time
var hours = parseInt(diff % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));
// branch
var minutes = parseInt(diff % (1000 * 60 * 60) / (1000 * 60));
// second
var seconds = parseInt(diff % (1000 * 60) / (1000));
countdown.innerText = days + 'day' + hours + 'Time' + minutes + 'branch' + seconds + 'second';
}, 1000)
</script>
</body>
</html>